
Implementation steps: 1. Use the jquery selector to obtain the specified element object, the syntax "$(selector)"; 2. Use the attr() method to obtain the attribute value of the specified attribute of the jquery object, the syntax "element object" .attr("attribute name")"; 3. Use the "==" operator to determine whether the obtained attribute value is equal to undefined. The syntax is "attribute value =='undefined'". If it is equal, an attribute will not be included, otherwise it will be included. .

The operating environment of this tutorial: windows7 system, jquery3.6.1 version, Dell G3 computer.
In jquery, to determine whether an element has a certain attribute, the attr() method is mainly used. Through this method, the obtained attribute value can be judged to determine whether the element has a certain attribute.
Implementation steps:
Step 1: Use jquery selector to obtain the specified element object
$(selector)
Will return a jquery object containing the specified element
Step 2: Use the attr() method to obtain the value of the specified attribute of the jquery object
元素对象.attr("属性名")Will return the attribute value of the specified attribute
Step 3: Use the "==" operator to determine whether the obtained attribute value is equal to undefined
属性值=='undefined'
If equal, then do not include a certain attribute
If not equal, then include a certain attribute
Implementation example:
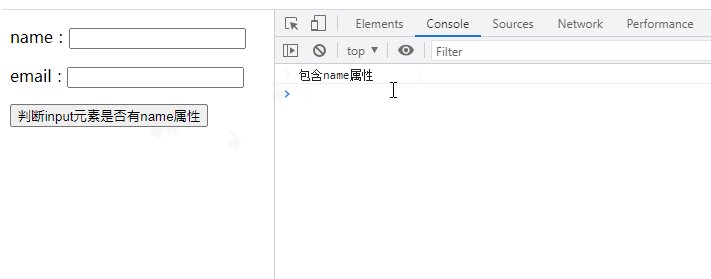
Determine whether the input element has a name attribute
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
var value=$("input").attr("name");
if(value=='undefined'){
console.log("不包含name属性")
}
else{
console.log("包含name属性")
}
});
});
</script>
</head>
<body>
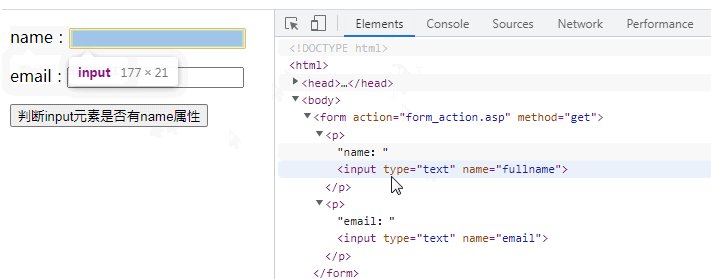
<form action="form_action.asp" method="get">
<p>name:<input type="text" name="fullname" /></p>
<p>email:<input type="text" name="email" /></p>
</form>
<button>判断input元素是否有name属性</button>
</body>
</html>
[Recommended Learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to determine whether a certain attribute is included in jquery. For more information, please follow other related articles on the PHP Chinese website!