
This article will share with you 6Vue3 necessaryVSCodeplug-ins. You can directly install and use them through the VSCode plug-in center. I hope it will be useful to everyone. help!

1.53 million downloads
I believe that students who use VSCode to develop Vue2 will be familiar with the Vetur plug-in. As a supporting VSCode plug-in for Vue2, its main function is to provide highlighting, syntax support and syntax detection for Vue single-file components. [Recommended learning:vscode tutorial,Programming teaching,vuejs video tutorial]
With the release of the official version of Vue3, the Vue team officially recommendsvscode plug-in sharing: 6 essential plug-ins for Vue3 developmentplug-in replaces the Vetur plug-in, which not only supports Vue3 language highlighting and syntax detection, but also supports TypeScript and type checking functions based onvue-tsc.

Note when using:
First disable the Vetur plug-in to avoid conflicts;
It is recommended to usecss/less/scssas thelanguage, since these are based onvscode- The css-languageservice provides reliable language support;
If you usepostcss/stylus/sass, you need to install additional syntax highlighting extensions. postcss useslanguage-postcss, stylus useslanguage-stylusextension, sass usesSassextension;
vscode plug-in sharing: 6 essential plug-ins for Vue3 development does not Contains ESLint and Prettier, and the officialESLintandPrettierextensions support Vue, so you need to install them yourself.
1.52 million downloads
Vue VSCode SnippetsThe plug-in is designed to provide developers with the simplest and fastest way to generateVuecode snippets, which can be created in.vuethrough various shortcut keys. Quickly generate various code snippets from files. It is simply a must-have artifact for Vue3 development.
This plug-in supports: vscode plug-in sharing: 6 essential plug-ins for Vue3 development, Vue2 and Vue3.

The usage method is as follows:
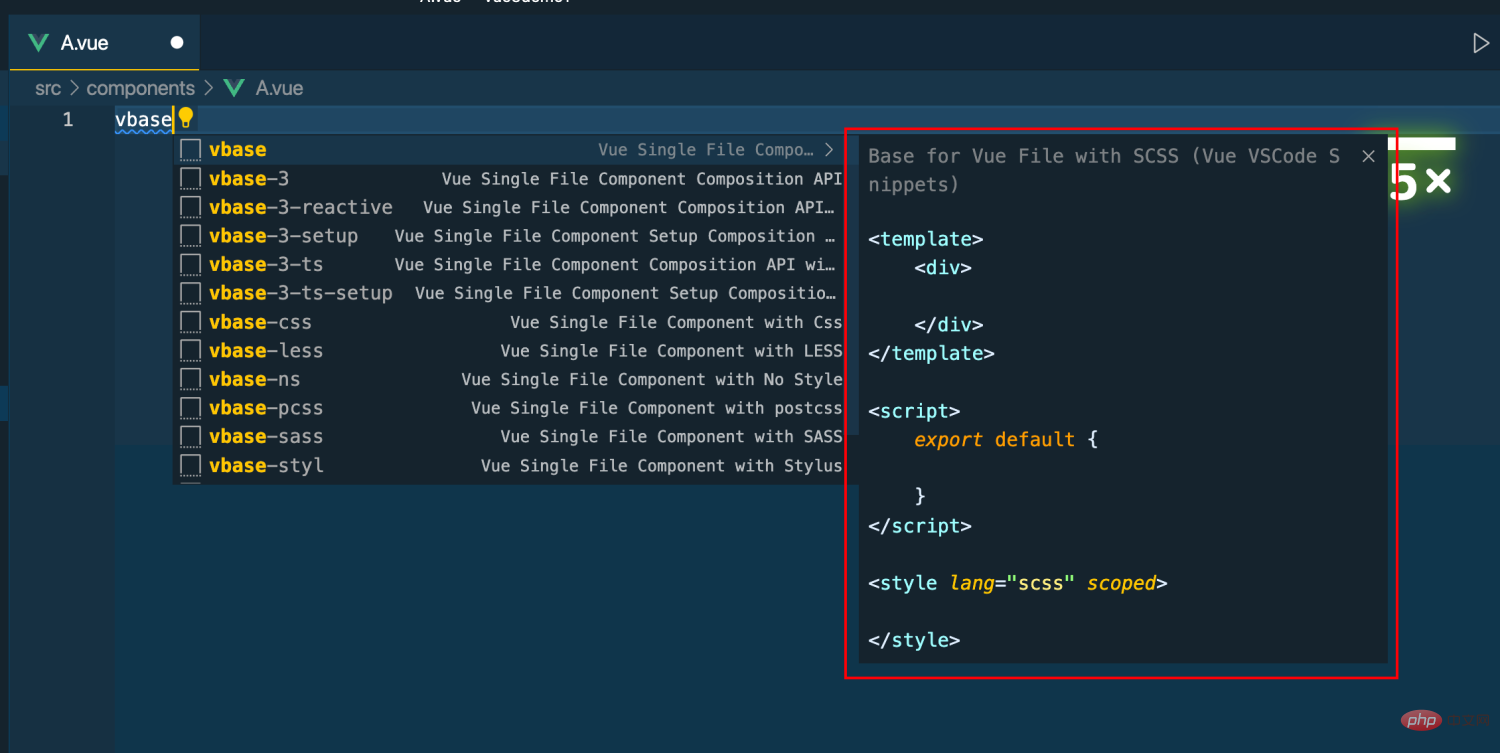
.vuefile, entervbaseand you will be prompted Generated template content:
vforto quickly generatev-forcommand template:
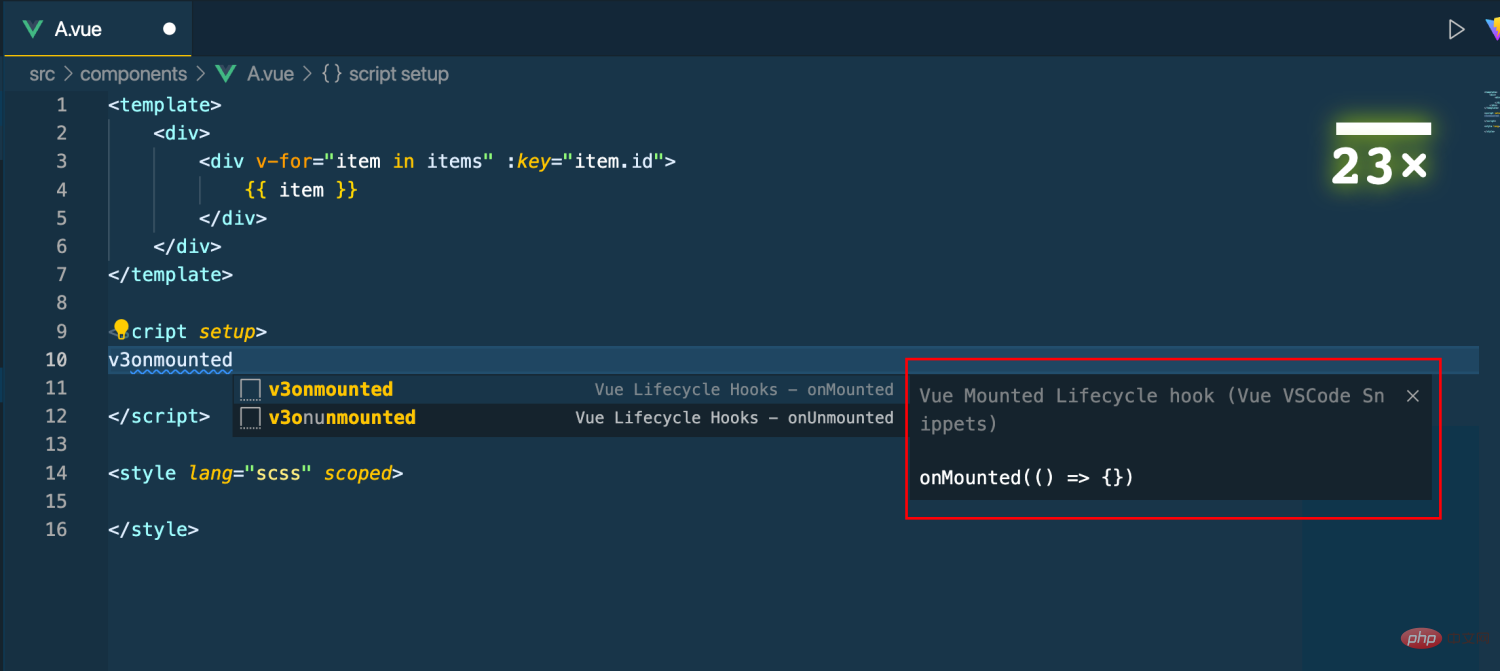
v3onmountedQuickly generateonMountedLife cycle function:
The rest will not be demonstrated anymore. The function is too powerful and there are many commonly used shortcut keys. For details, you can check thedocumentation.
7.69 million downloads
Auto Close The Tagplugin is a useful VS Code extension that has a great impact on productivity. As the name suggests, when we type the closing bracket in the closing tag, it will add the closing tag. It supports HTML, Handlebars, XML, PHP, Vue, JavaScript, Typescript, JSX and more.

490,000 downloads
Vue PeekThe plug-in is used to expand the Vue code editing experience and allows us to quickly jump to files defined by components and modules.

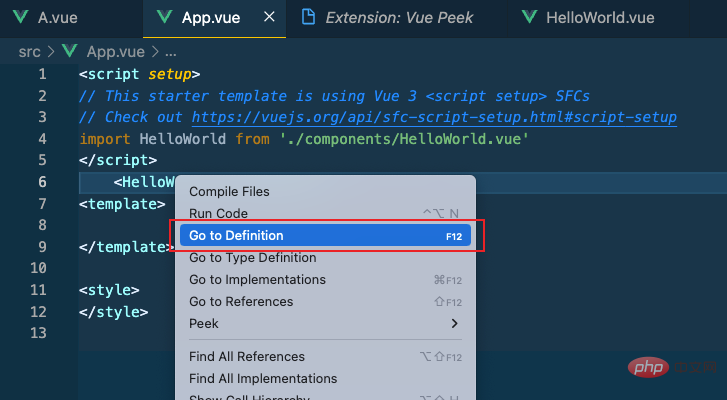
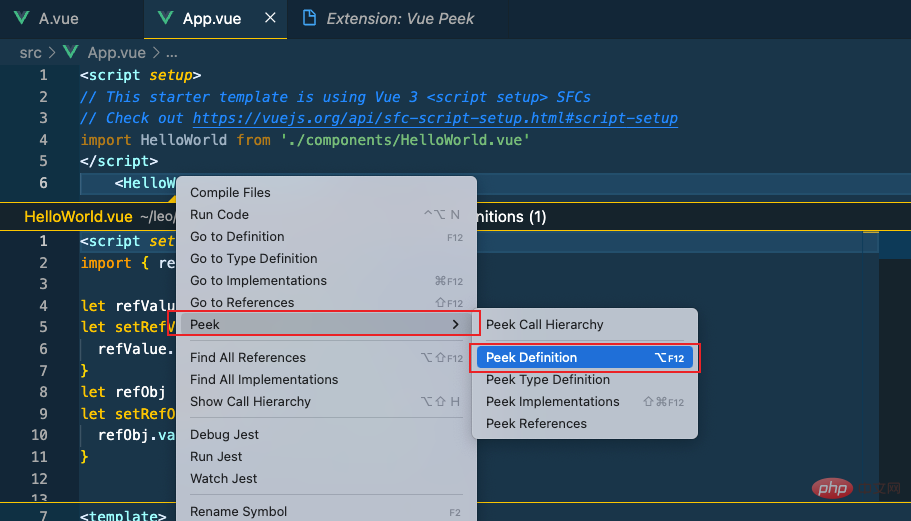
Usage is as follows:


340,000 downloads

89,000 downloads
vscode plug-in sharing: 6 essential plug-ins for Vue3 developmentThe plug-in allows us to automatically start the development server after opening the project, allowing developers to preview and debug applications without leaving the editor. Supports one-click start, build and restart projects.

vscode plug-in sharing: 6 essential plug-ins for Vue3 developmentandVue VSCode Snippetsplug-ins.
For more knowledge about VSCode, please visit:vscode Basic Tutorial!
The above is the detailed content of vscode plug-in sharing: 6 essential plug-ins for Vue3 development. For more information, please follow other related articles on the PHP Chinese website!