
How to achieve a cool book-turning effect? The following article will share with you ajQueryplug-in - Turn.js, and introduce how to use Turn.js to implement a mobile e-book page turning project. I hope it will be helpful to everyone!
Let’s take a look at the effect first:

It is a lightweight (15kb) jQuery/html5 plug-in is used to create page turning effects similar to books and magazines, and supports touch screen devices. Turn.js supports hardware acceleration to make the page turning effect smoother. [Recommended learning:jQuery video tutorial,web front-end video]
Features:
Turn.js depends on jQuery. First, the script tag introduces jQuery, and turn.js. jQuery requires version 1.3 or higher.
turn.js can be downloaded fromofficial website
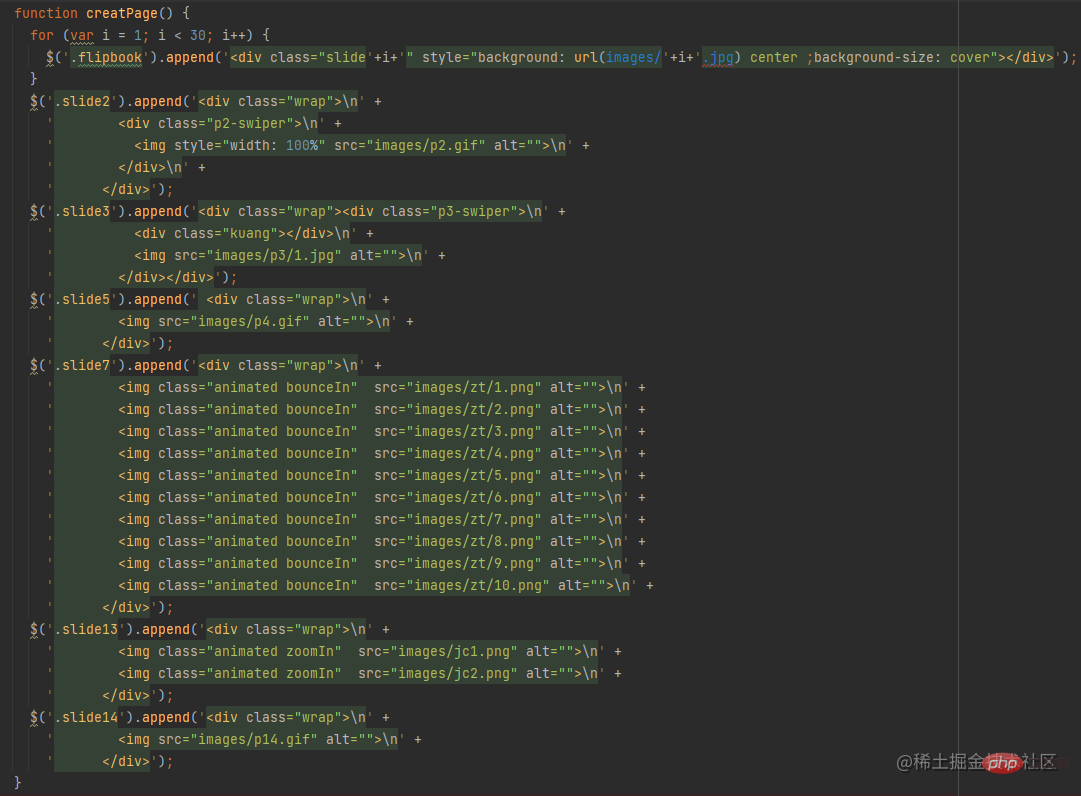
Create a container element and some representatives For the sub-element of the page number, set the appropriate width and height for it, and enter some content
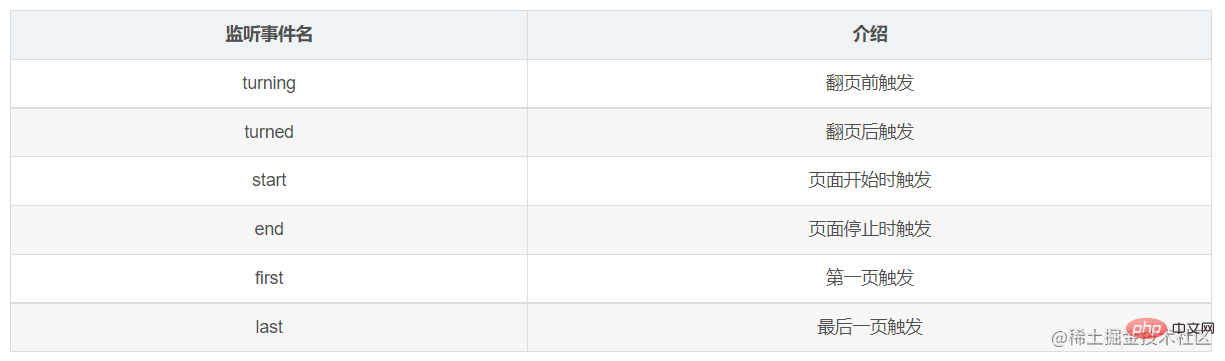
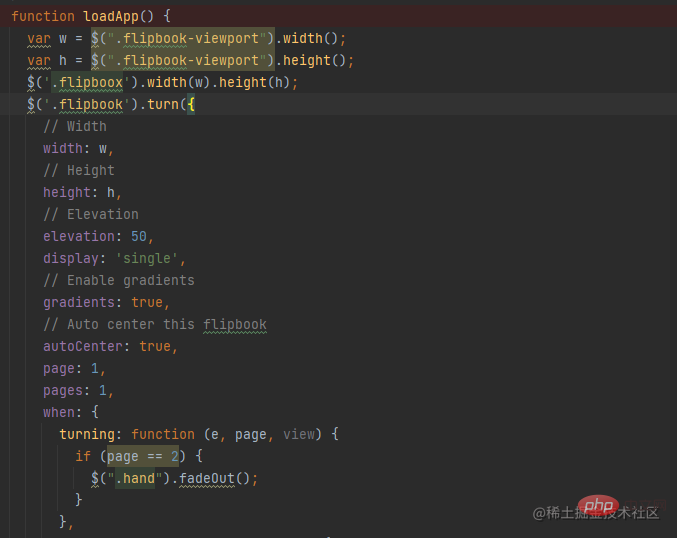
$('#flipbook').turn({ acceleration: true, // 是否启动硬件加速 如果为触摸设备必须为true pages: 11, // 页码总数 elevation: 50, // 转换期间页面的高度 width: 300, // 宽度 单位 px height: 800, // 高度 单位 px gradients: true, // 是否显示翻页阴影效果 display: 'single', //设置单页还是双页 when: { // 翻页前触发 turning: function (e, page, view) { }, // 翻页后触发 turned: function (e, page) { } } });
This way you can achieve the basic page turning effect






Programming Teaching! !
The above is the detailed content of jQuery plug-in sharing: Turn.js implements a mobile e-book page turning effect. For more information, please follow other related articles on the PHP Chinese website!
 What are the jquery plug-ins?
What are the jquery plug-ins? How to operate json with jquery
How to operate json with jquery How to delete elements in jquery
How to delete elements in jquery Use of jQuery hover() method
Use of jQuery hover() method jquery implements paging method
jquery implements paging method What is a hidden element in jquery
What is a hidden element in jquery What is highlighting in jquery
What is highlighting in jquery The difference between JD.com's self-operated flagship store and its official flagship store
The difference between JD.com's self-operated flagship store and its official flagship store