
How to develop PHP in VSCode? The following article will introduce to you how to configure the PHP development environment in VSCode. I hope it will be helpful to you!



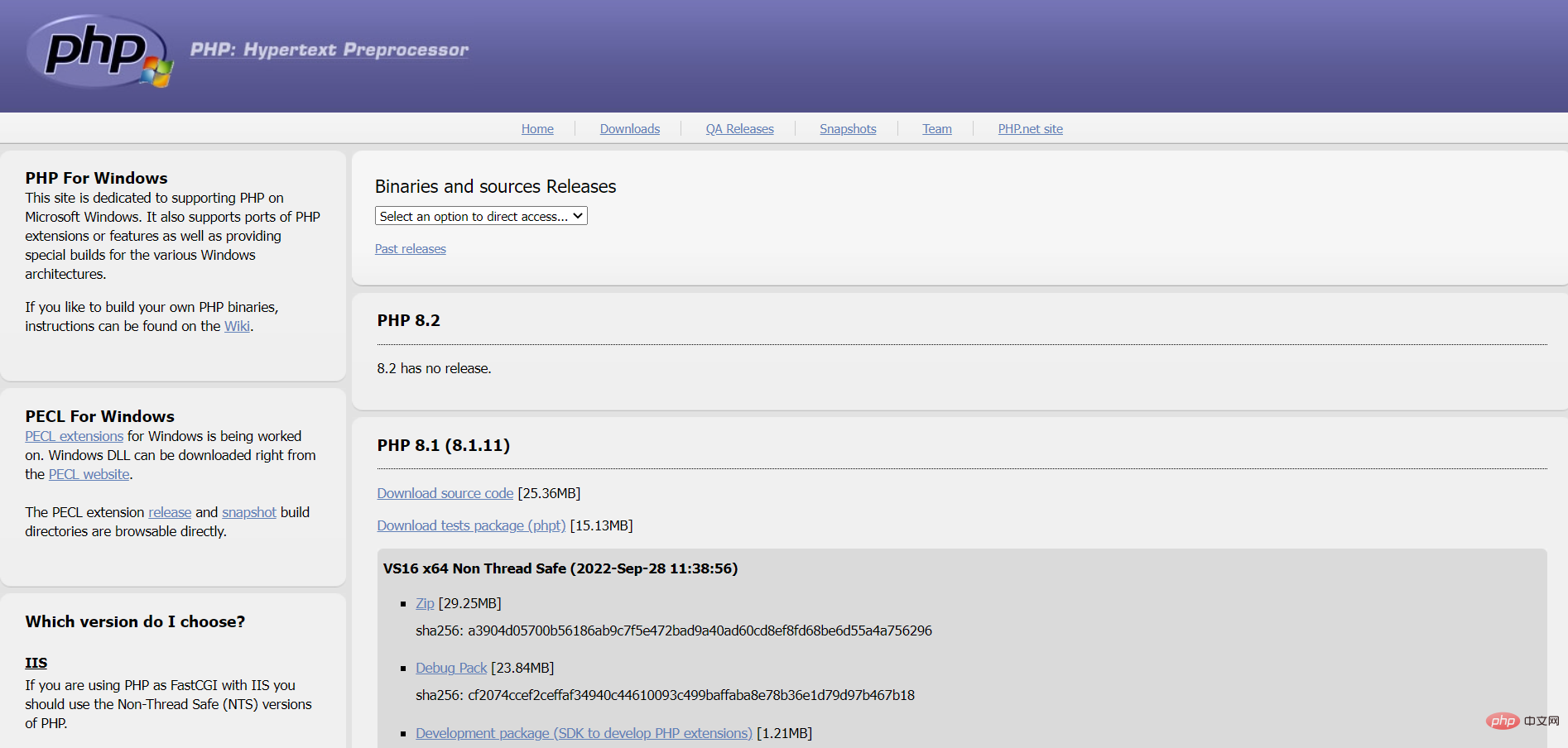
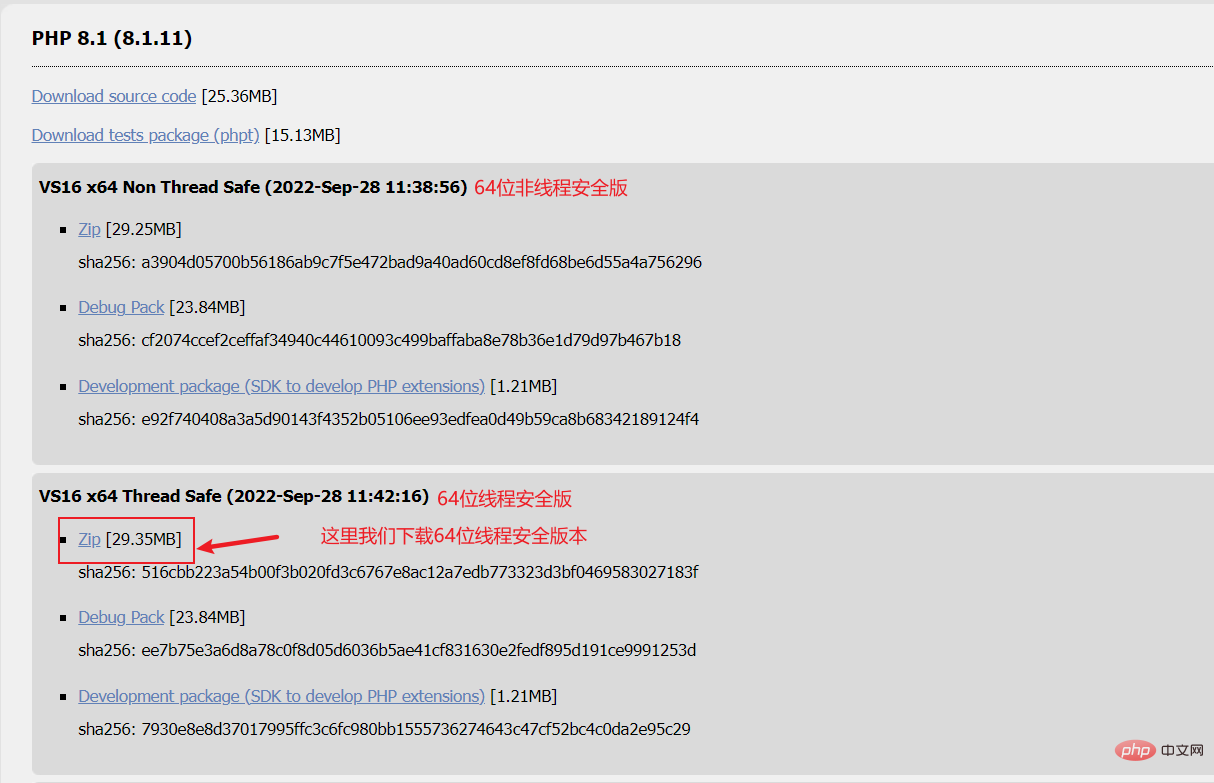
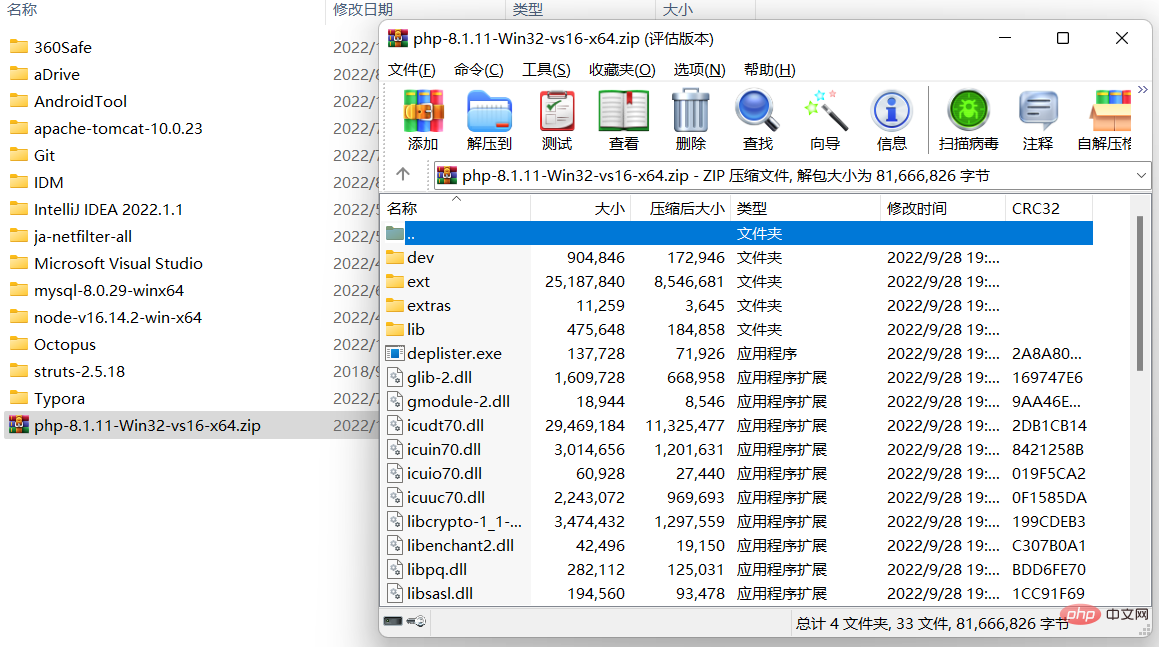
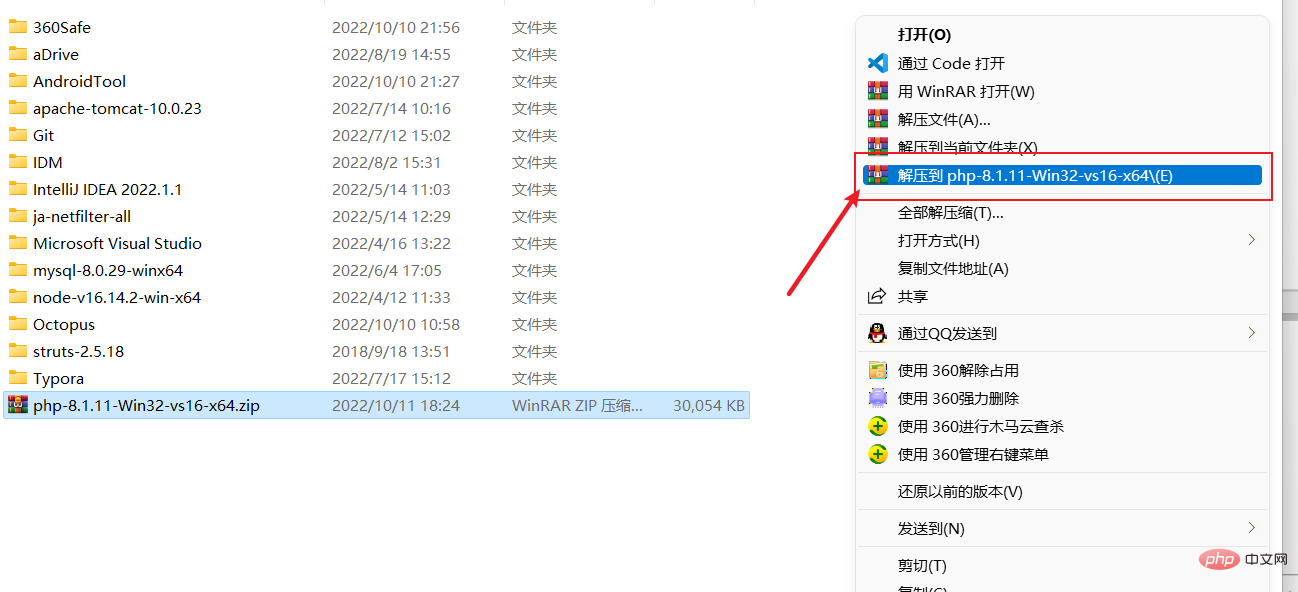
 ② Unzip to the location where you want to install php (note that you should double-click to open the compressed package first to see if there is a root directory).
② Unzip to the location where you want to install php (note that you should double-click to open the compressed package first to see if there is a root directory).
As shown below, if there is no root directory after opening, do not decompress it directly, otherwise the files will be mixed together. [Recommended learning:
vscode tutorial, Programming video]


4 Configure environment variables
① Right-click My Computer- > Properties -> Advanced System Settings -> Environment Variables or search "System Environment Variables" directly using win s -> Open "Edit System Environment Variables", as shown in the figure below. ② Open the php installation directory and copy the address as shown below.
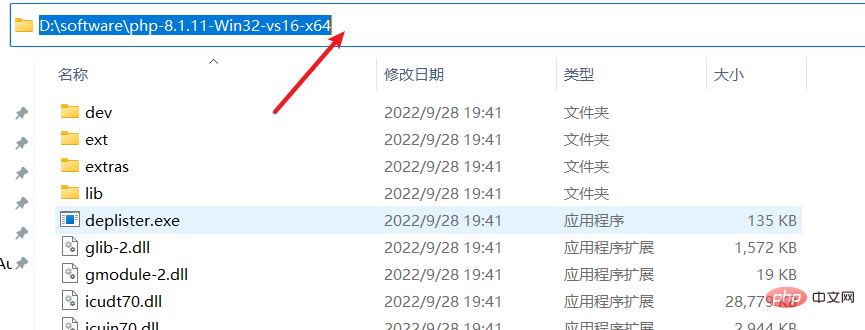
② Open the php installation directory and copy the address as shown below.
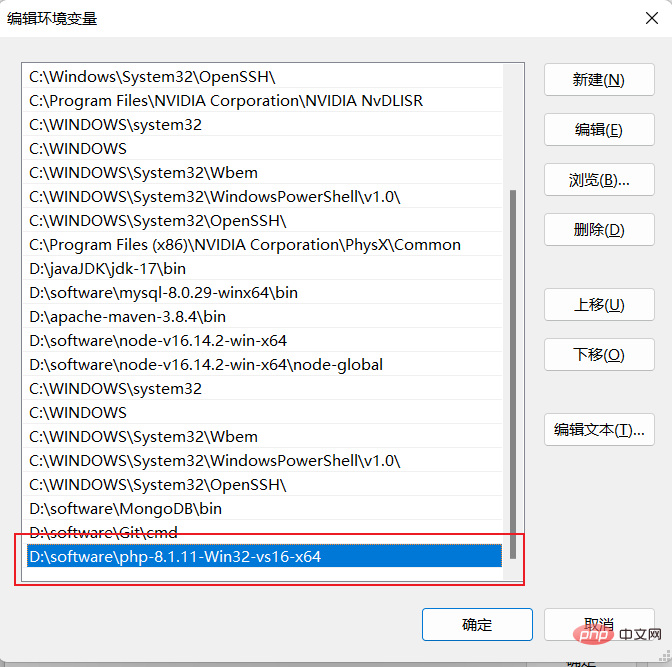
 ③ Modify the path in "System Variables" and add the path copied in step ②.
③ Modify the path in "System Variables" and add the path copied in step ②.

Note: Don’t forget to click OK after configuring the system variables.④ Test: Enter
php -v

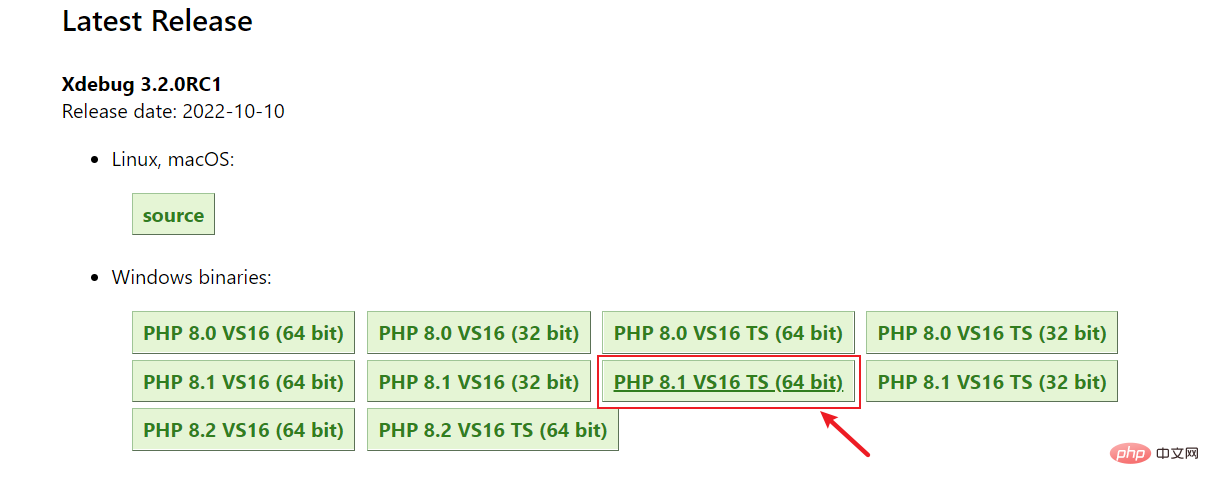
Download address:Xdebug: Downloads
## Download the php_xdebug-3.2.0RC1-8.1-vs16-x86_64 .dll file, copy it to the ext directory in the php root directory, and then find the php.ini file in the php root directory. There are two situations as follows.  ① (With php.ini file) Just add the following configuration directly at the end of the php.ini file in the php directory (remember to modify the path).
① (With php.ini file) Just add the following configuration directly at the end of the php.ini file in the php directory (remember to modify the path).
[xdebug]zend_extension="D:\software\php-8.1.11-Win32-vs16-x64\ext\php_xdebug-3.2.0RC1-8.1-vs16-x86_64.dll"xdebug.remote_enable = 1xdebug.remote_autostart = 1
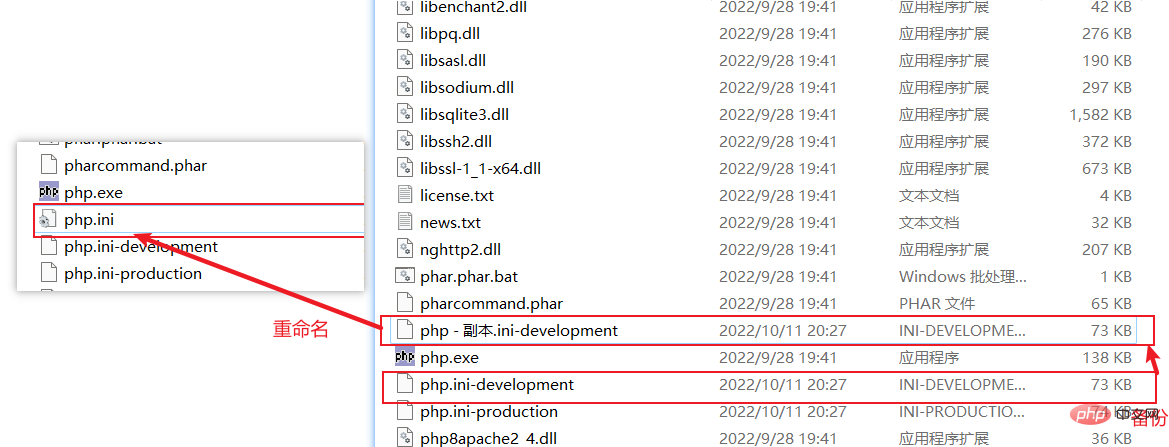
② (No php.ini file) Here we can find two files, php.ini-development (for development environment) and php.ini-production (for production environment) in the php root directory. Although there is no php.ini file here, php will still load php.ini as the configuration file. We only need to select one of them, back it up, then rename it to php.ini, and finally add our own personalized configuration. It is recommended to rename the php.ini-development file backup to php.ini, as shown in the figure below:
[xdebug]zend_extension="D:\software\php-8.1.11-Win32-vs16-x64\ext\php_xdebug-3.2.0RC1-8.1-vs16-x86_64.dll"xdebug.remote_enable = 1xdebug.remote_autostart = 1

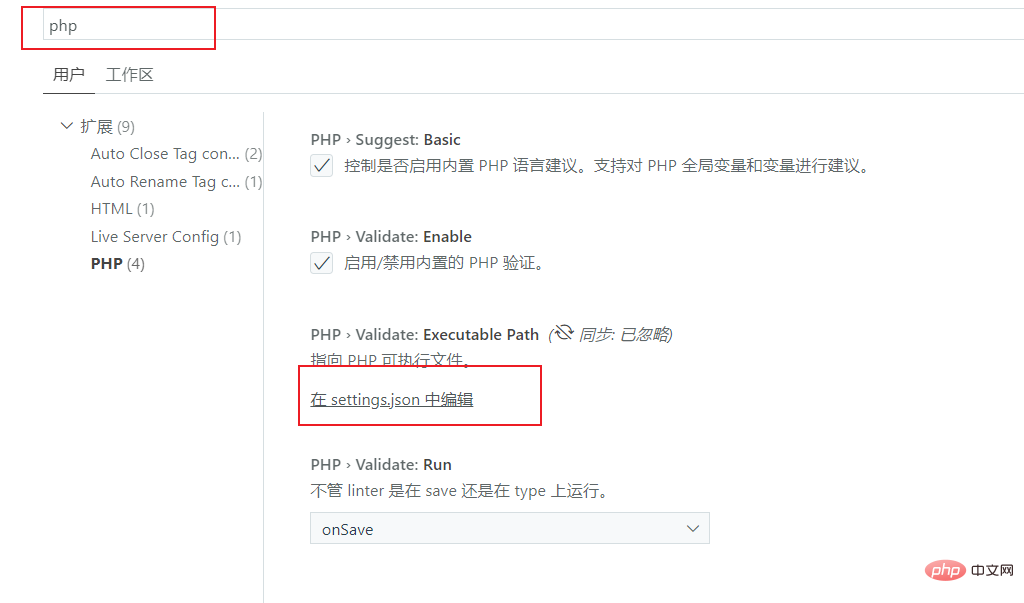
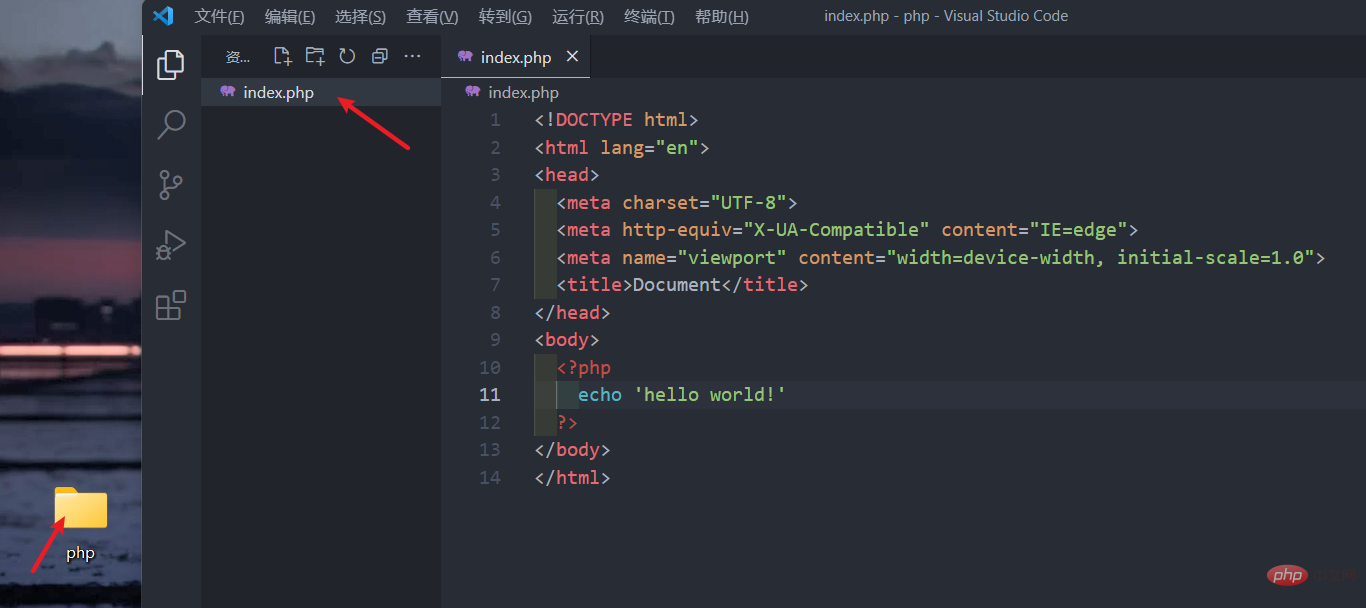
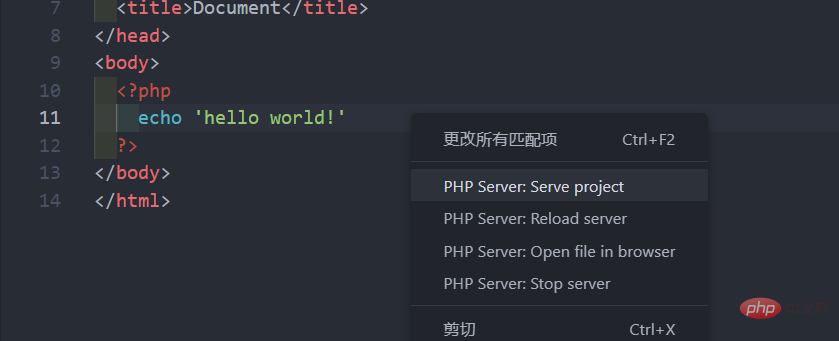
6 Configure PHP in VSCode ① 首先安装 PHP Debug 插件,如下图所示: ② 接着点击 文件 -> 首选项 -> 设置,输入 php,并点击“在 settings.json 中编辑”,如下图所示: ③ 然后添加如下配置(记得修改路径): ④ 随便创建个测试文件夹,用 vscode 打开,新建个 php 文件,如下图所示: ⑥ 安装插件 PHP Server 这个插件可以让 .php 文件直接右击运行于浏览器中,不需要借助于 xampp 的 Apache。 注意:该插件用于个人测试及小网站的开发是没有任何问题的,不过大型应用还是要配合 Nginx 或 Apache 以达到最高效率。 注意:这里我们在浏览器中输入的是 http://localhost:80/index.php,然而在浏览器地址中为什么显示的却是 localhost/index.php 呢?这是因为浏览网页服务默认的端口号都是 80,因此只需输入网址即可,不用输入": 80"了。另外如果 .php 页面为 index 命名,则只需要在浏览器输入 localhost 即可,因为服务器会自动为我们找到 index.php 这个页面。 最后推荐一些 PHP 的插件,以及其他常用VSCode 必备插件推荐。 更多关于VSCode的相关知识,请访问:vscode基础教程!

"php.validate.executablePath": "D:/software/php-8.1.11-Win32-vs16-x64/php.exe"

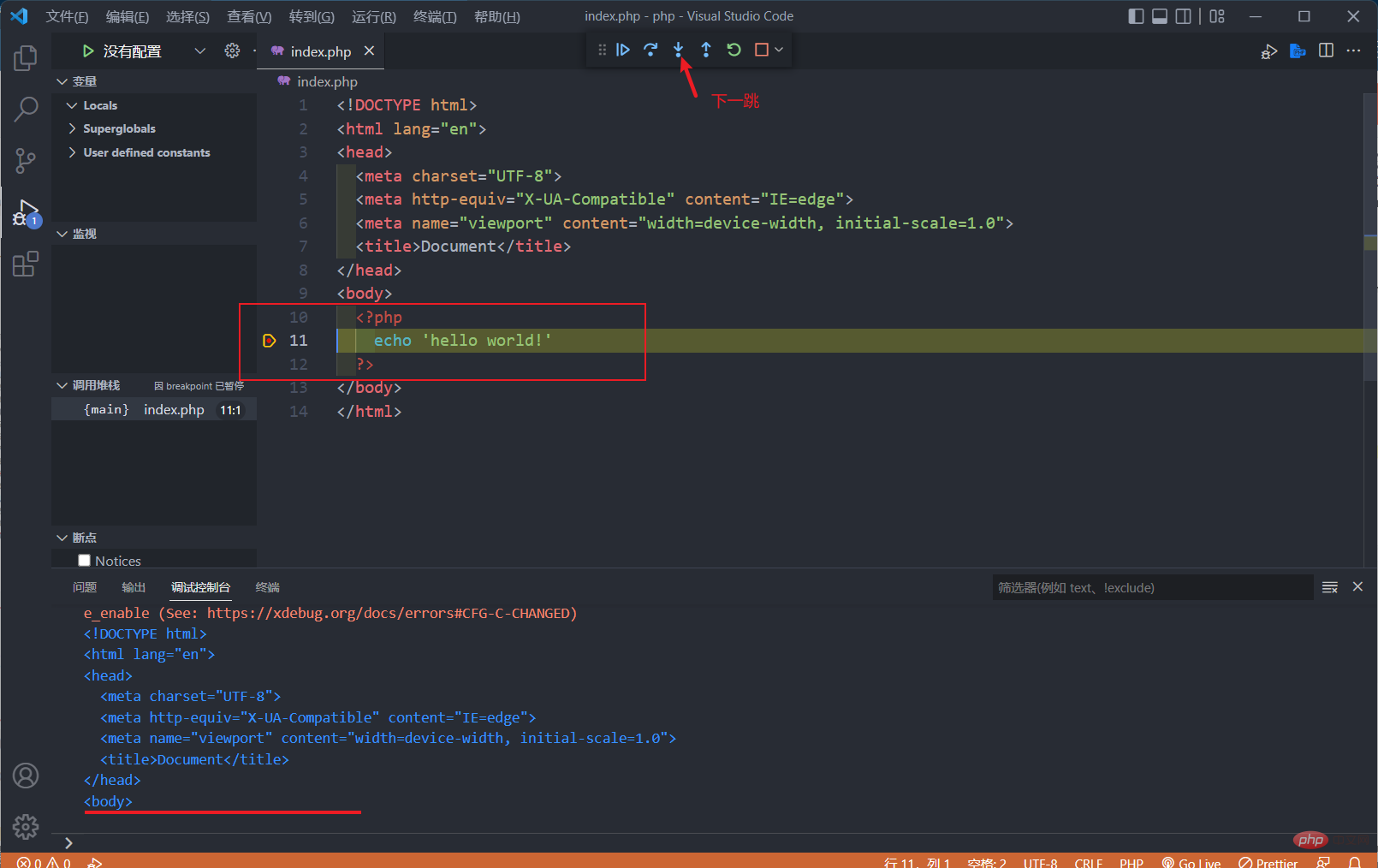
⑤ 设置断点调试,如下图所示:



The above is the detailed content of Teach you step by step how to set up a PHP development environment in VSCode. For more information, please follow other related articles on the PHP Chinese website!