
In jquery, the class selector is used to select all elements with a specified class value. It can return a jquery collection object containing all specified class elements. The syntax is "$(".class")" ; The class attribute is used to set specific styles for multiple HTML elements. In order to avoid problems in some browsers, it is best not to use class attributes starting with a number.

The operating environment of this tutorial: windows7 system, jquery3.6.1 version, Dell G3 computer.
In jquery, the class selector is used to select all elements with the specified class.
jquery class selector
class refers to the class attribute of an HTML element. The class attribute is used to set specific styles for multiple HTML elements.
Note: Do not use class attributes starting with numbers! This may cause problems in some browsers.
Syntax of class selector:
$(".class")Return value: One containing all specified jquery collection object of class element.
Example of using class selector
1. Single class selection
Use the class selector to select the element with Class="myClass1" and hide it.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$(".myClass1").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>
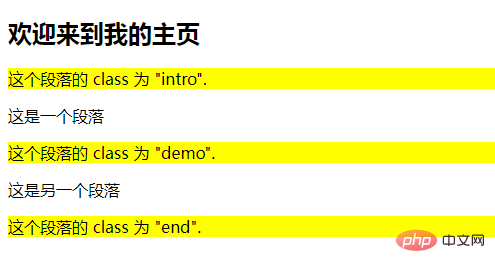
2. Multiple class selectors
Select all classes equal to "intro", "demo" or "end" Elements:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$(".intro, .demo, .end").css("background-color", "yellow");
});
</script>
</head>
<body>
<h2>欢迎来到我的主页</h2>
<p class="intro">这个段落的 class 为 "intro".</p>
<p>这是一个段落</p>
<p class="demo">这个段落的 class 为 "demo".</p>
<p>这是另一个段落</p>
<p class="end">这个段落的 class 为 "end".</p>
</body>
</html>
jQuery video tutorial, web front-end video]
The above is the detailed content of What does the jquery class selector return?. For more information, please follow other related articles on the PHP Chinese website!