
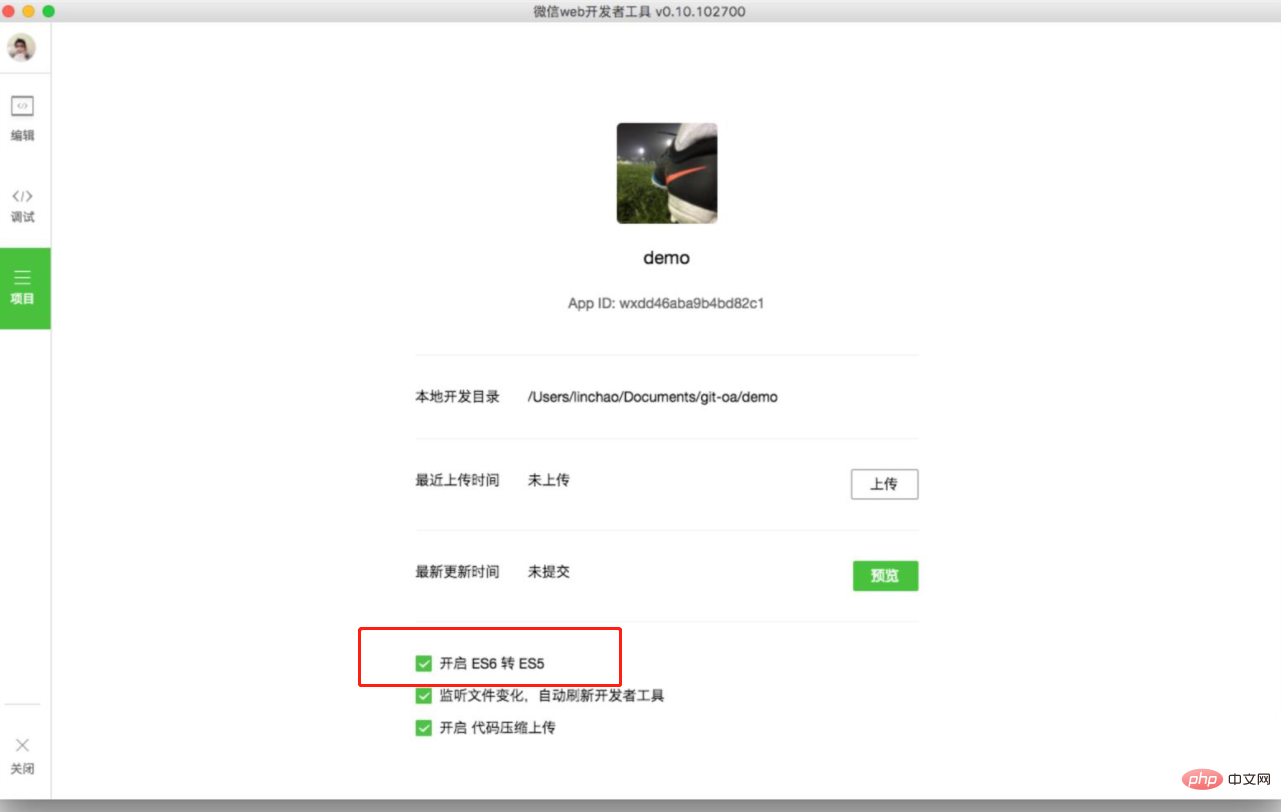
For browser compatibility. As a new specification for JS, ES6 adds a lot of new syntax and API. However, modern browsers do not have high support for the new features of ES6, so ES6 code needs to be converted to ES5 code. In the WeChat web developer tools, babel is used by default to convert the developer's ES6 syntax code into ES5 code that is well supported by all three terminals, helping developers solve development problems caused by different environments; you only need to configure the check box Just use the "ES6 to ES5" option.

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
The reason why the applet converts es6 to es5
Reason: For browser compatibility, and for node. js environment can run the application smoothly .
As a new specification for JS, ES6 adds a lot of new syntax and API. However, modern browsers do not have high support for the new features of ES6, so if you want to use the new features of ES6 directly in the browser, Features must be implemented with the help of other tools. To convert ES6 code to ES5 code, just need to install and configure the Babel tool in the project.
In the node.js environment, node’s support for ES6 has been criticized. It was only after version 13 that the module mode was introduced (add a sentence to package.json: "type": "module"), but some libraries still do not support ES6 syntax. Therefore, if your node.js program does not recognize ES6 syntax, please use Babel to transcode it, which may solve the problem.
Convert es6 to es5 in the mini program
##In the development tools of 0.10.101000 and later versions, it will Babel is used by default to convert the developer's ES6 syntax code into ES5 code that is well supported by all three terminals, helping developers solve development problems caused by different environments.In the project, just check the ES6 to ES5 option

It should be noted that: In order to improve code quality, when the ES6 conversion function is turned on, the javasctipt strict mode is enabled by default. Please refer to "use strict"
Babel is an ES6 transcoder that can convert ES6 code into ES5 code, so that older browsers that do not originally support ES6 can execute ES6 code, Example: ES6 arrow function Code example:
// 转码前:使用了ES6箭头函数
items.map(item => item + 1);
// 转码后:转为了普通函数
items.map(function (item) {
return item + 1;
});1. Install Babel’s command line tool in the project
$ npm install -D babel-cli
2. Prepare ES6 code
Usually we The source code is placed in the src directory. If you do not have ready-made ES6 code, create one in the src directory:// src/example.js
class Hello {
static world() {
console.log('Hello, World!');
}
}
Hello.world();3. Configure Babel
Babel Yes Transpiles code via plugins and presets (so it can transpile more than just ES6). In order to translate ES6 to ES5, we only need to configure the env default value and install this plug-in:$ npm install -D babel-preset-env
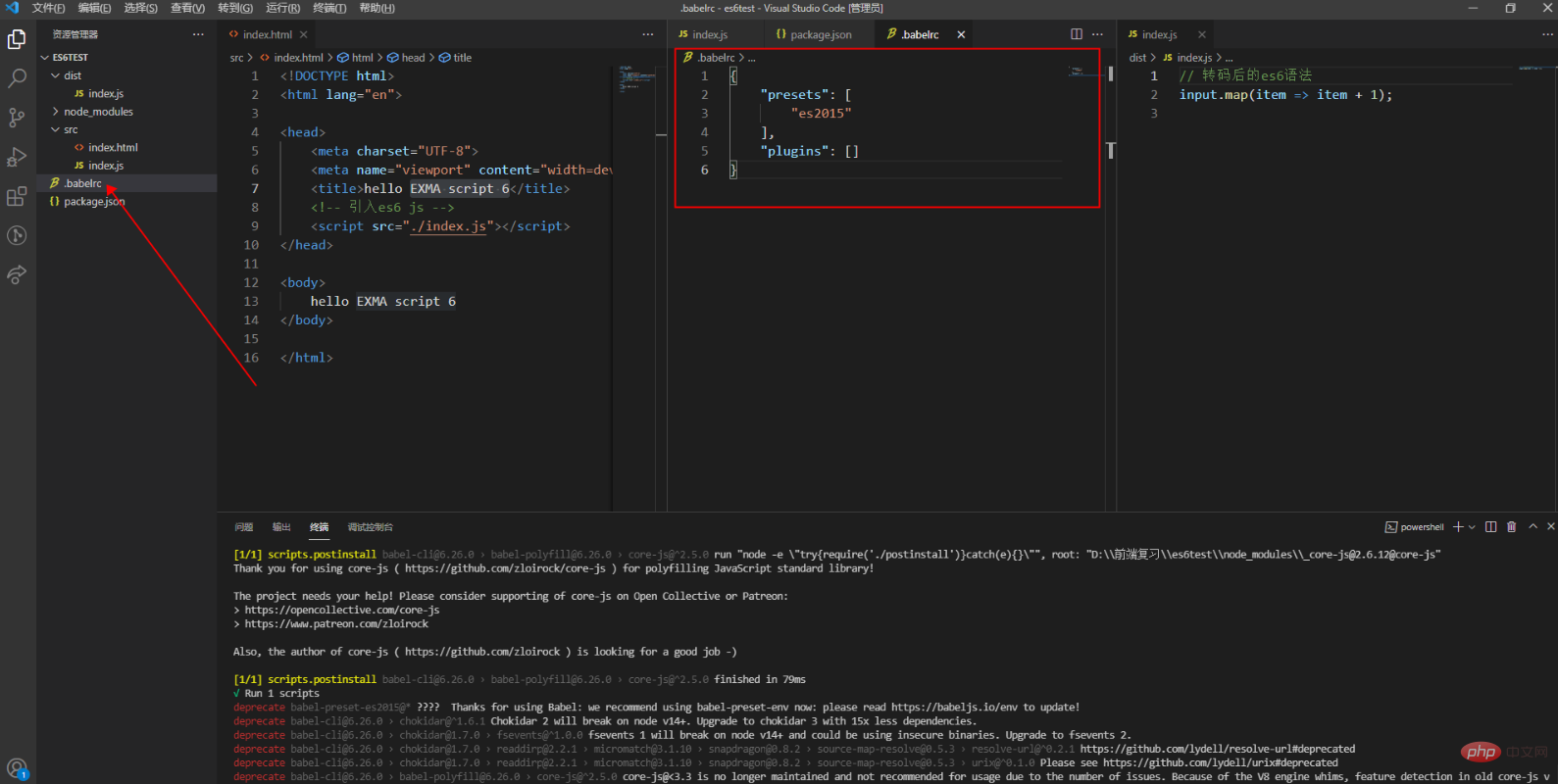
.babelrc. , the content is as follows: This file is used to set transcoding rules and plug-ins. The basic format is as follows.
// .babelrc
{
"presets": [],
"plugins": []
}
Note that .babelrc. has a dot before and after it, so that it can be saved successfully
$ npm install --save-dev @babel/preset-env
$ npm install --save-dev @babel/preset-react
Then, add these rules. babelrc. Code example:
{
"presets": [
"@babel/env",
"@babel/preset-react"
],
"plugins": []
}Note that before using all Babel tools and modules below, .babelrc must be written first.
$ npm install --save-dev @babel/cli
# 转码结果输出到标准输出 $ babel test.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 $ babel a.js --out-file b.js # 或者 $ babel a.js -o b.js # 整个目录转码 # --out-dir 或 -d 参数指定输出目录 $ babel src --out-dir lib # 或者 $ babel src -d lib # -s 参数生成source map文件 $ babel src -d lib -s
@babel/node module’s babel-node command provides a REPL environment that supports ES6 . It supports all the features of Node's REPL environment and can run ES6 code directly.
First, install this module.$ npm install --save-dev @babel/node
$ npx balel-node
$ npm install --save-dev @babel/register
使用时,必须首先加载@babel/register。
// index.js
require('@babel/register');
require('./es6.js');然后,就不需要手动对index.js转码了。
$ node index.js
需要注意的是,@babel/register只会对require命令加载的文件转码,而不会对当前文件转码。另外,由于它是实时转码,所以只适合在开发环境使用。
Babel 也可以用于浏览器环境,使用@babel/standalone模块提供的浏览器版本,将其插入网页。
<script></script> <script> // Your ES6 code </script>
注意,网页实时将 ES6 代码转为 ES5,对性能会有影响。生产环境需要加载已经转码完成的脚本。
【推荐学习:javascript视频教程】
The above is the detailed content of Why does the mini program need to convert es6 to es5?. For more information, please follow other related articles on the PHP Chinese website!