vscodeHow to connect to the remote server? This article will share with you a tutorial on connecting to a remote server with vscode in the form of pictures and texts (fool-style teaching). I hope it will be helpful to you!

#How to encode on the remote server? vscode! ! !
Of course, there are many other options, such as sublime, ultraedit, etc. Here we use the very popular vscode to connect to the ubuntu server for explanation! [Recommended learning: vscode tutorial, Programming video]
##1. Download vscode
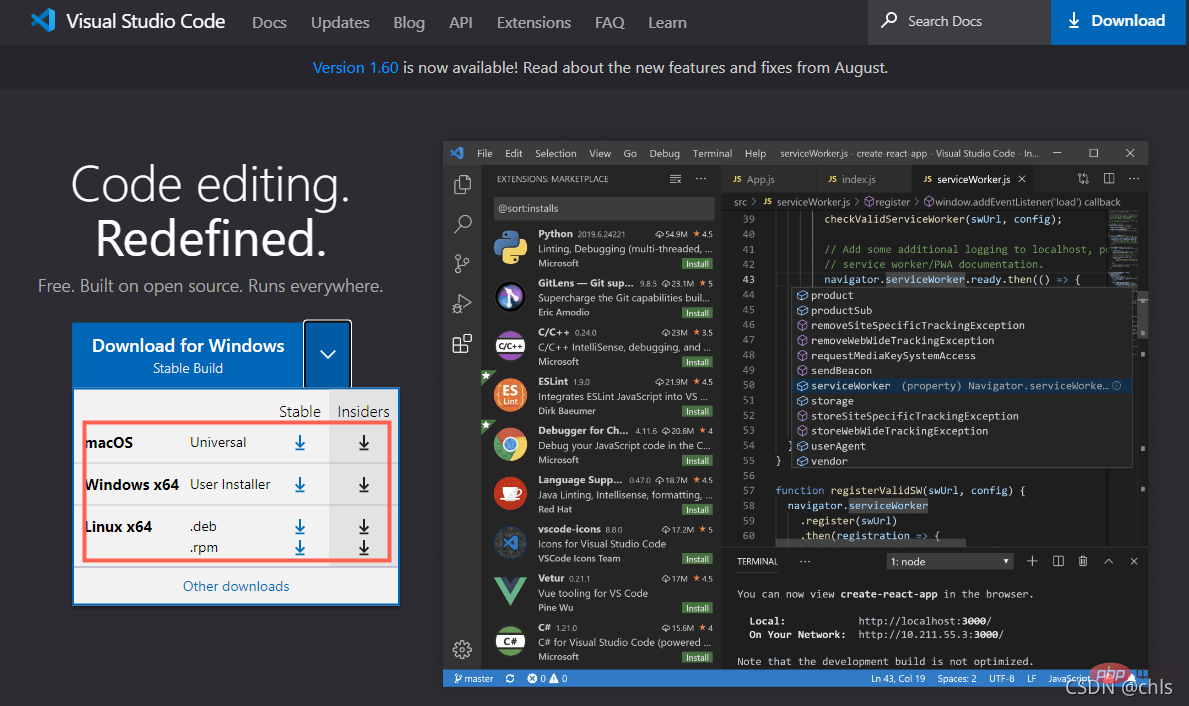
Search vscode on Baidu (note that it is not visual studio) and enter the vscode official website to download.

#2. Install the ssh plug-in
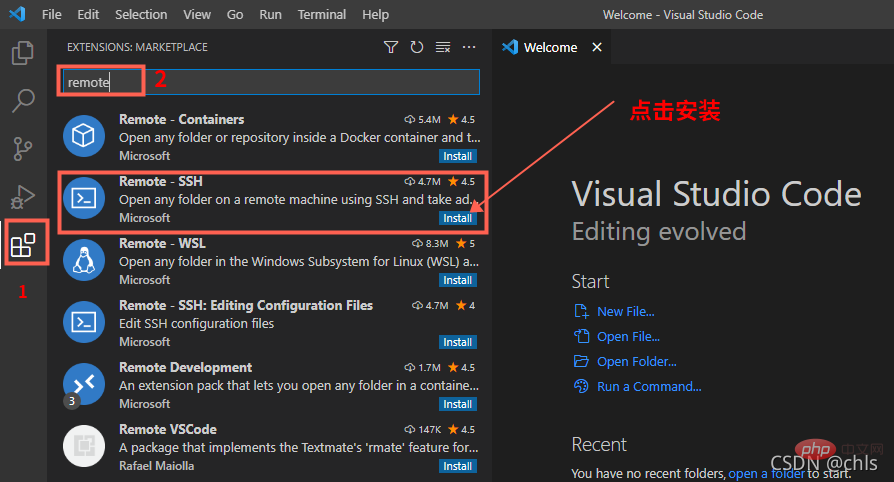
Choose the corresponding version according to your operating system to download and install. After the installation is complete, start vscode, select the
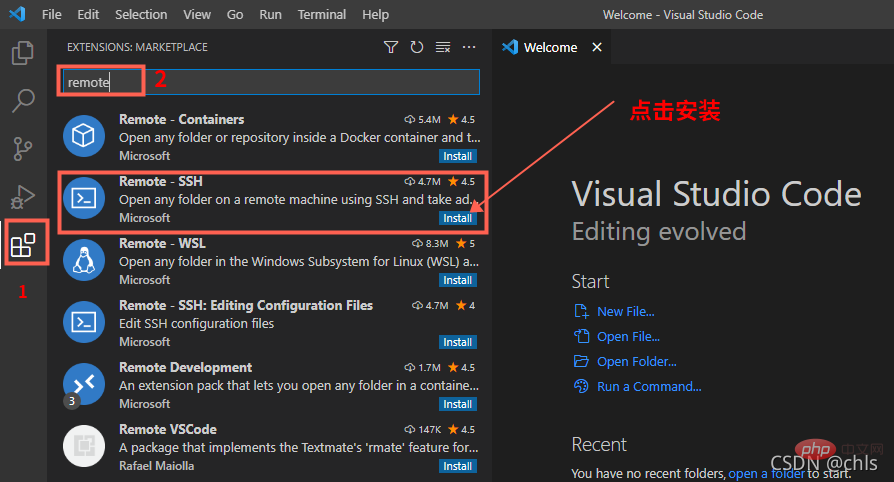
Extensions tab on the left, search for remote in the input box, and select to install Remote-SSHPlug-in.

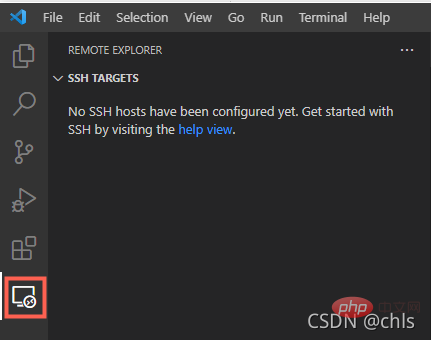
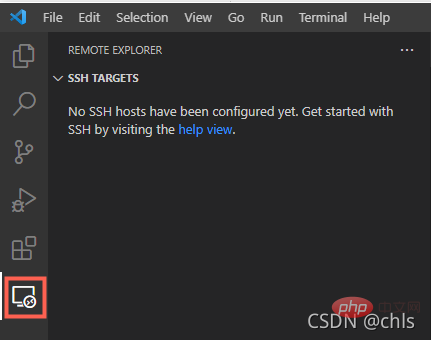
After the installation is complete, a new tab, Remote Explorer, will be added on the left, as shown below:

3. Add server connection configuration
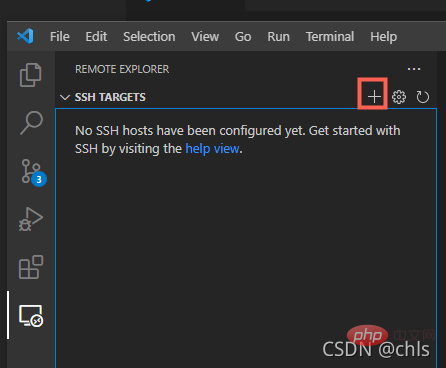
Click this tab and you will enter the addition of
SSH TARGETS, as shown in the figure below:

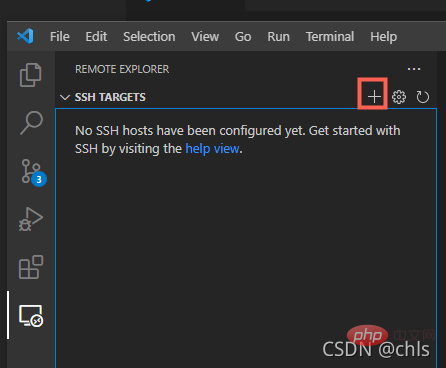
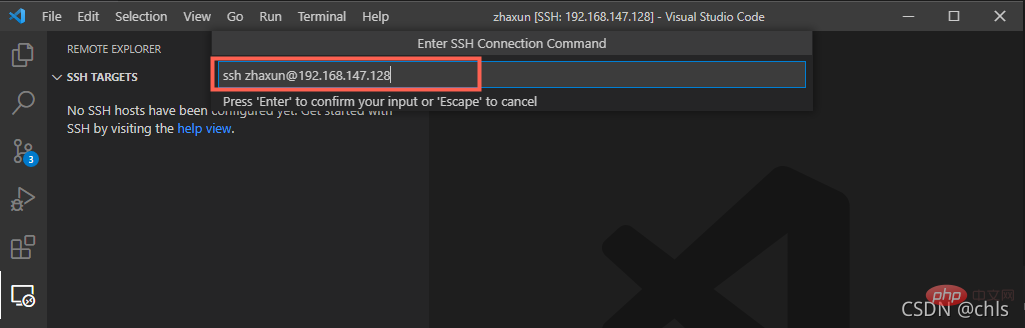
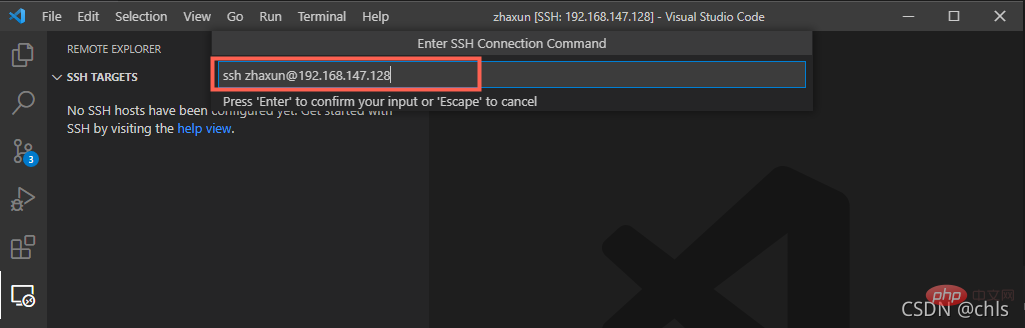
Click the Add button and enter the address of the remote server. Modify the account number and IP according to your own situation, as shown below:


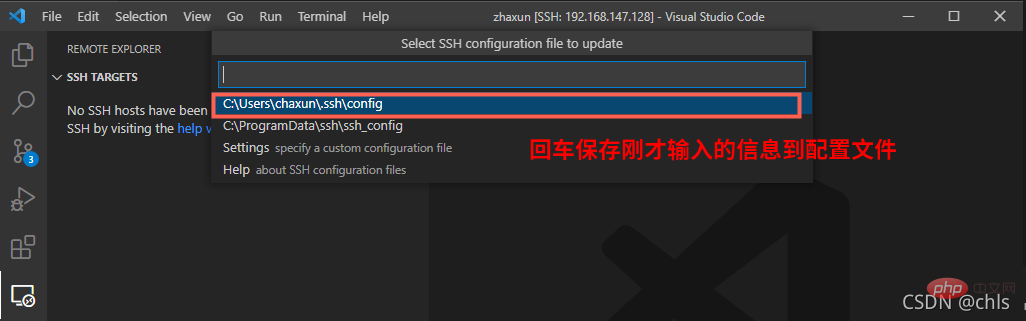
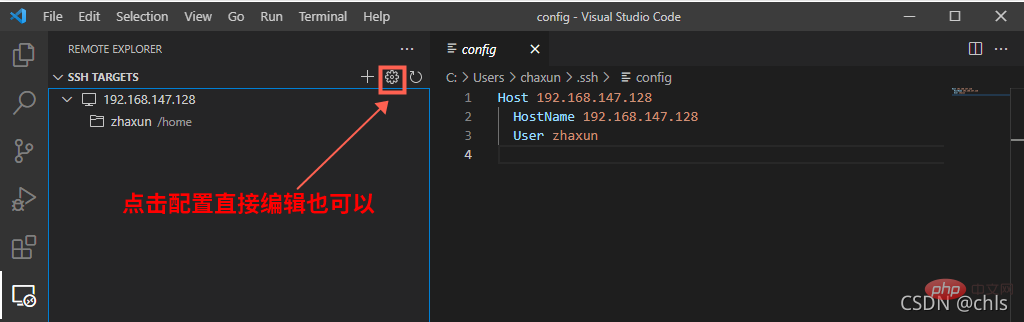
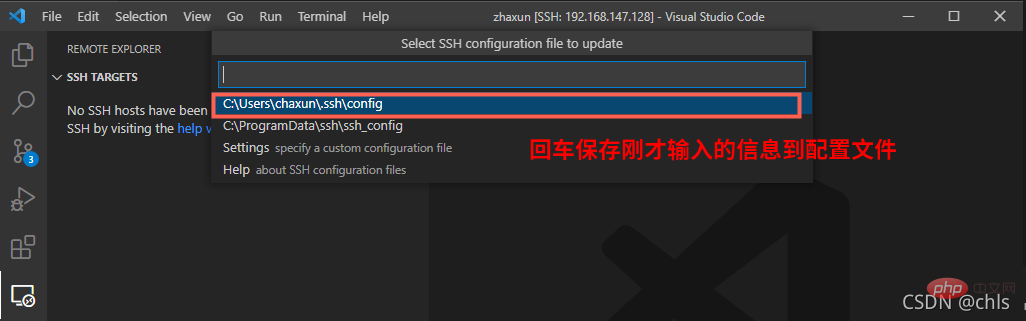
After saving, the connection information will be stored in
C:\Users\chaxun\.ssh\config .

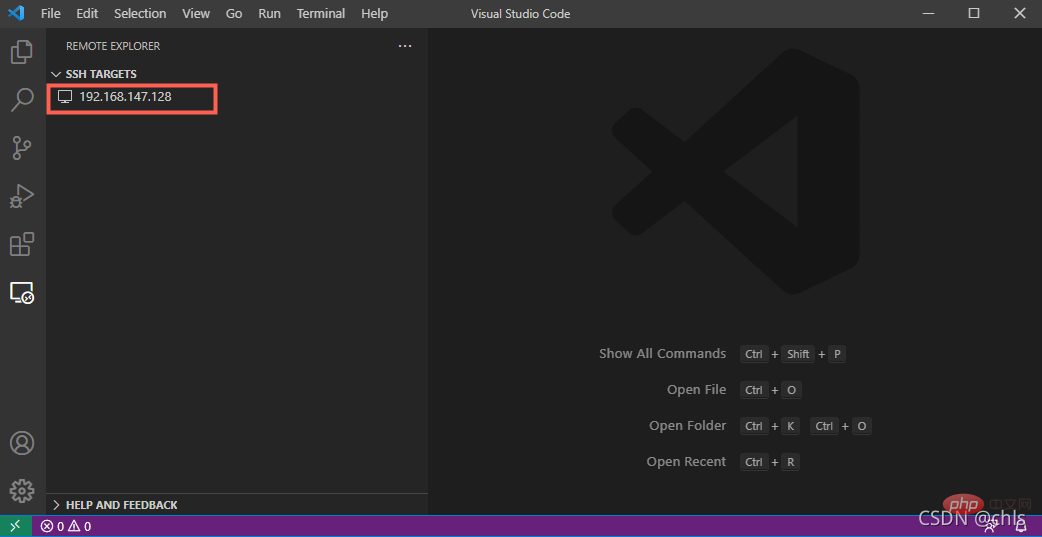
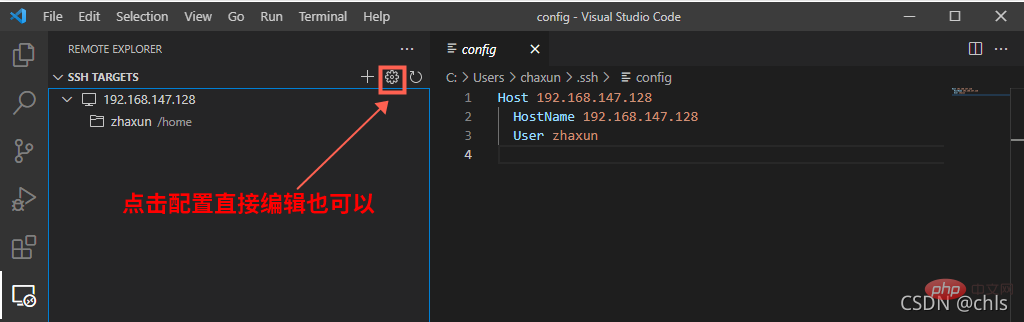
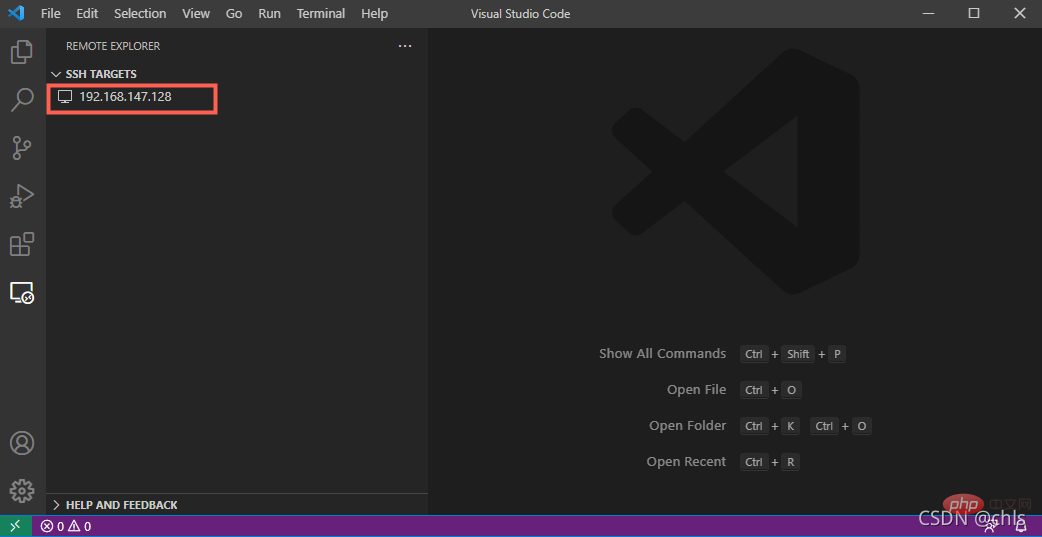
At this point you can see the added remote server address in
SSH TARGETS:

4. Connect to the server
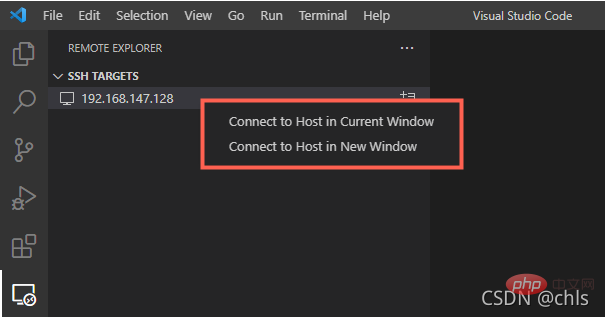
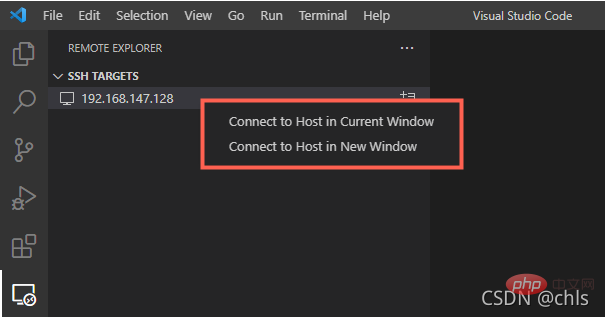
Right-click to select the remote server and click
Connect to Host in Current Window:

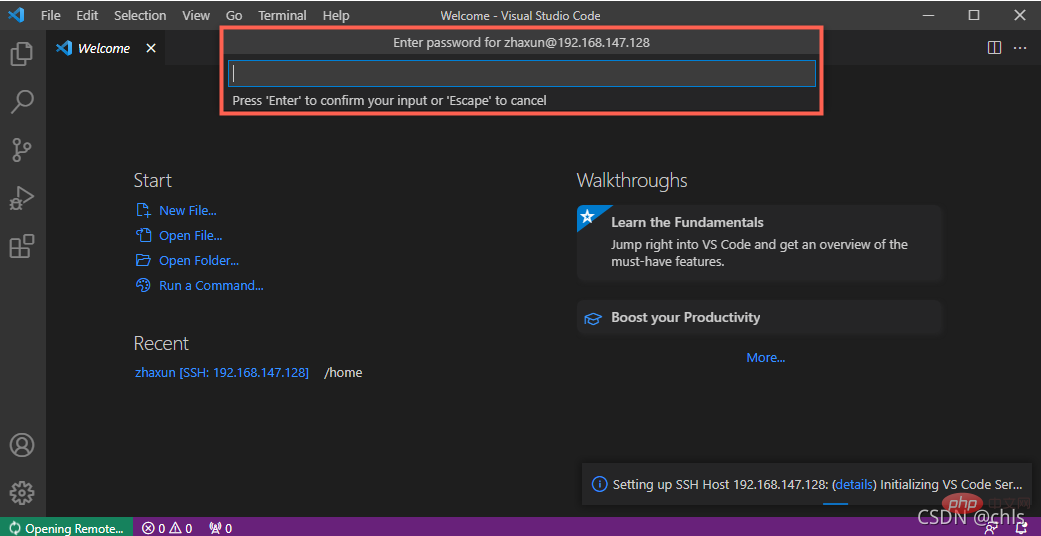
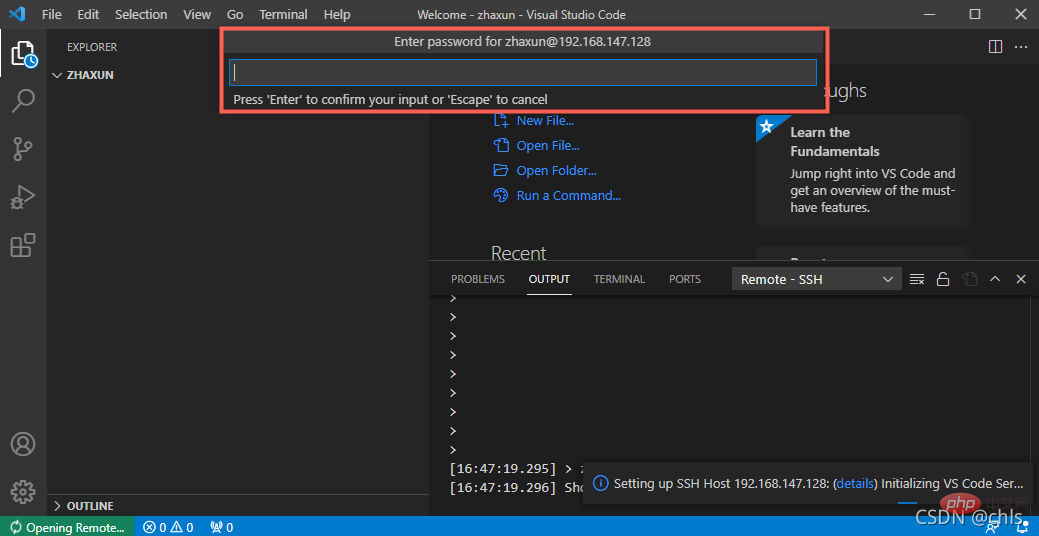
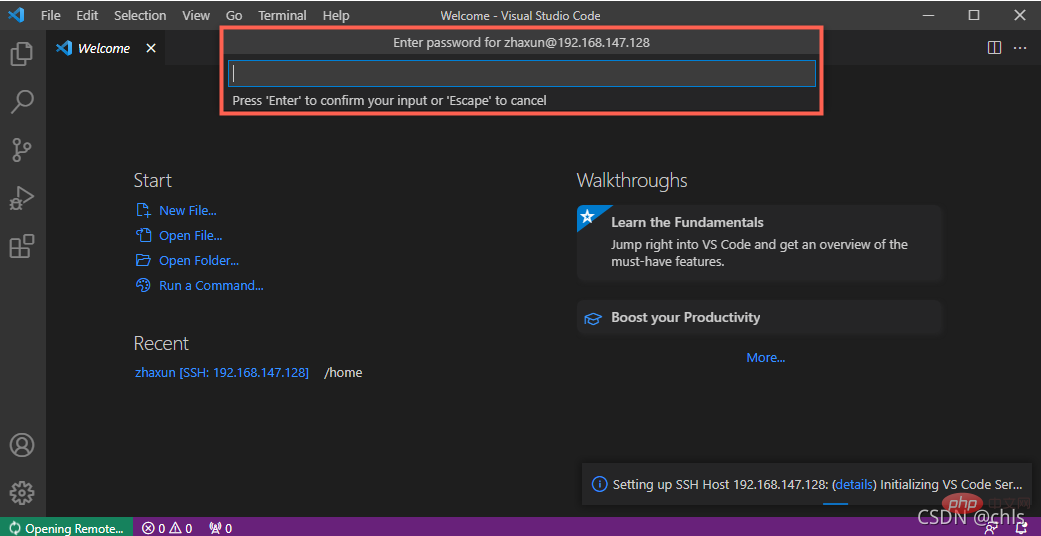
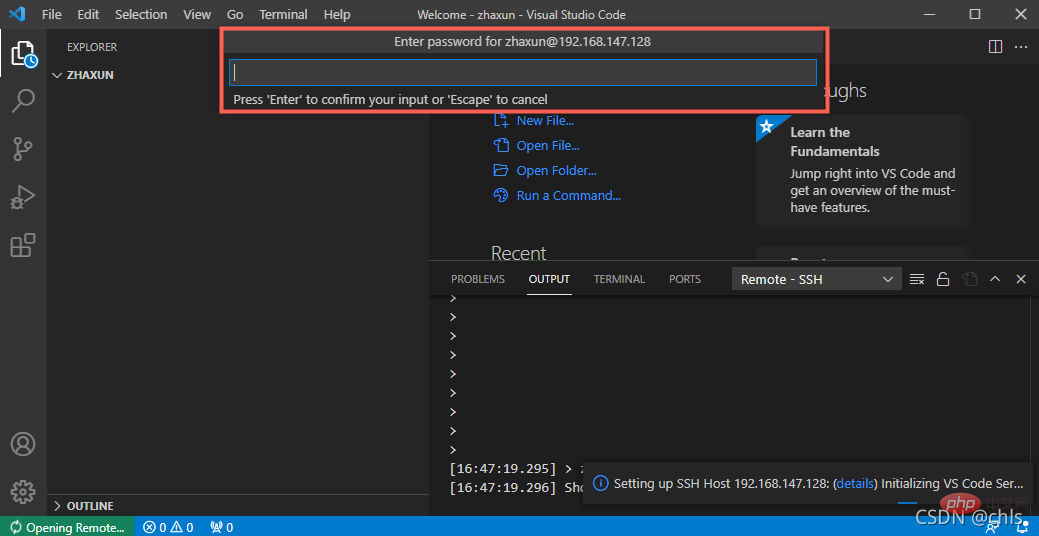
If the remote server can be connected successfully, you will be asked to enter the password:

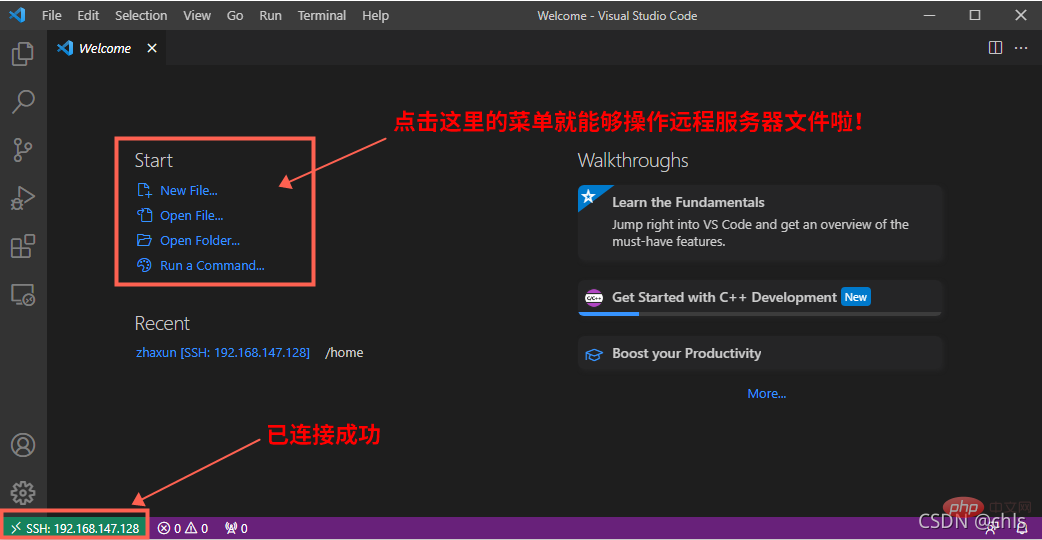
5, Basic operations

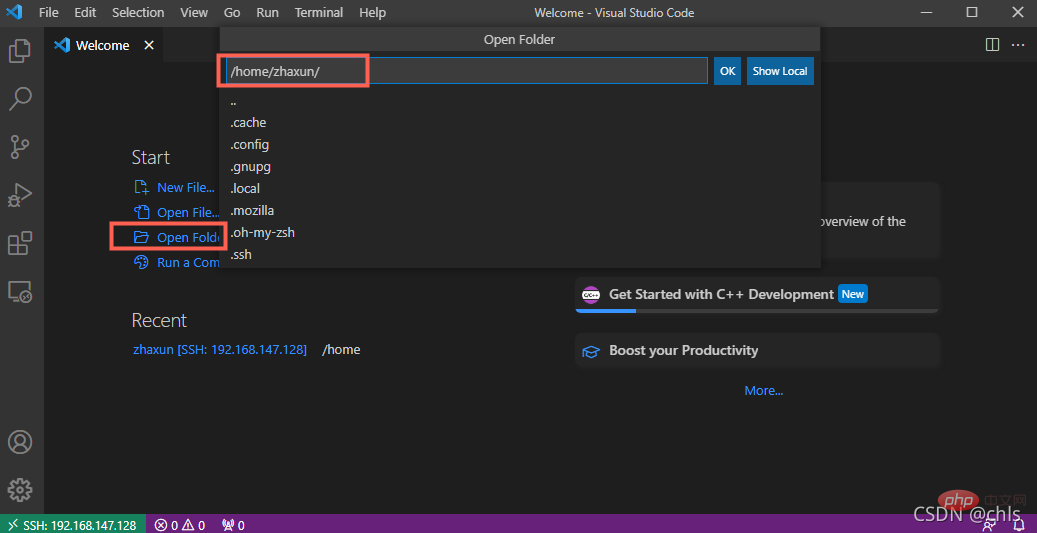
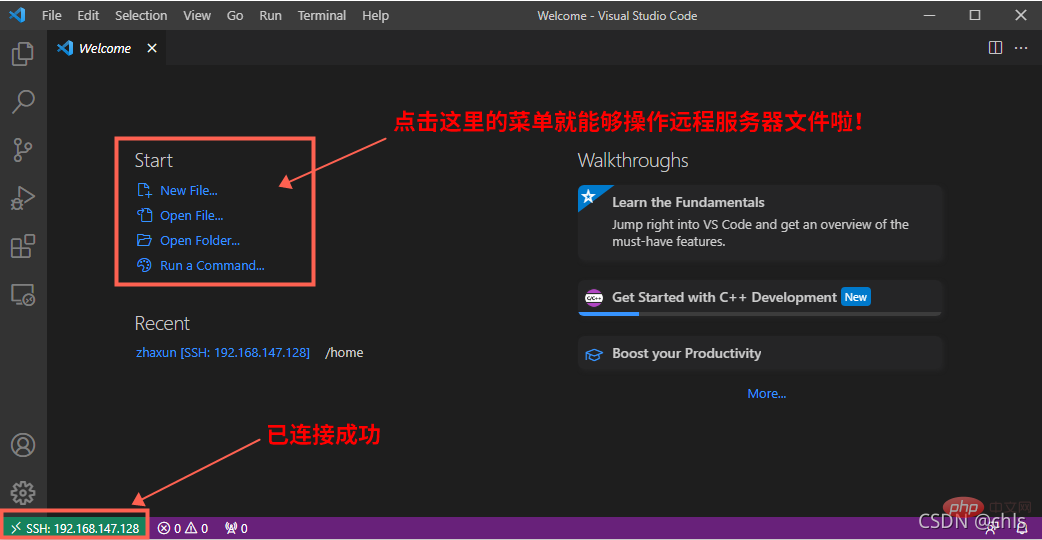
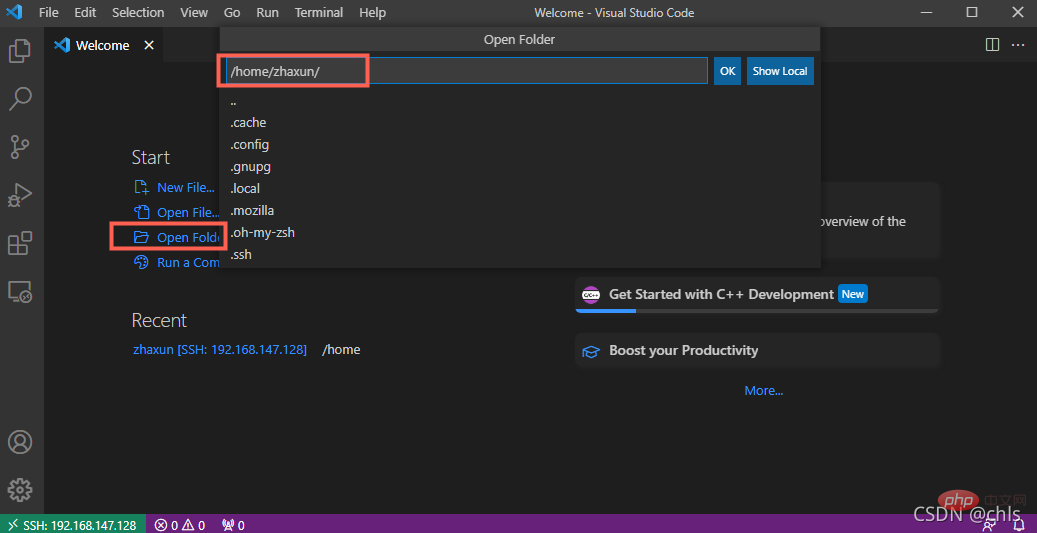
For example, if I click Open Folder, you will be asked to choose the file directory to open:

Click the OK button to open /Home /Zhaxun , you will need to enter the password again:

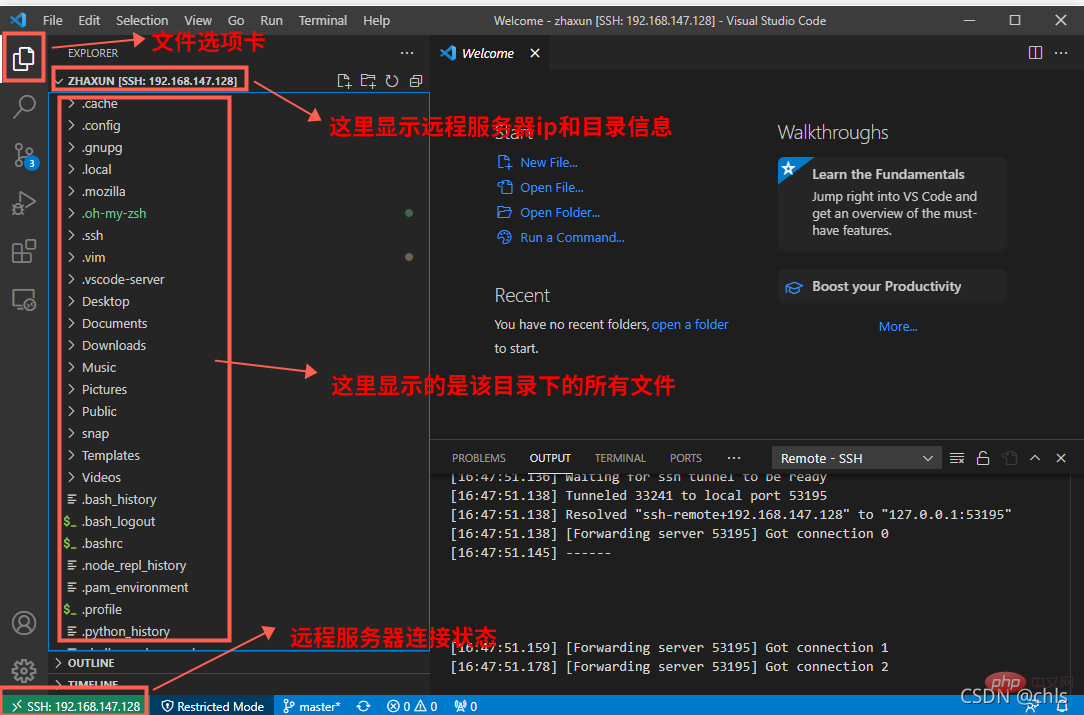
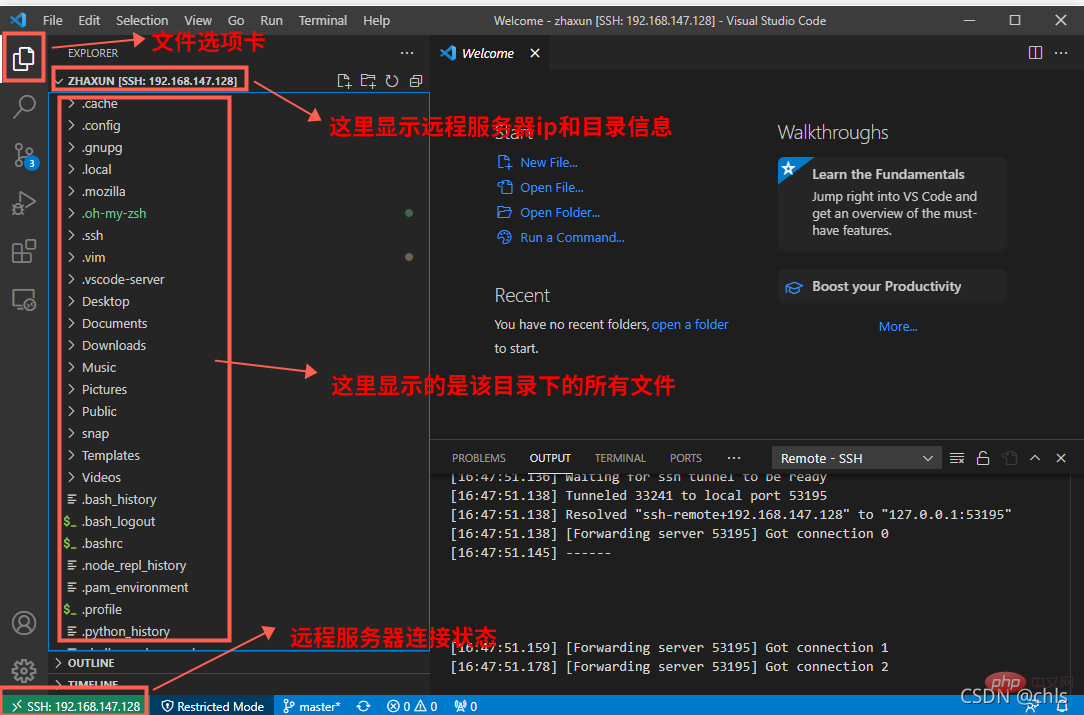
## This If the above steps are the above steps If successful, you will see all the files in the remote server directory in the file tab:

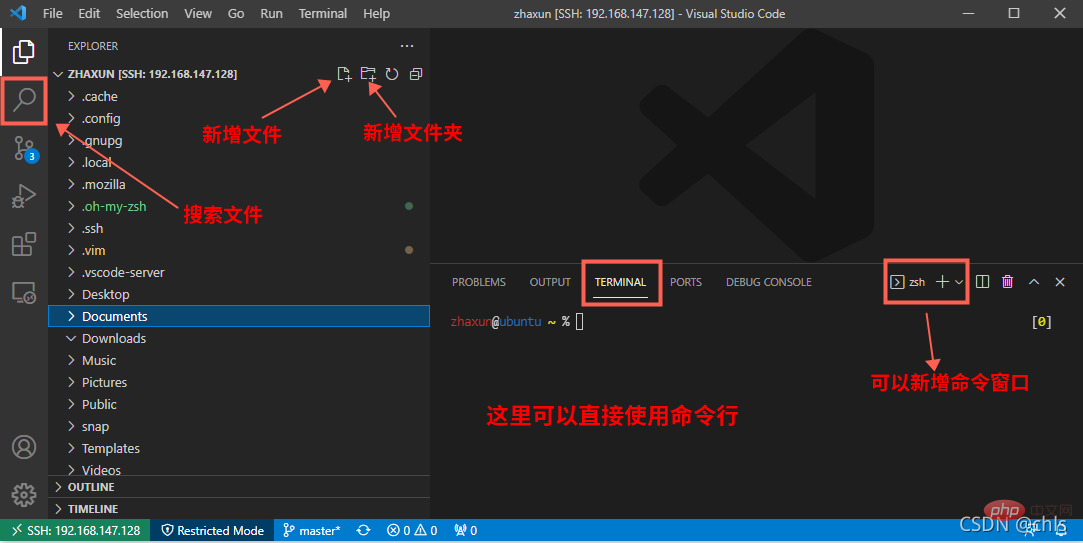
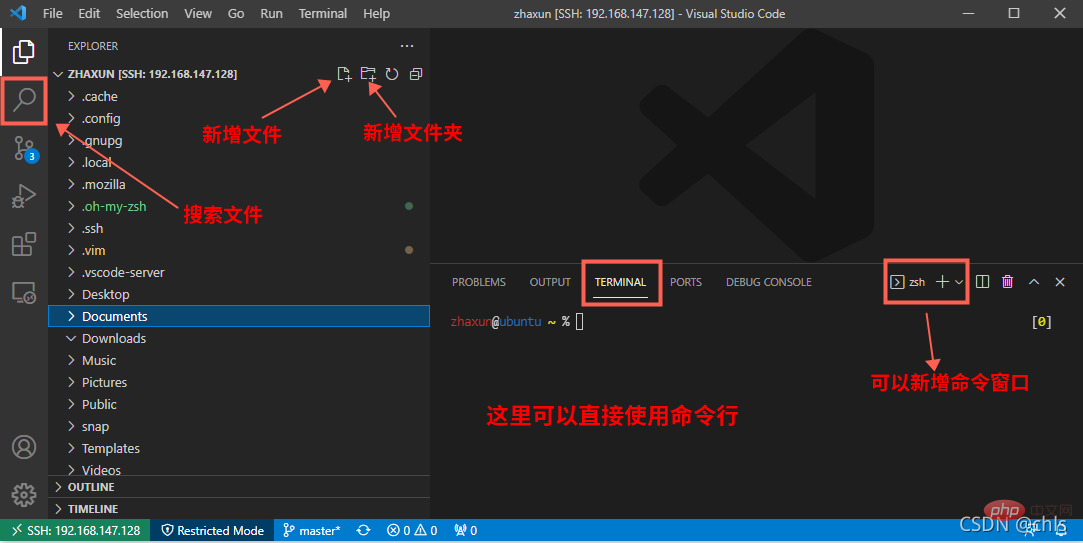
At this point, you can operate the file as if it were a local file Add, delete, modify, check and other operations!

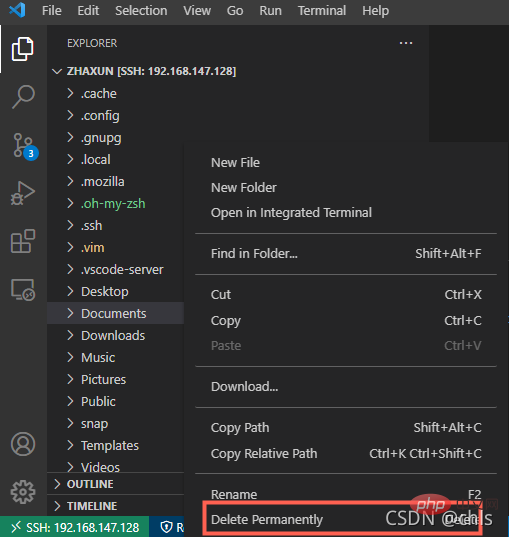
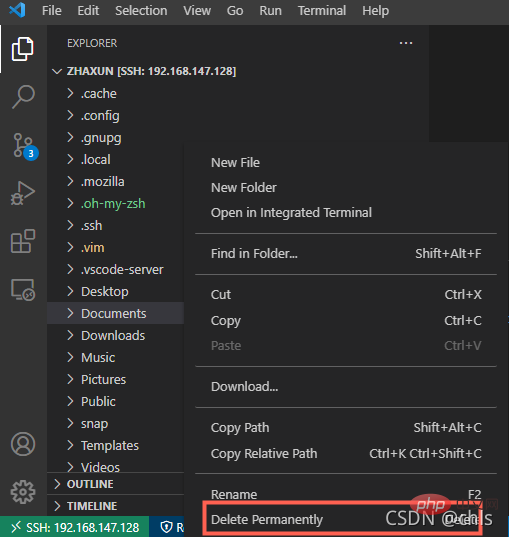
Deleting files, renaming and other operations can be found in the right-click menu:

Of course, you can too Use shell commands in the terminal to operate!
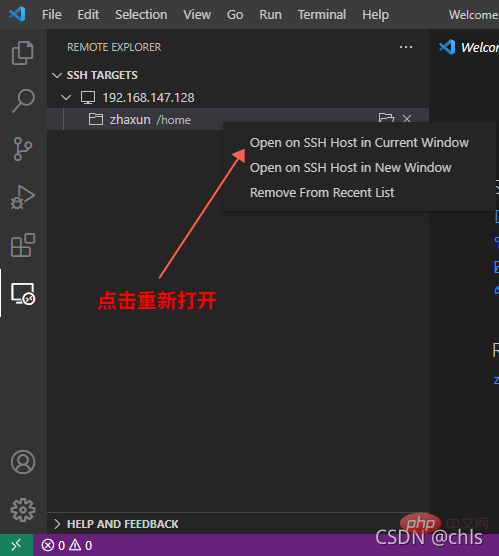
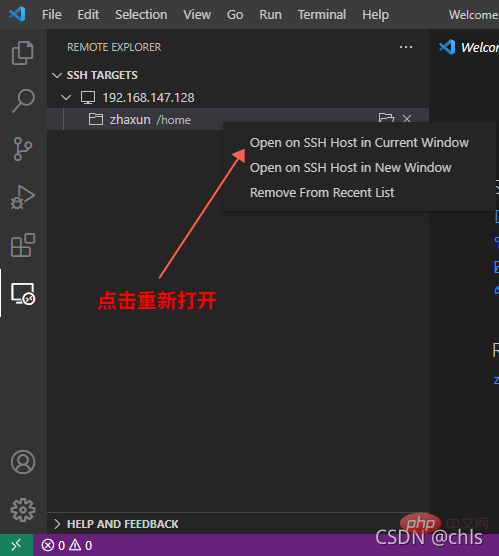
What should I do if I want to open the remote server next time? This information will be stored in Remote Explorer, as shown in the figure below. At this time, you only need to right-click to open it again!

At this point, we have explained the detailed process of connecting vscode to the remote server!
For more knowledge about VSCode, please visit:
vscode Basic Tutorial!
The above is the detailed content of How does vscode connect to a remote server? (Picture and text tutorial). For more information, please follow other related articles on the PHP Chinese website!