
Implementation method: 1. Use "Object.assign()" to implement shallow copy, which copies the first-layer properties of the object. 2. Use the spread operator to implement shallow copy, the syntax is "{ ...obj };". 3. Use "JSON.stringify()" to implement deep copy. The principle is to serialize an object into a JSON string, convert the content of the object into a string and save it on the disk, and then use JSON.parse() Deserialization turns a JSON string into a new object.

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
Before understanding the deep copy and shallow copy of objects, we must first know the data types of JavaScript. JavaScript contains two major data types, Basic data types and Reference data type.
Basic data types are simple data whose values are stored on the stack. For example:
let a = '123';
let b = 2;The basic data types in JavaScript are String, Number, Boolean, Undefined, Null, Symbol (new in ES6). Basic data types are accessed by value. For example, if variable a is assigned to variable b, modifying the value of variable a will not affect the value of variable b. They are independent of each other and do not affect each other. The two variables have allocated space respectively in the storage stack.
let a = '123';
let b = a;
a = 10;
console.log(a) // 10
console.log(b) // 123The reference type value is an instance of the reference type. It is an object stored in the heap memory. The reference type is a data structure. The most commonly used one isObject, Array, Function types, in addition to Date, RegExp, Error, etc. ES6 also provides Set, Map2 new data structures.
let obj1 = {
a: '1'
}
let obj2 = obj1;
obj1.a = '2';
console.log(obj1.a); // 2
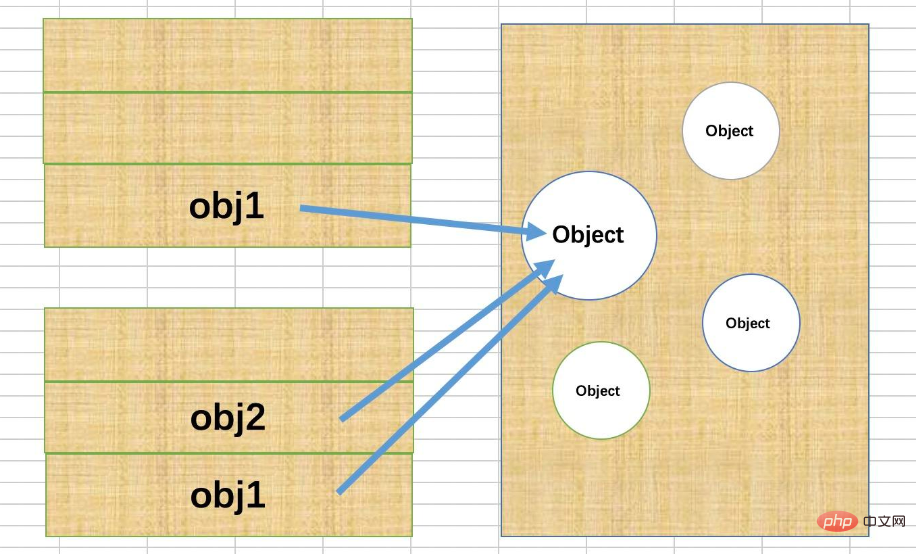
console.log(obj2.a) // 2Looking at the above code, we found that the result is different from the basic data type. We assigned obj1 to obj2, modified the value of obj1, and the value of obj2 also changed. Since the value of the reference data type is stored in the heap memory, and the pointer (address) pointing to the heap memory is stored in the stack memory, the assignment operation in our code above only assigns the pointer (address). The heap memory pointed to by the pointer is still the same.

Shallow copy is a bit-wise copy of the object. It will create a new object that has the original object properties. An exact copy of the value. If the attribute is a basic type, the value of the basic type is copied; if the attribute is a memory address (reference type), the memory address is copied, so if one of the objects changes this address, it will affect the other object.
Some common shallow copy methods in JavaScript
let target = {}; // 目标对象
let source = {
a: 1
} // 原对象
Object.assign(target, source);
console.log(target.a); // 1
source.a = 2;
console.log(source.a); // 2
console.log(target.a); // 1Object.assign() is a shallow copy, its value The first-level properties of the object are copied. If the object's properties are still an object, copying cannot be achieved.
In addition to Object.assign() which can realize shallow copy of objects, the extension operatorvar cloneObj = { ...obj }; Array.prototype.slice() , are also shallow copies.
function shalldowCopy(source) {
let obj = Array.isArray(origin) ? [] : {}; // 目标对象
for(let prop in source) {
if (src.hasOwnProperty(prop)) {
target[prop] = source[prop];
}
}
return target;
}Test it
var sourceObj = { a:1, arr: [2,3] };
var targetObject = shallowCopy(sourceObj);Because shallow copy will only copy each attribute of the object in sequence, and will not Recursive copying is performed, and JavaScript stores objects at addresses, so shallow copying will cause sourceObj.arr and targetObject.arr to point to the same memory address. So the result is:
shallowObj.arr[1] = 5; obj.arr[1]; // = 5
Deep copy means to make a complete copy of an object and create a new copy in the heap memory New storage space. If the object's attribute is an object, it will still be copied.
Some common deep copy methods in JavaScript
JSON.stringify() is currently The most commonly used deep copy method in front-end development process is to serialize an object into a JSON string, convert the object content into a string form and save it on the disk, and then use JSON.parse() Deserialize the JSON string into a new object
let target = {}; // 目标对象
let source = {
a: 1,
b: {
d: 3
}
} // 原对象
let targetStr = JSON.stringify(source);
let target = JSON.parse(targetStr);
console.log(target); // {a: 1, b: {d: 3}}
source.b.d = 10;
console.log(source); // {a: 1, b: {d: 10}}
console.log(target); // {a: 1, b: {d: 3}}/**
* 深拷贝
* @param {*} origin
*/
function deepCopy(origin) {
let obj = Array.isArray(origin) ? [] : {};
if (origin && typeof origin === 'object') {
for(let key in origin) {
let item = origin[key];
if (item && typeof item === 'object') {
obj[key] = deepCopy(item);
} else {
obj[key] = item;
}
}
}
return obj;
}Test it
var sourceObj = { a:1, arr: [2,3] };
var targetObject = deepCopy(sourceObj);
shallowObj.arr[1] = 5;
obj.arr[1]; // = 3[Related recommendations: javascript video tutorial, programming video]
The above is the detailed content of How to implement object copy in es6. For more information, please follow other related articles on the PHP Chinese website!