
This article will give you a deep understanding of the event loop in Node. I hope it will be helpful to everyone!

ALL THE TIME, most of the javascript code we write is compiled and run in the browser environment, so maybe we are not familiar with the browser The event loop mechanism of NodeJS is more in-depth than the event loop of Node.JS. However, when I started to study NodeJS in depth recently, I found that the event loop mechanism of NodeJS is very different from the browser side. I hereby record it. Come and study it in depth to help yourself and your friends read and understand it after forgetting.
First we need to understand some of the most basic things, such as this event loop, the event loop is Refers to Node.js performing non-blocking I/O operations. Although JavaScript is single-threaded, since most kernels are multi-threaded, Node.js will try its best to Load operations into the system kernel. So they can handle multiple operations performed in the background. When one of the operations completes, the kernel tells Node.js so that Node.js can add the corresponding callback to the polling queue for final execution. [Related tutorial recommendations: nodejs video tutorial]
event loop will be initialized when Node.js starts, and each event loop will include Six cycle phases in the following order:
┌───────────────────────┐ ┌─>│ timers │ │ └──────────┬────────────┘ │ ┌──────────┴────────────┐ │ │ I/O callbacks │ │ └──────────┬────────────┘ │ ┌──────────┴────────────┐ │ │ idle, prepare │ │ └──────────┬────────────┘ ┌───────────────┐ │ ┌──────────┴────────────┐ │ incoming: │ │ │ poll │<─────┤ connections, │ │ └──────────┬────────────┘ │ data, etc. │ │ ┌──────────┴────────────┐ └───────────────┘ │ │ check │ │ └──────────┬────────────┘ │ ┌──────────┴────────────┐ └──┤ close callbacks │ └───────────────────────┘
timers Phase: This phase executes setTimeout(callback) and setInterval(callback) Scheduled callback;I/O callbacks Phase: This phase executes certain Callbacks for system operations, such as types of TCP errors. For example, some *nix systems want to wait to report an error if a TCP socket receives ECONNREFUSED when trying to connect. This operation will wait for execution in the ==I/O callback phase==;idle, prepare Phase: only used internally by node; poll Phase : Obtain new I/O events, such as operations to read files, etc. Under appropriate conditions, the node will block Here;check Phase: Execute the callbacks set by setImmediate();close callbacks Phase : For example, the callback of socket.on('close', callback) will be executed at this stage;
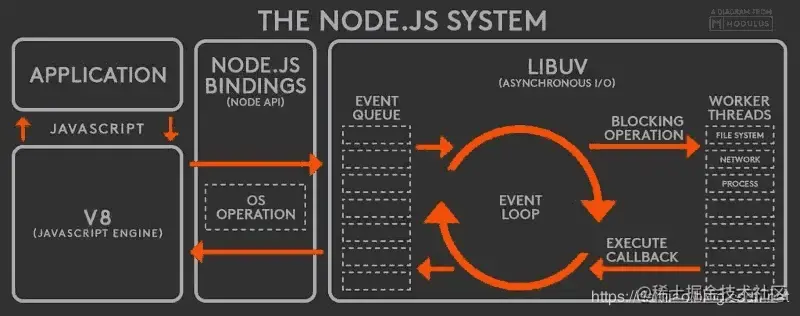
This picture is the operating principle of the entire Node.js, from left to right, from top to bottom, Node .js is divided into four layers, namely Application layer, V8 engine layer, Node API layer and LIBUV layer.
- Application layer: That is, the JavaScript interaction layer. The most common ones are Node.js modules, such as http, fs
- V8 engine layer: That is, using the V8 engine to parse JavaScript syntax, and then interact with the lower API
- NodeAPI layer: Provides system calls for the upper module, usually implemented in C language, to interact with the operating system.
- LIBUV layer: It is a cross-platform bottom-level encapsulation that implements event loops, file operations, etc., and is the core of Node.js's asynchronous implementation.
##timers
PhaseSpecify a timer A lower limit time instead of an exact time, and the callback is executed after reaching this lower limit time. Timers will execute callbacks as early as possible after the specified time has passed, but system scheduling or the execution of other callbacks may delay them.
I/O callbacks
PhaseThis phase performs callbacks for some system operations. For example, TCP errors, such as a TCP socket receiving ECONNREFUSED when trying to connect, Unix-like systems will wait to report errors, which will be queued in the I/O callbacks phase. The name may lead people to misunderstand that the I/O callback handler is executed. In fact, the I/O callback will be handled by the poll phase.
poll阶段 poll 阶段有两个主要功能:(1)执行下限时间已经达到的timers的回调,(2)然后处理 poll 队列里的事件。 当event loop进入 poll 阶段,并且 没有设定的 timers(there are no timers scheduled),会发生下面两件事之一:
如果 poll 队列不空,event loop会遍历队列并同步执行回调,直到队列清空或执行的回调数到达系统上限;
如果 poll 队列为空,则发生以下两件事之一:
但是,当event loop进入 poll 阶段,并且 有设定的timers,一旦 poll 队列为空(poll 阶段空闲状态): event loop将检查timers,如果有1个或多个timers的下限时间已经到达,event loop将绕回 timers 阶段,并执行 timer 队列。
check阶段 这个阶段允许在 poll 阶段结束后立即执行回调。如果 poll 阶段空闲,并且有被setImmediate()设定的回调,event loop会转到 check 阶段而不是继续等待。
setImmediate() 实际上是一个特殊的timer,跑在event loop中一个独立的阶段。它使用libuv的API
来设定在 poll 阶段结束后立即执行回调。
通常上来讲,随着代码执行,event loop终将进入 poll 阶段,在这个阶段等待 incoming connection, request 等等。但是,只要有被setImmediate()设定了回调,一旦 poll 阶段空闲,那么程序将结束 poll 阶段并进入 check 阶段,而不是继续等待 poll 事件们 (poll events)。
close callbacks阶段 如果一个 socket 或 handle 被突然关掉(比如 socket.destroy()),close事件将在这个阶段被触发,否则将通过process.nextTick()触发
这里呢,我们通过伪代码来说明一下,这个流程:
// 事件循环本身相当于一个死循环,当代码开始执行的时候,事件循环就已经启动了
// 然后顺序调用不同阶段的方法
while(true){
// timer阶段
timer()
// I/O callbacks阶段
IO()
// idle阶段
IDLE()
// poll阶段
poll()
// check阶段
check()
// close阶段
close()
}
// 在一次循环中,当事件循环进入到某一阶段,加入进入到check阶段,突然timer阶段的事件就绪,也会等到当前这次循环结束,再去执行对应的timer阶段的回调函数
// 下面看这里例子
const fs = require('fs')
// timers阶段
const startTime = Date.now();
setTimeout(() => {
const endTime = Date.now()
console.log(`timers: ${endTime - startTime}`)
}, 1000)
// poll阶段(等待新的事件出现)
const readFileStart = Date.now();
fs.readFile('./Demo.txt', (err, data) => {
if (err) throw err
let endTime = Date.now()
// 获取文件读取的时间
console.log(`read time: ${endTime - readFileStart}`)
// 通过while循环将fs回调强制阻塞5000s
while(endTime - readFileStart < 5000){
endTime = Date.now()
}
})
// check阶段
setImmediate(() => {
console.log('check阶段')
})
/*控制台打印check阶段read time: 9timers: 5008通过上述结果进行分析,1.代码执行到定时器setTimeOut,目前timers阶段对应的事件列表为空,在1000s后才会放入事件2.事件循环进入到poll阶段,开始不断的轮询监听事件3.fs模块异步执行,根据文件大小,可能执行时间长短不同,这里我使用的小文件,事件大概在9s左右4.setImmediate执行,poll阶段暂时未监测到事件,发现有setImmediate函数,跳转到check阶段执行check阶段事件(打印check阶段),第一次时间循环结束,开始下一轮事件循环5.因为时间仍未到定时器截止时间,所以事件循环有一次进入到poll阶段,进行轮询6.读取文件完毕,fs产生了一个事件进入到poll阶段的事件队列,此时事件队列准备执行callback,所以会打印(read time: 9),人工阻塞了5s,虽然此时timer定时器事件已经被添加,但是因为这一阶段的事件循环为完成,所以不会被执行,(如果这里是死循环,那么定时器代码永远无法执行)7.fs回调阻塞5s后,当前事件循环结束,进入到下一轮事件循环,发现timer事件队列有事件,所以开始执行 打印timers: 5008ps:1.将定时器延迟时间改为5ms的时候,小于文件读取时间,那么就会先监听到timers阶段有事件进入,从而进入到timers阶段执行,执行完毕继续进行事件循环check阶段timers: 6read time: 50082.将定时器事件设置为0ms,会在进入到poll阶段的时候发现timers阶段已经有callback,那么会直接执行,然后执行完毕在下一阶段循环,执行check阶段,poll队列的回调函数timers: 2check阶段read time: 7 */我们来看一个简单的EventLoop的例子:
const fs = require('fs');
let counts = 0;
// 定义一个 wait 方法
function wait (mstime) {
let date = Date.now();
while (Date.now() - date < mstime) {
// do nothing
}
}
// 读取本地文件 操作IO
function asyncOperation (callback) {
fs.readFile(__dirname + '/' + __filename, callback);
}
const lastTime = Date.now();
// setTimeout
setTimeout(() => {
console.log('timers', Date.now() - lastTime + 'ms');
}, 0);
// process.nextTick
process.nextTick(() => {
// 进入event loop
// timers阶段之前执行
wait(20);
asyncOperation(() => {
console.log('poll');
});
});
/** * timers 21ms * poll */这里呢,为了让这个setTimeout优先于fs.readFile 回调, 执行了process.nextTick, 表示在进入timers阶段前, 等待20ms后执行文件读取.
nextTick 与 setImmediateprocess.nextTick 不属于事件循环的任何一个阶段,它属于该阶段与下阶段之间的过渡, 即本阶段执行结束, 进入下一个阶段前, 所要执行的回调。有给人一种插队的感觉.
setImmediate 的回调处于check阶段, 当poll阶段的队列为空, 且check阶段的事件队列存在的时候,切换到check阶段执行,参考nodejs进阶视频讲解:进入学习
由于nextTick具有插队的机制,nextTick的递归会让事件循环机制无法进入下一个阶段. 导致I/O处理完成或者定时任务超时后仍然无法执行, 导致了其它事件处理程序处于饥饿状态. 为了防止递归产生的问题, Node.js 提供了一个 process.maxTickDepth (默认 1000)。
const fs = require('fs');
let counts = 0;
function wait (mstime) {
let date = Date.now();
while (Date.now() - date < mstime) {
// do nothing
}
}
function nextTick () {
process.nextTick(() => {
wait(20);
console.log('nextTick');
nextTick();
});
}
const lastTime = Date.now();
setTimeout(() => {
console.log('timers', Date.now() - lastTime + 'ms');
}, 0);
nextTick();此时永远无法跳到timer阶段去执行setTimeout里面的回调方法, 因为在进入timers阶段前有不断的nextTick插入执行. 除非执行了1000次到了执行上限,所以上面这个案例会不断地打印出nextTick字符串
setImmediate如果在一个I/O周期内进行调度,setImmediate() 将始终在任何定时器(setTimeout、setInterval)之前执行.
setTimeout 与 setImmediate无 I/O 处理情况下:
setTimeout(function timeout () {
console.log('timeout');
},0);
setImmediate(function immediate () {
console.log('immediate');
});执行结果:
C:\Users\92809\Desktop\node_test>node test.js timeout immediate C:\Users\92809\Desktop\node_test>node test.js timeout immediate C:\Users\92809\Desktop\node_test>node test.js timeout immediate C:\Users\92809\Desktop\node_test>node test.js immediate timeout
从结果,我们可以发现,这里打印输出出来的结果,并没有什么固定的先后顺序,偏向于随机,为什么会发生这样的情况呢?
答:首先进入的是timers阶段,如果我们的机器性能一般,那么进入timers阶段,1ms已经过去了 ==(setTimeout(fn, 0)等价于setTimeout(fn, 1))==,那么setTimeout的回调会首先执行。
如果没有到1ms,那么在timers阶段的时候,下限时间没到,setTimeout回调不执行,事件循环来到了poll阶段,这个时候队列为空,于是往下继续,先执行了setImmediate()的回调函数,之后在下一个事件循环再执行setTimemout的回调函数。
问题总结:而我们在==执行启动代码==的时候,进入timers的时间延迟其实是==随机的==,并不是确定的,所以会出现两个函数执行顺序随机的情况。
那我们再来看一段代码:
var fs = require('fs')
fs.readFile(__filename, () => {
setTimeout(() => {
console.log('timeout');
}, 0);
setImmediate(() => {
console.log('immediate');
});
});打印结果如下:
C:\Users\92809\Desktop\node_test>node test.js immediate timeout C:\Users\92809\Desktop\node_test>node test.js immediate timeout C:\Users\92809\Desktop\node_test>node test.js immediate timeout # ... 省略 n 多次使用 node test.js 命令 ,结果都输出 immediate timeout
这里,为啥和上面的随机timer不一致呢,我们来分析下原因:
原因如下:fs.readFile的回调是在poll阶段执行的,当其回调执行完毕之后,poll队列为空,而setTimeout入了timers的队列,此时有代码 setImmediate(),于是事件循环先进入check阶段执行回调,之后在下一个事件循环再在timers阶段中执行回调。
当然,下面的小案例同理:
setTimeout(() => {
setImmediate(() => {
console.log('setImmediate');
});
setTimeout(() => {
console.log('setTimeout');
}, 0);
}, 0);以上的代码在timers阶段执行外部的setTimeout回调后,内层的setTimeout和setImmediate入队,之后事件循环继续往后面的阶段走,走到poll阶段的时候发现队列为空,此时有代码有setImmedate(),所以直接进入check阶段执行响应回调(==注意这里没有去检测timers队列中是否有成员到达下限事件,因为setImmediate()优先==)。之后在第二个事件循环的timers阶段中再去执行相应的回调。
综上所演示,我们可以总结如下:
setImmediate的回调永远先执行**。nextTick 与 Promise概念:对于这两个,我们可以把它们理解成一个微任务。也就是说,它其实不属于事件循环的一部分。 那么他们是在什么时候执行呢? 不管在什么地方调用,他们都会在其所处的事件循环最后,事件循环进入下一个循环的阶段前执行。
setTimeout(() => {
console.log('timeout0');
new Promise((resolve, reject) => { resolve('resolved') }).then(res => console.log(res));
new Promise((resolve, reject) => {
setTimeout(()=>{
resolve('timeout resolved')
})
}).then(res => console.log(res));
process.nextTick(() => {
console.log('nextTick1');
process.nextTick(() => {
console.log('nextTick2');
});
});
process.nextTick(() => {
console.log('nextTick3');
});
console.log('sync');
setTimeout(() => {
console.log('timeout2');
}, 0);
}, 0);控制台打印如下:
C:\Users\92809\Desktop\node_test>node test.js timeout0 sync nextTick1 nextTick3 nextTick2 resolved timeout2 timeout resolved
最总结:timers阶段执行外层setTimeout的回调,遇到同步代码先执行,也就有timeout0、sync的输出。遇到process.nextTick及Promise后入微任务队列,依次nextTick1、nextTick3、nextTick2、resolved入队后出队输出。之后,在下一个事件循环的timers阶段,执行setTimeout回调输出timeout2以及微任务Promise里面的setTimeout,输出timeout resolved。(这里要说明的是 微任务nextTick优先级要比Promise要高)
代码片段1:
setImmediate(function(){
console.log("setImmediate");
setImmediate(function(){
console.log("嵌套setImmediate");
});
process.nextTick(function(){
console.log("nextTick");
})
});
/* C:\Users\92809\Desktop\node_test>node test.js setImmediate nextTick 嵌套setImmediate*/解析:
事件循环check阶段执行回调函数输出setImmediate,之后输出nextTick。嵌套的setImmediate在下一个事件循环的check阶段执行回调输出嵌套的setImmediate。
代码片段2:
async function async1(){
console.log('async1 start')
await async2()
console.log('async1 end')
}
async function async2(){
console.log('async2')
}
console.log('script start')
setTimeout(function(){
console.log('setTimeout0')
},0)
setTimeout(function(){
console.log('setTimeout3')
},3)
setImmediate(() => console.log('setImmediate'));
process.nextTick(() => console.log('nextTick'));
async1();
new Promise(function(resolve){
console.log('promise1')
resolve();
console.log('promise2')
}).then(function(){
console.log('promise3')
})
console.log('script end')打印结果为:
C:\Users\92809\Desktop\node_test>node test.js script start async1 start async2 promise1 promise2 script end nextTick promise3 async1 end setTimeout0 setTimeout3 setImmediate
大家呢,可以先看着代码,默默地在心底走一变代码,然后对比输出的结果,当然最后三位,我个人认为是有点问题的,毕竟在主模块运行,大家的答案,最后三位可能会有偏差;
更多node相关知识,请访问:nodejs 教程!
The above is the detailed content of An article explaining the event loop in Node.js in detail. For more information, please follow other related articles on the PHP Chinese website!