
Everyone must be familiar with the publish-subscribe model. It plays a great role in asynchronous interaction and can make our code structure clearer, easier to read, and easier to maintain.

In node we can use built-in moduleevent To implement the publish-subscribe model, in this article we will learn in depth event and demonstrate its role in our actual development, let's get started! [Related tutorial recommendations: nodejs video tutorial]
Introducing the event built-in module
// 引入内置模块event
const EventEmitter = require("events");Create event object
##event
The built-in module is essentially a constructor, we You need to call it through thenewoperator// 创建event对象 const event = new EventEmitter();Copy after login
Listen for events
UseeventThe on function on the object defines a listening event. The syntax is: event.on(event name, event processing function)
// 监听run事件
event.on("run", (data) => {
console.log("run事件运行,参数为:", data);
});Trigger events
Use the emit function on theevent object to trigger the monitored event. The syntax is: event.emit (name of the event that needs to be triggered) , parameters that need to be passed to the event processing function)
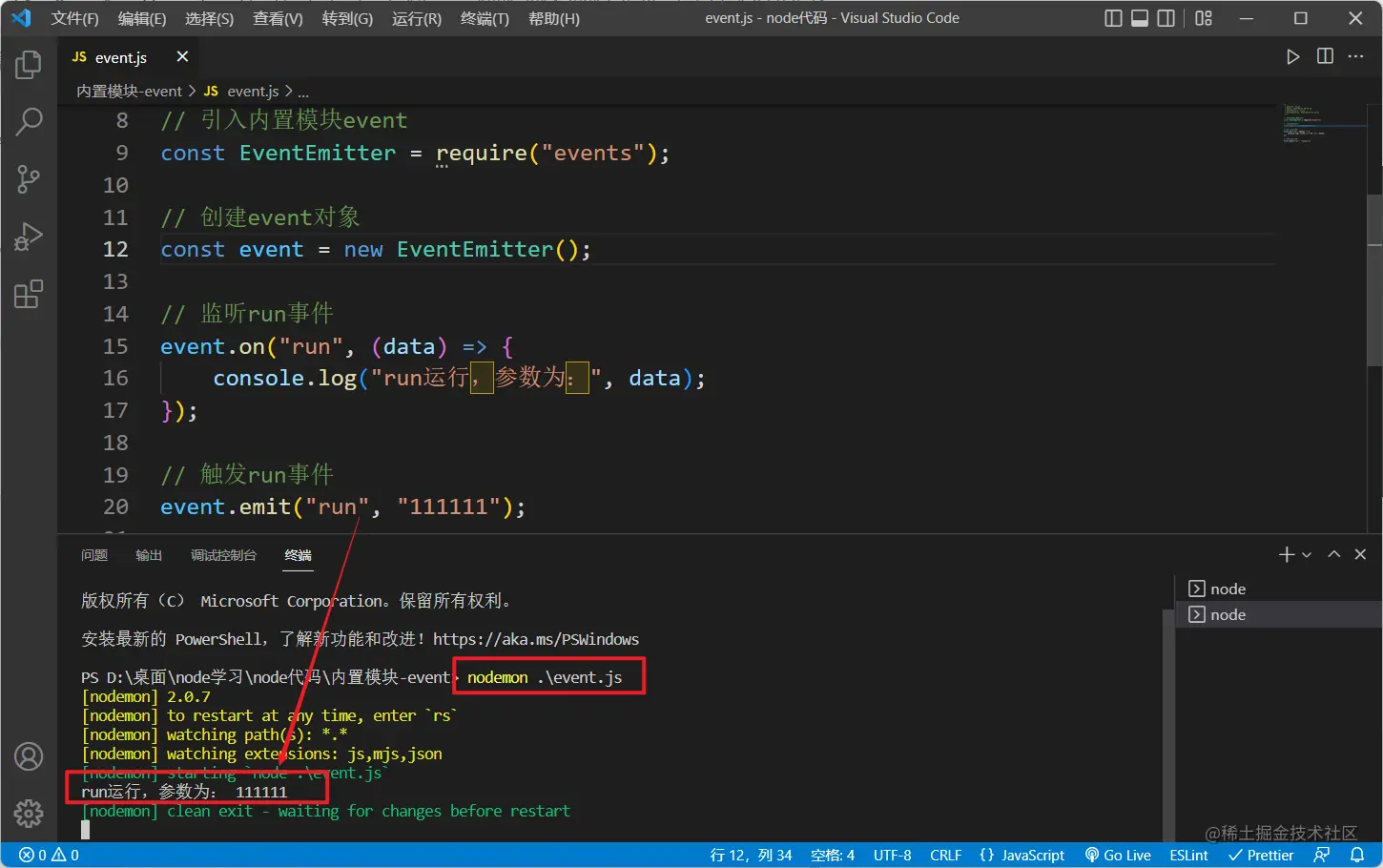
// 触发run事件
event.emit("run", "111111");Complete code
// 引入内置模块event
const EventEmitter = require("events");
// 创建event对象
const event = new EventEmitter();
// 监听run事件
event.on("run", (data) => {
console.log("run运行,参数为:", data);
});
// 触发run事件
event.emit("run", "111111");Running result:

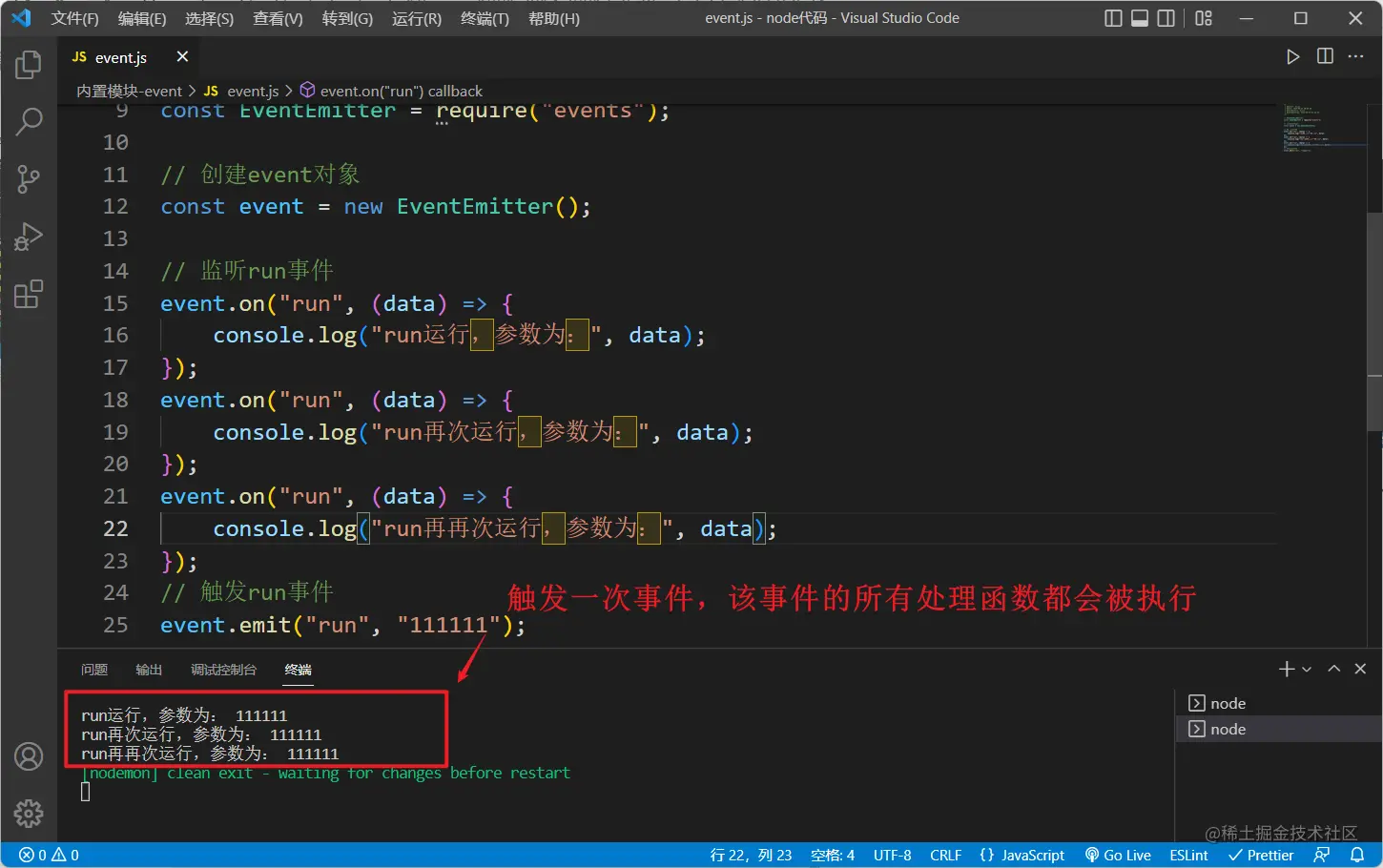
❗️ Problem with repeated event monitoring
==Note: When the same event is monitored multiple times When an event is triggered, all event processing functions of this event will be triggered at the same time==
Node.js | Build a back-end server (including the use of built-in module http | url | querystring) There is one that uses node to simulate get requests (forwarding across Domain data) case:
const http = require("http");
const https = require("https");
// http和https的区别仅在于一个是http协议一个是https协议
const url = require("url");
const server = http.createServer();
server.on("request", (req, res) => {
const urlObj = url.parse(req.url, true);
res.writeHead(200, {
"content-type": "application/json;charset=utf-8",
"Access-Control-Allow-Origin": "http://127.0.0.1:5500",
});
switch (urlObj.pathname) {
case "/api/maoyan":
// 我们定义的httpget方法:使node充当客户端去猫眼的接口获取数据
httpget((data) => res.end(data)); // 注意这里
break;
default:
res.end("404");
break;
}
});
server.listen(3000, () => {
console.log("服务器启动啦!");
});
function httpget(cb) {
// 定义一个存放数据的变量
let data = "";
// 因为猫眼的接口是https协议的,所以我们需要引入https
// http和https都具有一个get方法能够发起get请求,区别是一个是http协议,一个是https协议
// http get方法第一个参数为接口地址,第二个参数为回调函数
https.get(
"https://i.maoyan.com/api/mmdb/movie/v3/list/hot.json?ct=%E8%A5%BF%E5%8D%8E&ci=936&channelId=4",
(res) => {
// http get方法获取的数据是一点点返回的,并不是直接返回全部
// 监听data,当有数据返回时就会被调用
res.on("data", (chunk) => {
// 收集数据
data += chunk;
});
// 监听end,数据返回完毕后调用
res.on("end", () => {
cb(data); // 注意这里
});
}
);
}httpget((data) => res.end(data)); // 注意这里
cb(data); // 注意这里
httpget function Enter a callback function to receive the data obtained by the httpget function. This writing method is actually no problem and is often used in development.
multi-layer nested function calls (such as the example below), this writing method is not elegant enough because its code structure is not very clear. , cannot understand its logic very intuitively:
function user() {
getUser((data) => {
console.log(data);
});
}
function getUser(cb) {
// ....
const id = 1;
getUserInfo(cb, id);
}
function getUserInfo(cb, id) {
// ....
const name = id + "Ailjx";
cb(name);
}event to transform the above nodesimulationget request ( Case of forwarding cross-domain data):
const http = require("http");
const https = require("https");
const url = require("url");
const EventEmitter = require("events");
const server = http.createServer();
// 存放event对象
let event = "";
server.on("request", (req, res) => {
const urlObj = url.parse(req.url, true);
res.writeHead(200, {
"content-type": "application/json;charset=utf-8",
"Access-Control-Allow-Origin": "http://127.0.0.1:5500",
});
switch (urlObj.pathname) {
case "/api/maoyan":
event = new EventEmitter(); // 注意该位置
// 监听事件
event.on("resEnd", (data) => {
res.end(data);
});
httpget();
break;
default:
res.end("404");
break;
}
});
server.listen(3000, () => {
console.log("服务器启动啦!");
});
function httpget() {
let data = "";
https.get(
"https://i.maoyan.com/api/mmdb/movie/v3/list/hot.json?ct=%E8%A5%BF%E5%8D%8E&ci=936&channelId=4",
(res) => {
res.on("data", (chunk) => {
data += chunk;
});
res.on("end", () => {
// 触发事件并传递数据
event.emit("resEnd", data);
});
}
);
}/api/maoyan interface:
Interface is normal Use
. Pay attention to the position of the above code new EventEmitter(). If new EventEmitter() is external, it is equivalent to There is only one global event object. Every time we call the /api/maoyan interface, node will listen to a new resEnd event, this will cause the resEnd event to be repeatedly listened to:

eventThe code of the objectnew EventEmitter() is written to the case branch of the interface, so that when we call this interface, a new event object will be created , old event objects that are deprecated will be processed by the JS garbage processing mechanism, so that there will be no problem of resEnd events being monitored repeatedly
nodejs tutorial!
The above is the detailed content of The built-in module event of Node.js, how to use it to implement the publish and subscribe model. For more information, please follow other related articles on the PHP Chinese website!
 node.js debugging
node.js debugging
 How to delete data in MongoDB
How to delete data in MongoDB
 What are Python identifiers?
What are Python identifiers?
 Introduction to screenshot shortcut keys in win8
Introduction to screenshot shortcut keys in win8
 OuYi exchange usdt price
OuYi exchange usdt price
 How to format hard drive in linux
How to format hard drive in linux
 pycharm installation tutorial
pycharm installation tutorial
 How many years do you have to pay for medical insurance to enjoy lifelong medical insurance?
How many years do you have to pay for medical insurance to enjoy lifelong medical insurance?