
There are two types of attributes used to clear floats in css: 1. The clear attribute can define which side of the element is not allowed to float. It is usually written as "clear: both;" which means that neither side of the element is allowed to float. , which clears the float. 2. Overflow attribute, defining the "overflow:hidden;" style for the parent element can also clear floating.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
What is CSS clear float?
In non-IE browsers (such as Firefox), when the height of the container is auto and there are floating (float is left or right) elements in the container content, in this case In this case, the height of the container cannot automatically extend to adapt to the height of the content, causing the content to overflow outside the container and affect (or even destroy) the layout. This phenomenon is called float overflow, and the CSS processing performed to prevent this phenomenon is called CSS clear float.
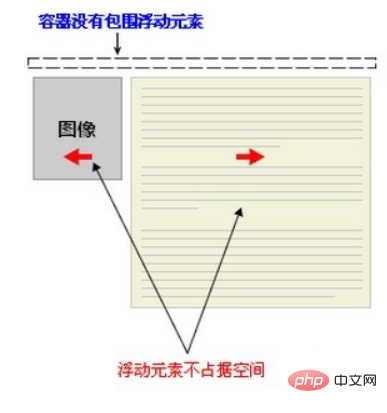
Quoting the W3C example, the news container does not surround floating elements.
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } ![What attribute is used to clear float in css]()
some text

Clear floating method
Method 1: Use an empty element with clear attribute
Use an empty element after the floating element such as
, and assign .clear{clear:both;} in CSS Properties can be used to clear floats. You can also use
or
to clean.
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clear { clear: both; } ![What attribute is used to clear float in css]()
some text
Advantages: simple, less code, good browser compatibility.
Disadvantages: A large number of unsemantic html elements need to be added, the code is not elegant enough, and it is not easy to maintain later.
Method 2: Use the overflow attribute of CSS
Add overflow:hidden; or overflow:auto; to the container of the floating element to clear the float. In addition, in IE6 HasLayout needs to be triggered, such as setting the container width and height for the parent element or setting zoom:1.
After adding the overflow attribute, the floating element returns to the container layer, raising the height of the container, achieving the effect of cleaning up the floating elements.
.news { background-color: gray; border: solid 1px black; overflow: hidden; *zoom: 1; } .news img { float: left; } .news p { float: right; } ![What attribute is used to clear float in css]()
some text
Method 3: Add floats to the container of floating elements
Add the floating attribute to the container of floating elements to clear the internal floats, but this will cause It floats as a whole and affects the layout, so it is not recommended.
Method 4: Use adjacent element processing
Do nothing and add the clear attribute to the element behind the floating element.
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .content{ clear:both; } ![What attribute is used to clear float in css]()
some text
Method Five: Use CSS:after pseudo-element
Combined with:after pseudo-element (note that this is not a pseudo-class, but a pseudo-element, which represents after an element Recent elements) and IEhack, which are perfectly compatible with all major current mainstream browsers. IEhack here refers to triggering hasLayout.
Add a clearfix class to the container of the floating element, and then add a :after pseudo-element to this class to add an invisible block element (Block element) to the end of the element to clean up the float.
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clearfix:after{ content: "020"; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* 触发 hasLayout */ zoom: 1; } ![What attribute is used to clear float in css]()
some text
Add an invisible space "020" or dot "." at the end of the internal element of the container through CSS pseudo-elements, and assign the clear attribute to clear the float. It should be noted that for IE6 and IE7 browsers, a zoom:1; must be added to the clearfix class to trigger haslayout.
Summary
Through the above example, we can easily find that the methods of clearing floats can be divided into two categories:
One It uses the clear attribute, including adding an empty div with the clear: both attribute at the end of the floating element to close the element. In fact, the method of using the :after pseudo-element is to add a dot with the content at the end of the element and the clear: both attribute. implemented by the elements.
The second is to trigger the BFC (Block Formatting Contexts, block-level formatting context) of the parent element of the floating element, so that the parent element can contain floating elements. Regarding this point.
(Learning video sharing:css video tutorial,web front-end)
The above is the detailed content of What attribute is used to clear float in css. For more information, please follow other related articles on the PHP Chinese website!