
The three major web front-end technologies are: 1. HTML (Hypertext Markup Language), which is a standard markup language used to create web pages. HTML uses markup tags to describe web pages; 2. CSS (Cascading Style Sheets) ), which can be used to create style sheets for web pages and decorate web pages through style sheets; 3. JavaScript is a lightweight programming language used to control the behavior of web pages, respond to user operations, and update web pages in real time. content to make the web page more vivid.

The operating environment of this tutorial: Windows 7 system, Dell G3 computer.
The three major technologies of the web front-end
#The three major technologies of the web front-end are: HTML, CSS, JavaScript
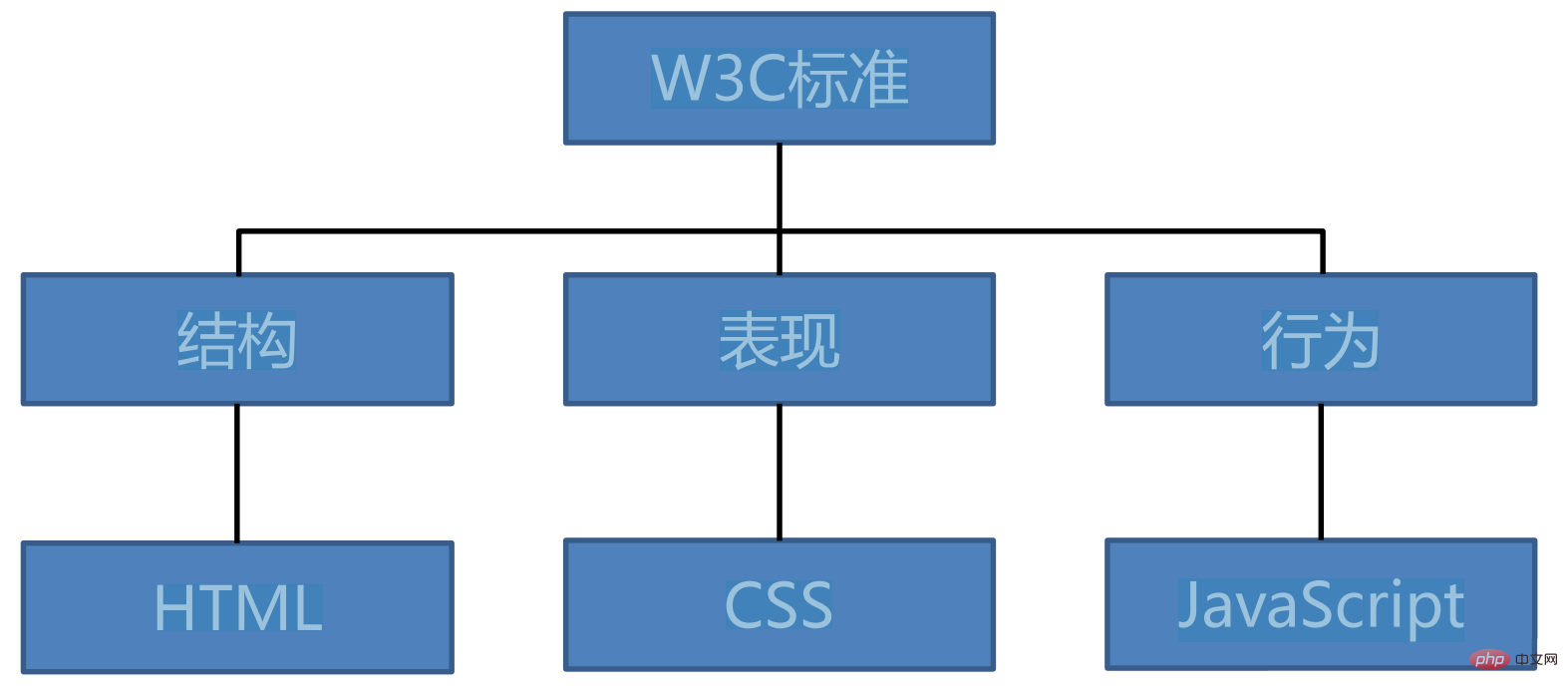
According to W3C standards, a web page mainly consists of three parts: structure, performance and behavior

1, structure layer
The structure layer is the skeleton of the page, created by HTML or XHTML markup language, and used to build the structure of the document.
HTML is used to define the content of a web page, such as title, text, images, etc.;
2. Presentation layer
The representation layer is the style of the page, which is created by CSS (cascading style sheets) and is used to set the presentation effect of the document.
CSS is used to control the appearance of web pages, such as color, font, background, etc.;
3. Behavior layer
The behavior layer is the behavior of the page, created by the JavaScript language, and used to implement the behavior of the document.
JavaScript is used to update the content of the web page in real time, such as obtaining data from the server and updating it to the web page, modifying the style of some tags or the content thereof, etc., which can make the web page more vivid. .
JavaScript is used to respond to user operations
That is, JavaScript, HTML and CSS together constitute the web page we see, where :
HTML is used to define the content of the web page, such as title, text, images, etc.;
CSS is used to control the web page Appearance, such as color, font, background, etc.;
JavaScript is used to update the content of the web page in real time, such as obtaining data from the server and updating it to the web page, modifying the style of some tags or The content, etc., can make the web page more vivid.
#What is HTML?
HTML is HyperText Markup Language (HyperText Markup Language), which is a standard markup language used to create web pages. HTML is responsible for the structure of the three components of a web page. HTML uses tags to identify different components of a web page. The so-called hypertext refers to hyperlinks, which allow us to jump from one page to another.
HTML is a language used to describe web pages.
HTML is not a programming language, but a markup language (markup language)
Markup language is A set of markup tags (markup tag)
HTML uses markup tags to describe web pages
What is CSS
CSS refers to Cascading Style Sheets. Styles define how to display HTML elements and are used to control the appearance of web pages. CSS is responsible for the performance of the three components of a web page, and styles are usually saved in external .css files. We only need to edit a simple CSS document to change the layout and appearance of all pages.
css can be used to create a style sheet for a web page, and the web page can be decorated through the style sheet.
The so-called cascading can think of the entire web page as a layer-by-layer structure, with higher-level ones covering lower-level ones.
And css can set styles for each level of the web page.
What is JavaScript
JavaScript, a literal scripting language, is a dynamic type and weak type , a prototype-based language with built-in support for types. It is widely used in web application development and is often used to add various dynamic functions to web pages to provide users with smoother and more beautiful browsing effects. Usually JavaScript scripts are embedded in HTML to implement their functions.
JavaScript is the most popular programming language in the world. This language can be used in HTML and the web, and can be used on a wide range of devices such as servers, PCs, laptops, tablets, and smartphones.
JavaScript is a scripting language
JS writing location
(Learning video sharing: Getting started with web front-end)
The above is the detailed content of What are the three major technologies of web front-end?. For more information, please follow other related articles on the PHP Chinese website!