<p>This article brings you relevant knowledge about
uniappcross-domain. uni-app is a front-end framework that uses vue.js to develop cross-platform applications. The following is an introduction to the development of small programs with uniapp Development specifications, I hope it will be helpful to everyone.
<p>

<p>Recommended: "
uniapp tutorial"
1. Project structure
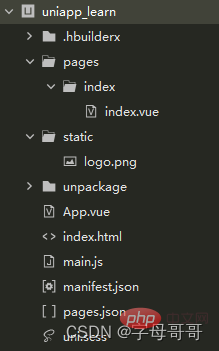
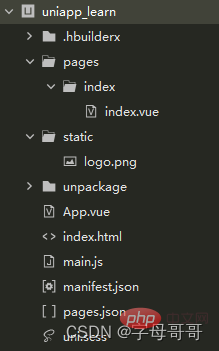
<p>After completing the creation of the uniapp project , its project directory structure is as follows. Let’s give a brief introduction to the project structure below. If you still can’t understand it after reading the introduction, I suggest you learn Vue first. Because uniapp is developed based on the core syntax of Vue, learning Vue is necessary.

- .hbuilderx is the development configuration directory of HBuilderX, the tool used to develop this project. Generally, there is no need to manually modify its contents. With this directory, when others import the project, your development tool configuration information will be used by default. Because everyone has different habits in using development tools, this directory is generally not uploaded to the version management warehouse.
- pages is the storage directory for all vue pages. You can create subdirectories under the pages directory according to your own plans.
- The static directory usually stores static resources referenced by the project, such as: pictures, icons, fonts Wait for
- unpackage to store the packaging files of each platform, and the result files after project packaging will be stored in this directory.
- App.vue is the root component of the project, which is the Vue single-page entry file. Application-level life cycle functions can be monitored on this page.
- main.js is the js entry file of the project, which instantiates the vue page and integrates the component plug-ins and other content required by the vue page.
- index.html is the home page of the project and the entry page of the project. The Vue page result after main.js is instantiated will eventually be rendered to the home page.
- Manifest.json is the application configuration file, used to specify the application name, icon, permissions, startup page settings, plug-ins and other information.
- pages.json configures the display page of the application, such as file path, window style, native navigation bar configuration, etc.
- The uni.scss file is mainly used to control the overall display style of the application page. It presets some SCSS variables, such as text color, background color, border color, picture size, etc.
<p>Finally, generally speaking, we also need to manually create a
components directory to store the components components of vue.
2. Development specifications
Follow the Vue Single File Component (SFC) specification
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
//这里可以书写css、sass、less等样式及样式预处理器
</style>Copy after login
- A vue file can only contain one top-level
<template></template>Template - A vue file can only contain one
<script></script>Script definition - A vue file can contain one or more
<style></style>Style definition
<p>The page development of uniapp follows the Vue Single File Component (SFC) ) specification. In addition, uniapp cannot use js to perform DOM operations on HTML documents. Please strictly follow Vue's MVVM data binding development method.
Component and interface specifications
<p>It should be noted that standard html tags cannot be used in uniapp. The definition of uniapp component names and usage methods is closer to the WeChat applet. Please refer to: uni- For app component documentation, you can refer to the WeChat applet component documentation for assistance. For example: The <p>
<view> tag has the same meaning in uniapp as the
<p> tag in standard HTML. If you want to define an image, you cannot directly To use img in html, you should use the component tag image of uniapp<p>uniapp’s interface capability (JS API) is very close to the WeChat applet specification, but the prefix
wx needs to be replaced with
uni, for details, see uni-app interface specification
3. css style specification
Global style and local style
<p>
uni.scss Some global style scss variables are preset in the file. These variables are used to define the overall style of the application, such as text color, background color, border color, etc. It should be noted that this file should not be modified at will. If you want to change it, you can only modify the value of the variable, and do not modify the name of the variable. So if we want to add some customized global styles, how should we do it? Refer to the following method:
- First, write a style file yourself, such as: app.scss, and write custom styles in this file. Place the file in the /static/style directory
- Secondly, at the beginning of the app.scss file, introduce the uni.scss file. The introduction statement is: @import '~@/uni.scss';
- Finally, introduce this custom global style file into the style of App and vue
<style>
@import '~@/static/style/app.scss';
</style>Copy after login
<p>The local style implementation of uniapp is based on vue files and is defined in a certain vue file. The style only takes effect within the rendering range of the vue.
尺寸响应式
<p>uniapp框架为了更好的适配不同的移动端屏幕,设置了750rpx为屏幕的基准宽度。如果屏幕宽度小,rpx显示效果会等比缩小;如果屏幕宽度大,rpx显示效果会等比例放大。
举例说明: 如果设计稿的元素宽度是600px,某元素X的宽度是100px,那么该元素X在uniapp里面设置的宽度应该是:750 * 100 /600 = 125rpx。<p>如果大家觉得自己手动计算比较麻烦,可以在文件
manifest.json中设置
transformPx的值为true,项目会自动将
px转换为
rpx。
字体的使用
<p>uniapp支持字体的引用方式分为2种情况,如果字体文件小于 40kb,uniapp会
自动将其转化为 base64 格式;将字体文件放置到static目录下,然后通过font-face定义字体。
@font-face {
font-family: 'test-icon';
src: url('~@/static/iconfont.ttf');
}Copy after login
<p>如果字体文件大于等于 40kb, 需开发者自己转换将字体文件转换成Base64字符串,否则使用将不生效;将转换之后的Base64字符串粘贴到下文的位置,完成字体的定义。
@font-face {
font-family: 'test-icon';
font-weight: normal;
font-style: normal;
src: url(data:font/truetype;charset=utf-8;base64,转换的base64内容) format('truetype');
}Copy after login
<p>字体的使用方式是通用的css样式,使用
font-family即可。
请使用flex布局方式
<p>为更好的支持跨平台,uniapp框架建议使用css的Flex方式布局。
<p>推荐:《
uniapp教程》
The above is the detailed content of Summarize and share the development specifications for uniapp development applet. For more information, please follow other related articles on the PHP Chinese website!

 <p>Recommended: "uniapp tutorial"
<p>Recommended: "uniapp tutorial"