 Web Front-end
Web Front-end
 uni-app
uni-app
 Teach you step by step how to subcontract uniapp and mini programs (pictures and text)
Teach you step by step how to subcontract uniapp and mini programs (pictures and text)
Teach you step by step how to subcontract uniapp and mini programs (pictures and text)
This article brings you relevant knowledge about uniapp cross-domain, which introduces the issues related to subcontracting of uniapp and mini programs. Each mini program that uses subcontracting must contain a main package. . The so-called main package is where the default startup page/TabBar page is placed, and some public resources/JS scripts are required for all sub-packages; while sub-packages are divided according to the developer's configuration. I hope it will be helpful to everyone.

Recommended: "uniapp tutorial"
1. Mini program sub-packaging
Each use sub-packaging The applet must contain a main package. The so-called main package is where the default startup page/TabBar page is placed, and some public resources/JS scripts are required for all sub-packages; and sub-packages are divided according to the developer's configuration.
When the mini program is started, the main package will be downloaded by default and the page in the main package will be launched. When the user enters a page in the sub-package, the client will download the corresponding sub-package and proceed after the download is completed. Display
Currently, the sub-package size of the mini program has the following restrictions:
- The size of all sub-packages of the entire mini program does not exceed 20M
- The size of a single sub-package/main package cannot More than 2M
Subcontracting the mini program can optimize the download time for the first startup of the mini program, and enable better decoupling and collaboration when multiple teams develop together.
Click here directly to see the official subcontracting tutorial, which is easy to understand
2. Uniapp subcontracting applet
App defaults to the entire package. Compatible with subcontracting configuration of mini programs. Its purpose is not to speed up downloads, but to speed up startup when the homepage is vue.
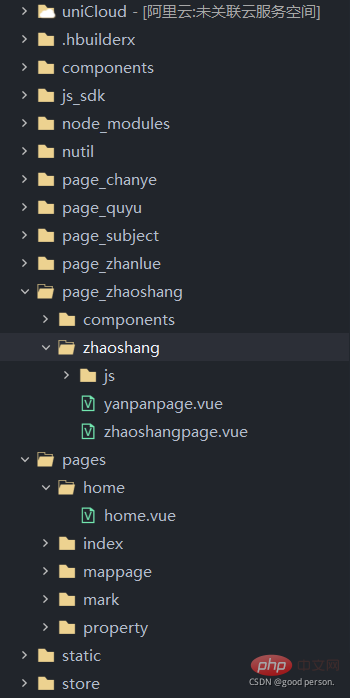
This is the directory structure after I subcontract the applet

- components: public components (for reference by the main package)
- page_followed by pinyin are all sub-packages
- The components in a sub-package are the component directories of a single sub-package. The reference of the sub-package vue page can only be referenced in its own page_zhaoshang sub-contract directory
- pages is the main package, which contains the startup page/TabBar page
- static contains public static resources, and the picture class
Subcontracting steps:
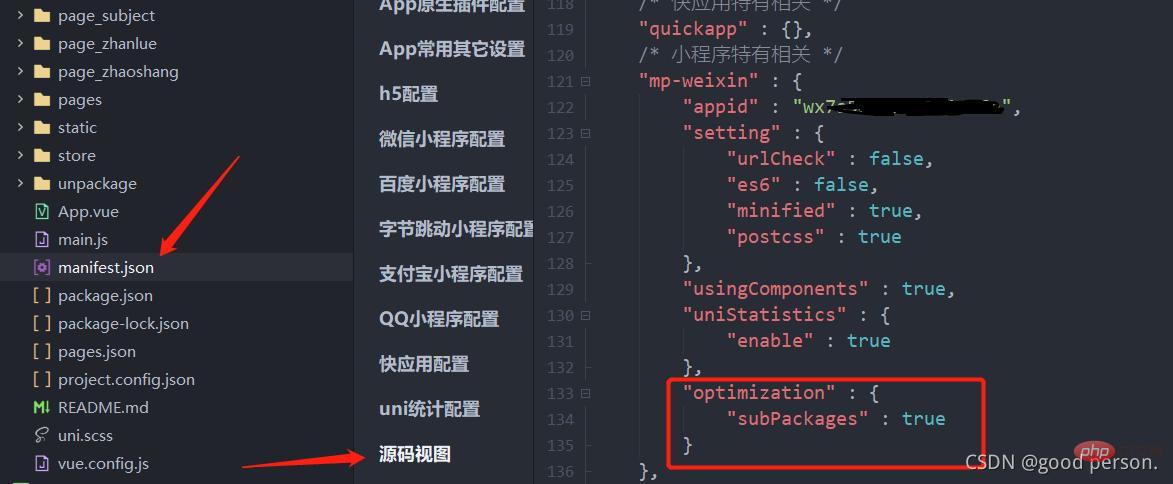
1. Configure manifest.json
"mp-weixin": {
"optimization":{"subPackages":true}
}
Optimize subcontracting:
In the configuration of the corresponding platform (manifest. json), add "optimization":{"subPackages":true}Enable subpackage optimization
Currently only supports mp-weixin, mp-qq , mp-baidu's subcontracting optimization
- Static files: support copying of static resources such as static under subcontracting, that is, static resources placed in the subcontracting directory will not Be packaged into the main package, and
- js files cannot be used in the main package: When a js is only referenced by one sub-package, the js will be packaged into the sub-package, otherwise it will still be hit. Main package (i.e. referenced by the main package, or referenced by more than 1 sub-package)
- Custom component: If a custom component is only referenced by one sub-package and is not placed in the sub-package , a prompt message will be output when compiling
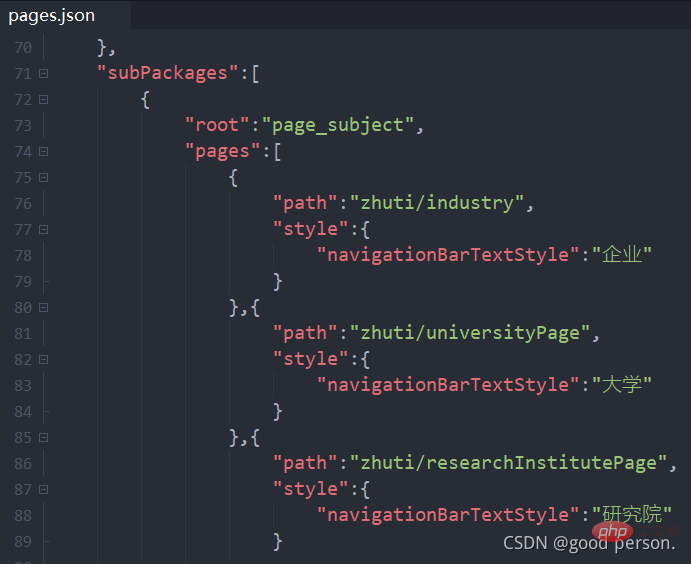
2. Configure pages.json
Create a new array "subPackages" in pages.json. The array contains two parameters: 1.root: is the root directory of the sub-package, 2.pages: which pages the sub-package consists of, the parameters are the same as pages;
Note: the main package and sub-package cannot be in the same directory, when building the uniapp project , you can consider the directory structure for later subcontracting;

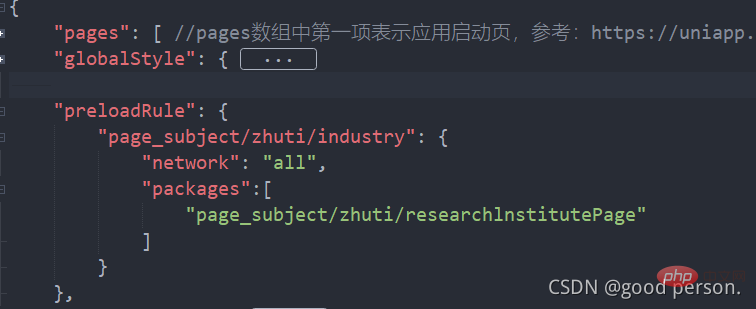
3. Subcontracting preload configuration (preloadRule)
Do this step Mainly for optimizing speed, if you don’t want to optimize speed, you can skip this configuration
After configuring preloadRule, when entering a certain page of the mini program, the framework will automatically pre-download the sub-packaging that may be required, and then enter the subsequent sub-packaging page. In
preloadRule, key is the page path, value is the pre-download configuration to enter this page, each configuration has The following items:
| Field | Type | Required | Default value | Description |
|---|---|---|---|---|
| packages | StringArray | Yes | None | Preset after entering the page Download the subpackaged root or name. __APP__ represents the main package. |
| network | String | No | wifi | Pre-download under the specified network, optional value For: all (not limited to network), wifi (only pre-downloaded under wifi) |
App subcontracting also supports preloadRule, but the network rules are invalid.
Example:

Finally click to enter the uniapp official document to view the configuration items
Recommendation: "uniapp tutorial"
The above is the detailed content of Teach you step by step how to subcontract uniapp and mini programs (pictures and text). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to start preview of uniapp project developed by webstorm
Apr 08, 2024 pm 06:42 PM
How to start preview of uniapp project developed by webstorm
Apr 08, 2024 pm 06:42 PM
Steps to launch UniApp project preview in WebStorm: Install UniApp Development Tools plugin Connect to device settings WebSocket launch preview
 Which one is better, uniapp or mui?
Apr 06, 2024 am 05:18 AM
Which one is better, uniapp or mui?
Apr 06, 2024 am 05:18 AM
Generally speaking, uni-app is better when complex native functions are needed; MUI is better when simple or highly customized interfaces are needed. In addition, uni-app has: 1. Vue.js/JavaScript support; 2. Rich native components/API; 3. Good ecosystem. The disadvantages are: 1. Performance issues; 2. Difficulty in customizing the interface. MUI has: 1. Material Design support; 2. High flexibility; 3. Extensive component/theme library. The disadvantages are: 1. CSS dependency; 2. Does not provide native components; 3. Small ecosystem.
 What basics are needed to learn uniapp?
Apr 06, 2024 am 04:45 AM
What basics are needed to learn uniapp?
Apr 06, 2024 am 04:45 AM
uniapp development requires the following foundations: front-end technology (HTML, CSS, JavaScript) mobile development knowledge (iOS and Android platforms) Node.js other foundations (version control tools, IDE, mobile development simulator or real machine debugging experience)
 What are the disadvantages of uniapp
Apr 06, 2024 am 04:06 AM
What are the disadvantages of uniapp
Apr 06, 2024 am 04:06 AM
UniApp has many conveniences as a cross-platform development framework, but its shortcomings are also obvious: performance is limited by the hybrid development mode, resulting in poor opening speed, page rendering, and interactive response. The ecosystem is imperfect and there are few components and libraries in specific fields, which limits creativity and the realization of complex functions. Compatibility issues on different platforms are prone to style differences and inconsistent API support. The security mechanism of WebView is different from native applications, which may reduce application security. Application releases and updates that support multiple platforms at the same time require multiple compilations and packages, increasing development and maintenance costs.
 PHP Practical: Code Example to Quickly Implement Fibonacci Sequence
Mar 20, 2024 pm 02:24 PM
PHP Practical: Code Example to Quickly Implement Fibonacci Sequence
Mar 20, 2024 pm 02:24 PM
PHP Practice: Code Example to Quickly Implement the Fibonacci Sequence The Fibonacci Sequence is a very interesting and common sequence in mathematics. It is defined as follows: the first and second numbers are 0 and 1, and from the third Starting with numbers, each number is the sum of the previous two numbers. The first few numbers in the Fibonacci sequence are 0,1,1.2,3,5,8,13,21,...and so on. In PHP, we can generate the Fibonacci sequence through recursion and iteration. Below we will show these two
 Which is better, uniapp or native development?
Apr 06, 2024 am 05:06 AM
Which is better, uniapp or native development?
Apr 06, 2024 am 05:06 AM
When choosing between UniApp and native development, you should consider development cost, performance, user experience, and flexibility. The advantages of UniApp are cross-platform development, rapid iteration, easy learning and built-in plug-ins, while native development is superior in performance, stability, native experience and scalability. Weigh the pros and cons based on specific project needs. UniApp is suitable for beginners, and native development is suitable for complex applications that pursue high performance and seamless experience.
 What is the difference between uniapp and flutter
Apr 06, 2024 am 04:30 AM
What is the difference between uniapp and flutter
Apr 06, 2024 am 04:30 AM
UniApp is based on Vue.js, and Flutter is based on Dart. Both support cross-platform development. UniApp provides rich components and easy development, but its performance is limited by WebView; Flutter uses a native rendering engine, which has excellent performance but is more difficult to develop. UniApp has an active Chinese community, and Flutter has a large and global community. UniApp is suitable for scenarios with rapid development and low performance requirements; Flutter is suitable for complex applications with high customization and high performance.





