
You need to import it before using jquery. Two import methods: 1. Download the jquery file locally from the jquery official website, and use the script tag in the HTML document to import the local jquery file. The syntax is ""; 2. Use the script tag in HTML to import the online jquery file, with the syntax "".

The operating environment of this tutorial: windows7 system, jquery3.6.0 version, Dell G3 computer.
jquery is a library used to quickly write front-end scripting language instead of JavaScript. jquery can greatly simplify complex js code, allowing developers to focus on achieving the effect of the page.
Before using jquery, it needs to be imported into the HTML document. There are two ways to import jquery, one is local import and the other is import from hyperlink.
Method 1: Local import
We can search jquery on Baidu and find the official website of jquery: https://jquery.com /
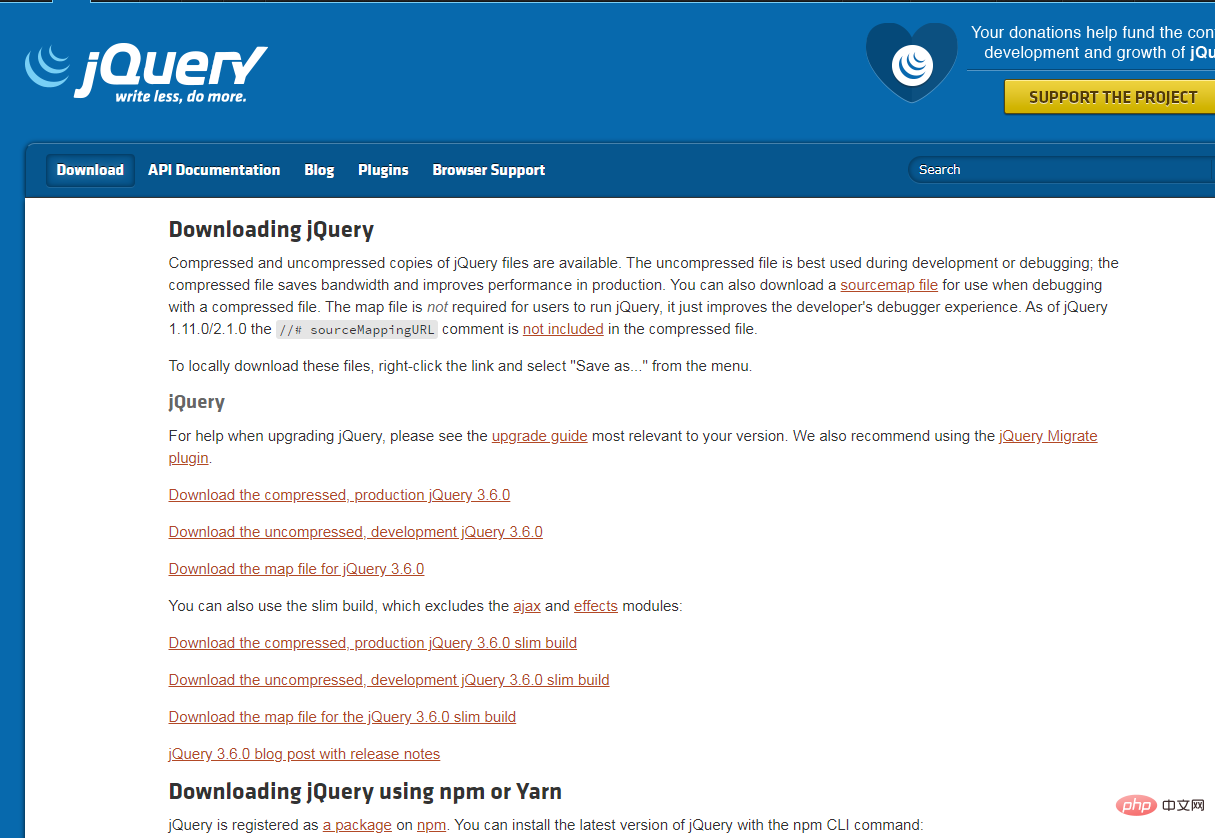
You can download the latest version of jquery from here. Click the download icon and you will jump to the download details page:

The first two links here There are two versions of jquery to download, one is a compressed version and the other is an uncompressed version. There is no functional difference between the two versions. It is just that the compressed version takes up less space for jquery when publishing the project. For the compressed version jquery deletes redundant spaces and line breaks to achieve the purpose of simplification. As developers, we have not yet reached the stage of publishing the project, so we just choose the second uncompressed version (uncompressed).
Click on the link and you can see the source code of jquery. We directly ctrl a, select all, create a new txt file, copy the source code into it, and then change the suffix to .js.
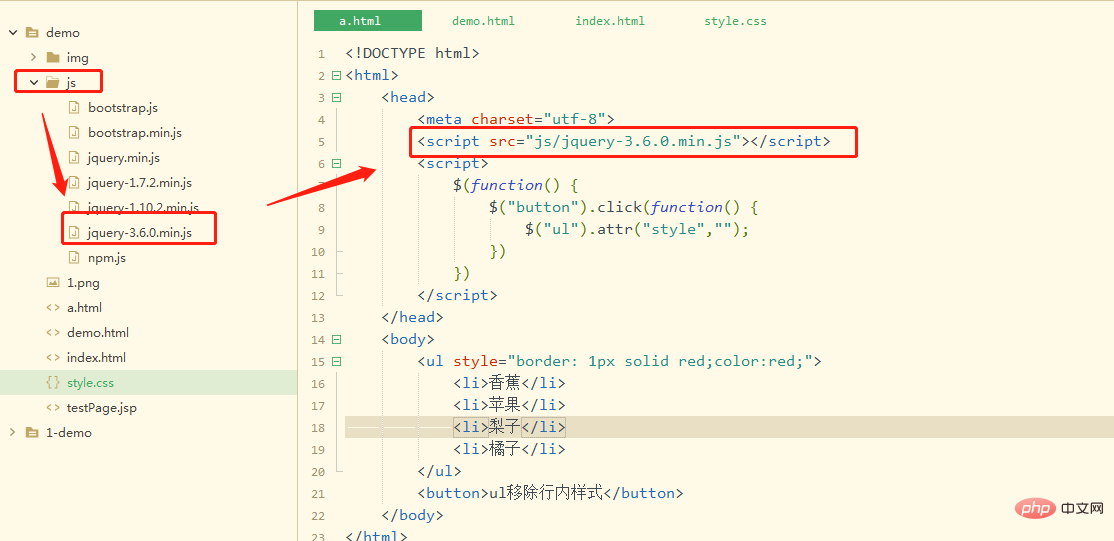
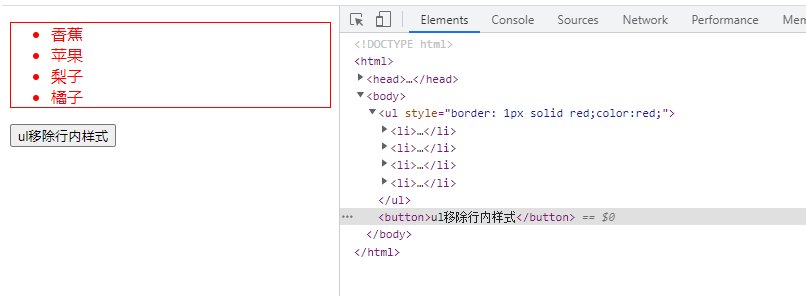
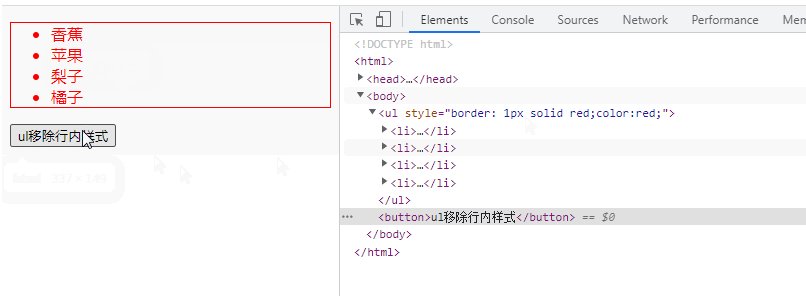
Next, we introduce this .js file into the page where we want to use jquery. The code is as follows:
<script></script> <script> //在此书写你的jquery代码 </script>


Attention please! Be sure to write the imported script first and then your own jquery code. Because the loading order of the page is from top to bottom, the browser will load your jquery code first and then the jquery library, causing your jquery code to be considered an error. The writing format cannot achieve the effect.
Method 2: Import online jqueryWe can import online jquery code by writing a URL in the src attribute of script. Someone You may want to ask, wouldn't this cause a time to download jquery when the web page is loaded? Will it take a long time to download, causing your jquery code to never be loaded, affecting the user experience?
In fact, there are many websites that use jquery now. The browser will pre-download jquery when loading the website that used jquery before, so we don’t need to download it again, even if our jquery version is It is a new version that has not been loaded by the browser, and the jquery code will be downloaded very quickly. However, if you are still worried about affecting the loading speed, importing the jquery file locally is indeed the best way. For example, the online JQ file of jquery official website: https://code.jquery.com/jquery-3.6.0.min.jsImport online jquery: 
<script></script> <script> //在此书写你的jquery代码 </script>
web front-end video]
The above is the detailed content of Do I need to import it before using jquery?. For more information, please follow other related articles on the PHP Chinese website!