
Two acquisition methods: 1. First use find() to obtain all child elements, and then use the ":first-child" selector to filter the result set and return the first child element. The syntax "$(parent element ).find(":first-child")"; 2. First use find() to obtain all child elements, then use eq() to filter the result set and return the first child element, the syntax is ""$(parent element). find("*").eq(0)".

The operating environment of this tutorial: windows7 system, jquery3.6.0 version, Dell G3 computer.
In jquery, the find() method can obtain all child elements.
find() method: obtain all (including subsets of subsets) subset elements under this element
The find() method returns the descendant elements of the selected element. (Descendants are children, grandchildren, great-grandchildren, and so on.)
DOM tree: The The method traverses downwards along the descendants of the DOM element until all paths of the last descendant ().
So how to use the find method to get the first child element, just The elements obtained by the find method need to be filtered and the first element can be returned.
Two methods for jquery to use find() to obtain the first child element
Method 1: find() cooperates with :first-child selector to use
find() to obtain the specified All child elements under the parent node
Use: first-child to select the first element in the child element collection, that is, the first child element
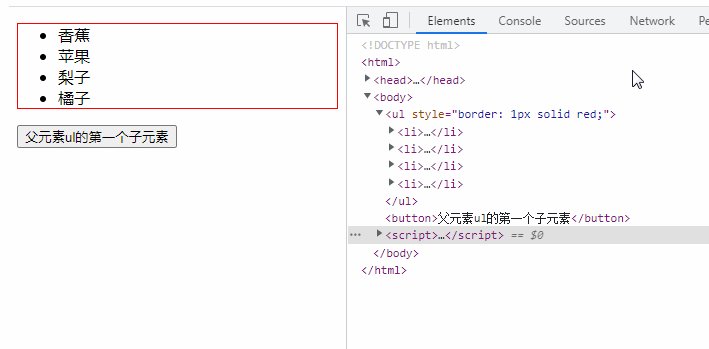
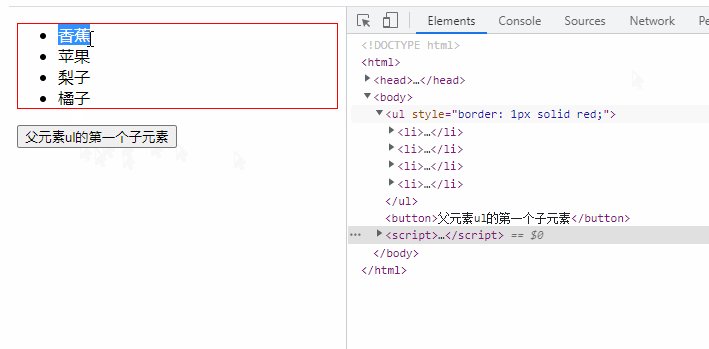
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
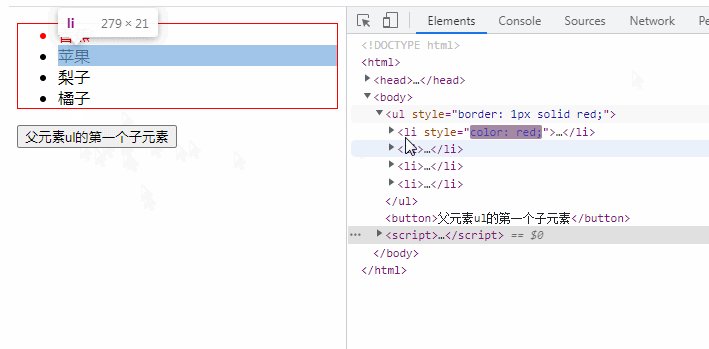
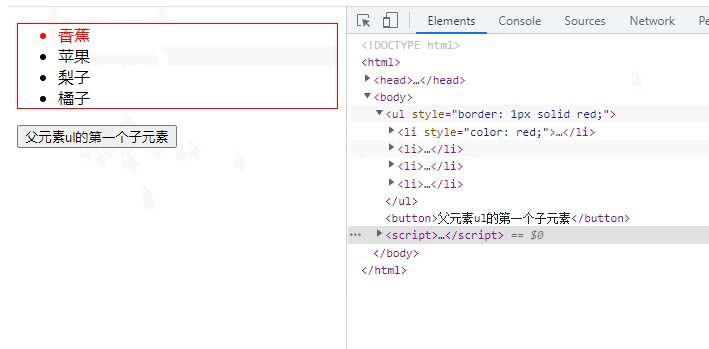
$("ul").find(":first-child").css("color", "red");
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的第一个子元素</button>
</body>
</html>
Method 2: Use find() with the eq() method
find() gets all the child elements under the specified parent node
Use eq(0) to select the first element in the child element set, that is, the first child element
Based on the above example, modify:
$(function() {
$("button").click(function() {
$("ul").find("*").eq(0).css("color", "green");
})
})
##Instructions:
find() methodReturns the descendant elements of the selected element.
$(selector).find(filter)
| Description | |
|---|---|
| filter | Required. Filters the selector expression, element, or jQuery object that searches for descendant criteria.Note: To return multiple descendants, use commas to separate each expression. |
:first-child The selector selects the first child element that belongs to its parent element.
$(":first-child")eq() method Returns the element with the specified index number of the selected element.
Index numbers start with 0, so the index number of the first element is 0 (not 1).$(selector).eq(index)
| Description | |
|---|---|
| index | Required . Specifies the index of the element. Can be an integer or negative number.
Note: Using negative numbers will calculate the index from the end of the selected element. |
jQuery video tutorial, web front-end video】
The above is the detailed content of How to get the first child element with jquery find method. For more information, please follow other related articles on the PHP Chinese website!