
This article will share with you 6 Vue3 necessary VSCode plug-ins for development. You can directly install and use them through the VSCode plug-in center. I hope it will be helpful to everyone. !
![[Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development](https://img.php.cn/upload/article/000/000/024/62f4ec400cf86551.jpg)
1.53 million downloads
Believe in using VSCode to develop Vue2 students must be familiar with the Vetur plug-in. As a VSCode plug-in supporting Vue2, its main function is to provide highlighting, syntax support and syntax detection for Vue single-file components. (Learning video sharing: vue video tutorial)
With the release of the official version of Vue3, the Vue team officially recommends the [Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development plug-in to replace the Vetur plug-in, which not only supports Vue3 language highlighting and grammar detection, TypeScript and vue-tsc-based type checking functions are also supported.
![[Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development [Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development](https://img.php.cn/upload/article/000/000/024/4b514c4678e2b1cbef1f73a6ae95a9ca-2.png)
Note when using:
First disable the Vetur plug-in to avoid conflicts;
It is recommended to use css/less/scss as the language of <style></style>, because these are based on vscode-css-language The service provides reliable language support;
If you use postcss/stylus/sass, you need to install additional Syntax highlighting extension. postcss uses language-postcss, stylus uses language-stylus extension, and sass uses Sass extension;
[Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development does not include ESLint and Prettier, and the official ESLint and Prettier extensions support Vue, so you need to do it yourself Install.
1.52 million downloads
Vue VSCode Snippets plug-in purpose In order to provide developers with the simplest and fastest way to generate Vue code snippets, various code snippets can be quickly generated in the .vue file through various shortcut keys. It is simply a must-have artifact for Vue3 development.
This plug-in supports: [Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development, Vue2 and Vue3.

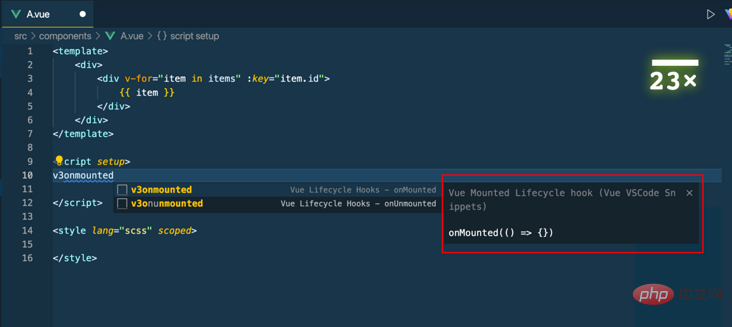
The usage method is as follows:
.vue file, enter vbase and you will be prompted Generated template content: 
vfor to quickly generate v-for command template: 
v3onmountedQuickly generateonMountedLife cycle function:
The rest will not be demonstrated. The function is too powerful and there are many commonly used shortcut keys. You can check the documentation for details.
7.69 million downloads
The Auto Close Tag plug-in is a very useful VS Code extension, it has a big impact on productivity. As the name suggests, when we type the closing bracket in the closing tag, it will add the closing tag. It supports HTML, Handlebars, XML, PHP, Vue, JavaScript, Typescript, JSX and more.

490,000 downloads
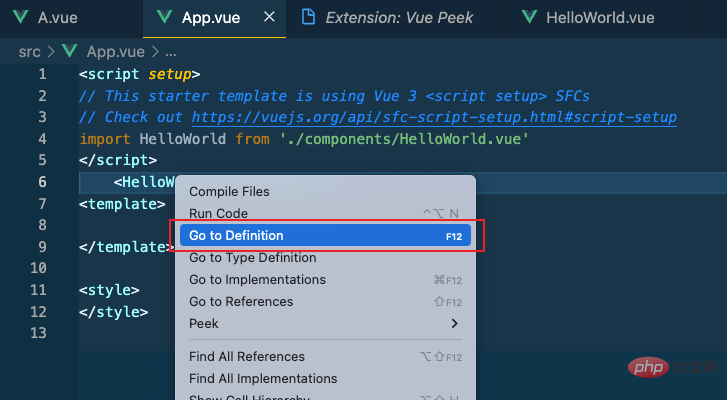
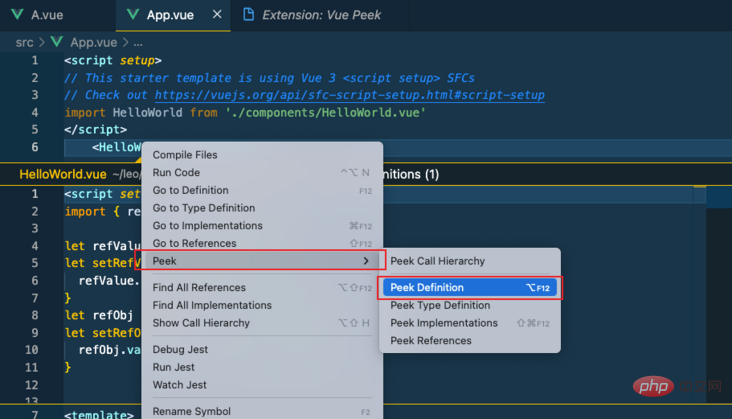
Vue Peek plug-in It is used to expand the Vue code editing experience and allows us to quickly jump to files defined by components and modules.

Usage is as follows:


340,000 downloads
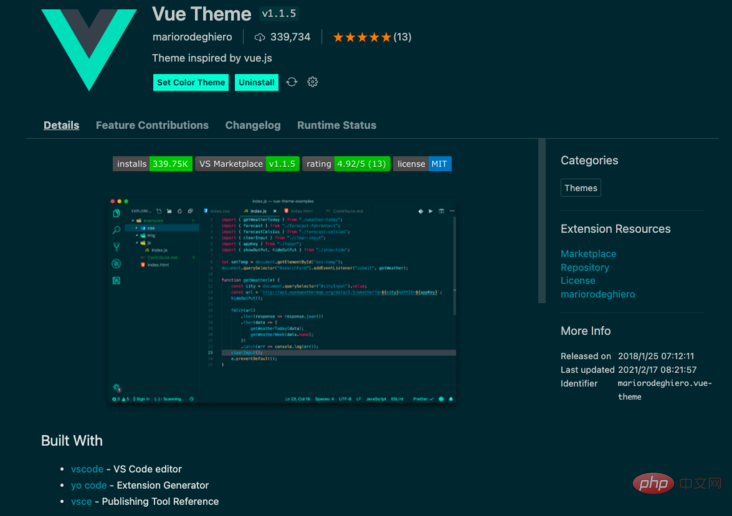
The Vue Theme plug-in provides a good Vue theme, and also supports the configuration of different colors, which feels pretty good.

89,000 downloads
The [Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development plug-in allows Once we open the project, we can automatically start the development server, allowing developers to preview and debug the application without leaving the editor. Supports one-click start, build and restart projects.
![[Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development [Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development](https://img.php.cn/upload/article/000/000/024/e0df2c066ef2d1f6b9e9b6d3cf62d9d1-12.png)
The 6 plug-ins shared today can be installed and used as needed.
I strongly recommend the practical [Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development and Vue VSCode Snippets plug-ins.
For more knowledge about VSCode, please visit: vscode tutorial!
The above is the detailed content of [Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development. For more information, please follow other related articles on the PHP Chinese website!