
本文系转载,原文地址是:https://juejin.cn/post/7065296076995035166
弹性盒子模型即FlexBox,也就是我们常说的flex布局,现在flex布局已经是前端的主流布局方案,早就是前端必会的内容了,接下来我们一起来看一下弹性盒子模型。【推荐:css视频教程】
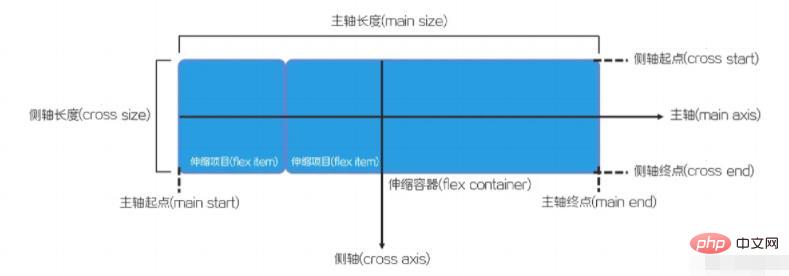
The new elastic box model of CSS3 is a complete module and involves many style attributes. First, complete a basic understanding of the relevant concepts of the flexible box model.

If you want to set it as a flexible box model in CSS3, you need to set the value through the display style attribute. flex or inline-flex is enough.
display: flex; /* 值 flex 使弹性容器成为块级元素。 */ /* 或者 */ display: inline-flex; /* 值 inline-flex 使弹性容器成为单个不可分的行内级元素。 */
The above code can specify an element as a flexible box model, the element becomes a scalable container, and the sub-elements become scalable items.
It is worth noting that if you need to be compatible with older versions of browsers, you need to add the prefix of the browser manufacturer.
The following code defines a simple flex box:
html
<!-- HTML 结构为父子级结构 --> <div> <div>1</div> <div>2</div> <div>3</div> </div>
css
.container {
display: flex;/* 忽略基本样式 */
}The effect is as follows:

By default, all child elements are arranged horizontally along the main axis as scalable items.
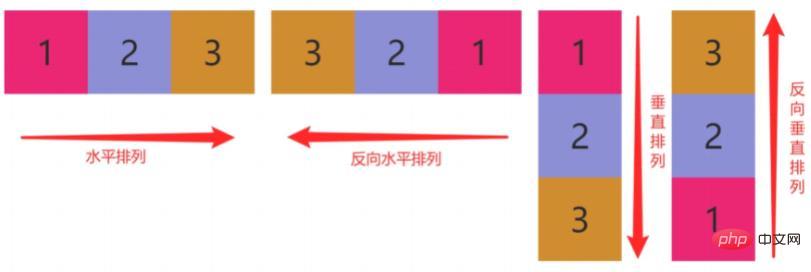
The flex-direction property in CSS specifies how internal elements are placed in the flex container Layout, defines the direction of the main axis (forward or reverse). The syntax structure is as follows:
flex-direction: row | row-reverse | column | column-reverse;
row: Default value, flexThe main axis of the container is defined to be the same as the text direction. The main axis start point and the main axis end point are in the same direction as the content (the starting point is on the left). row-reverse: The performance is the same as row, but the starting point and end point of the main axis are replaced (the starting point is at the right end)column : flexThe main axis and block axis of the container are the same. The starting point of the main axis is the same as the end point of the main axis and the front and rear points of the writing mode (the starting point is on the upper edge) column-reverse: The performance is the same as column, but the starting point of the main axis is replaced And the end point of the main axis is clear (the starting point is on the lower edge)The following code shows the situation of each value:
.row {
/* 默认,水平排列 */
flex-direction: row;
height: 200px;
}
.row-reverse {
/* 水平排列,反向 */
flex-direction: row-reverse;
height: 200px;
}
.column {
/* 垂直排列 */
flex-direction: column;
margin-right: 100px;
}
.column-reverse {
/* 垂直排列 反向 */
flex-direction: column-reverse;
}The code running effect is as follows:

The justify-content property in CSS is applicable to the flex container element and is used to set the alignment of the flex items along the main axis. .
The syntax structure is as follows:
justify-content: center| flex-start| flex-end| space-between| space-around;
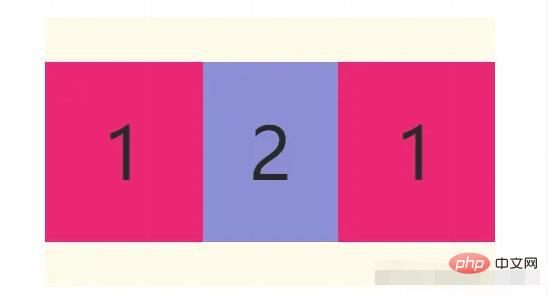
center: The flex item is aligned to the middle of the first line (centered). flex-start: The flex items are aligned to the beginning of the first row (left aligned). flex-end: The flex items are aligned to the end of the first line (right aligned). space-between: The flex items will be evenly distributed in a row (aligned at both ends, with equal intervals between items). space-around: The flex items will be evenly distributed in a row (aligned on both ends, with equal spacing on both sides of the items). The sample code is as follows:
.center {
justify-content: center; /* 居中 */
}
.start {
justify-content: flex-start; /* 左对齐 */
}
.end {
justify-content: flex-end; /* 右对齐 */
}
.between {
justify-content: space-between; /* 两端对齐,项目之间的间隔都相等 */
}
.around {
justify-content: space-around; /* 两端对齐,项目两侧的间隔相等 */
}
It is worth noting that realizes the scaling project relative to the scaling The alignment of the container has nothing to do with the page
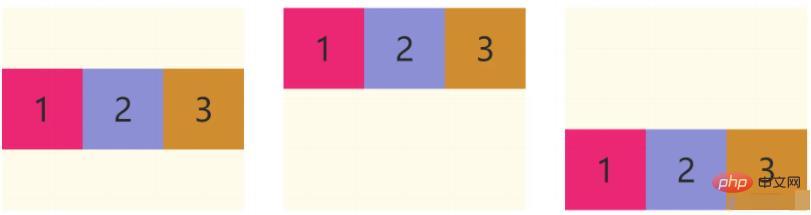
The align-items attribute in CSS is applicable to the telescopic container element and is used to set the row where the telescopic item is located Alignment along the side axis.
The syntax structure is as follows:
align-items: center | flex-start| flex-end| baseline| stretch;
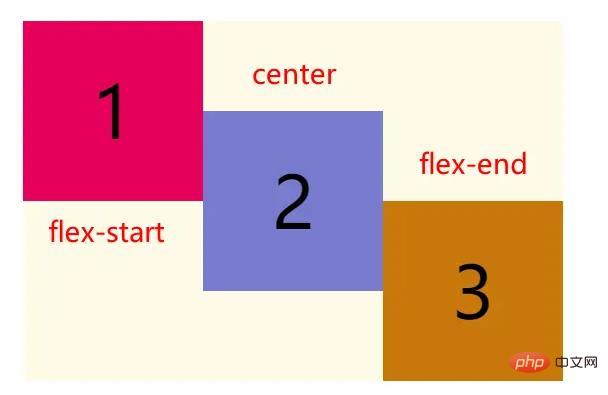
center: The telescopic item is aligned to the middle position of the side axis. flex-start: Align the flex items to the starting position of the cross axis. flex-end: Align the flex items to the end position of the cross axis. baseline: The flex project is aligned according to the baseline of the flex project. stretch: Default value, the flex item stretches to fill the entire flex container. The sample code is as follows:
.center {
align-items: center; /* 居中 */
}
.start {
align-items: flex-start; /* 顶对齐 */
}
.end {
align-items: flex-end; /* 底对齐 */
}The running effect is as follows:

配合justify-content属性,可以做出水平垂直居中
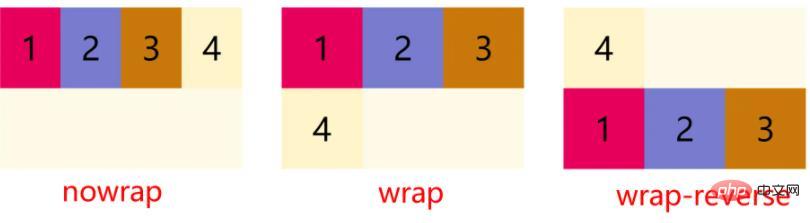
CSS中的flex-wrap属性适用于伸缩容器元素,用于设置伸缩容器的子元素是单行显示还是多行显示。
语法结构如下:
flex-wrap: nowrap| wrap| wrap-reverse
nowrap:设置伸缩项目单行显示。这种方式可能导致溢出伸缩容器wrap:设置伸缩项目多行显示,第一行在上方。wrap-reverse:与wrap相反,第一行在下方。示例代码如下所示:
.nowrap {
/* 单行显示 */
flex-wrap: nowrap;
}
.wrap {
/* 多行 */
flex-wrap: wrap;
}
.wrap-reverse {
/* 多行,反向 */
flex-wrap: wrap-reverse;
}
如果设置伸缩容器的宽度小于所有子元素宽度之和的话,子元素并没有自动换行也没有溢出;效果根据伸缩容器的宽度自动调整所有子元素的宽度。
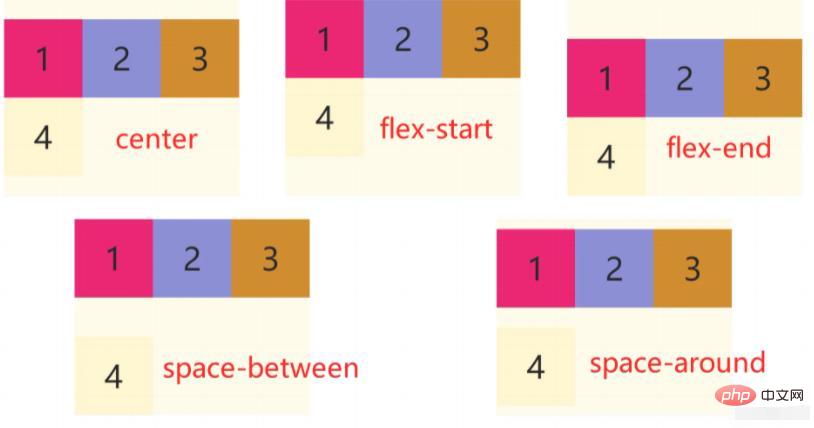
CSS中的align-content属性适用于伸缩容器元素,用于设置伸缩行的对齐方式。该属性会更改flex-wrap属性的效果。
语法结构如下:
align-content: center| flex-start| flex-end| space-between| space-around| stretch;
center:各行向伸缩容器的中间位置对齐。flex-start:各行向伸缩容器的起点位置对齐。flex-end:各行向伸缩容器的终点位置对齐。space-between:各行会平均分布在一行中。space-around:各行会平均分布在一行中,两端保留一半的空间。stretch:默认值,各行将会伸展以占用额外的空间。值得注意的是该属性对单行弹性盒子模型无效。
示例代码如下:
.center {
align-content: center;
/* 居中 */}
.start {
align-content: flex-start;
/* 顶对齐 */
}
.end {
align-content: flex-end;
/* 底对齐 */
}
.between {
align-content: space-between;
/* 两端对齐,项目之间的间隔都相等 */
}
.around {
align-content: space-around;
/* 两端对齐,项目两侧的间隔相等 */
}
值得注意的是该属性对单行弹性盒子模型无效,即:带有flex-wrap: nowrap
CSS中的flex-flow属性适用于伸缩容器元素,该属性是flex-direction和flex-wrap的简写属性,默认值为row nowrap。
语法结构如下:
flex-flow: ||
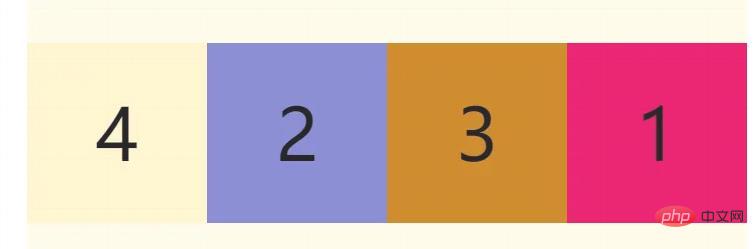
CSS中的order属性规定了弹性容器中的可伸缩项目在布局时的顺序。元素按照order属性的值的增序进行布局。拥有相同order属性值的元素按照它们在源代码中出现的顺序进行布局。
语法结构
.item {
order: <integer>
}</integer>属性值
<integer></integer>:表示此可伸缩项目所在的次序组,默认为0。值得注意的是,order仅仅对元素的视觉顺序产生作用,并不会影响元素的逻辑顺序。
示例代码如下:
.item1 { order: 2; }.item4 { order: -1; }
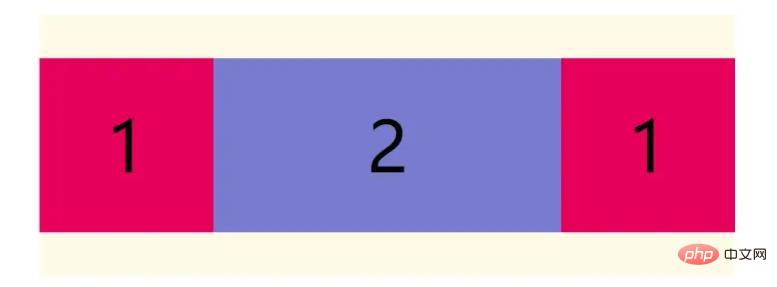
flex-grow属性规定在相同的容器中,项目相对于其余弹性项目的增长量,值默认为0;语法结构如下:
.item {
flex-grow: <number>;
}</number>示例代码如下:
.item2 { flex-grow: 2; }
如果所有伸缩项目的flex-grow的值都为1,则它们将等分剩余空间;如果某个伸缩项目的flex-grow的值为2,其他为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
语法结构如下:
.item { flex-shrink: <number>;</number>示例代码如下:
.item2 { flex-shrink: 2; }
如果所有伸缩项目的flex-shrink的值都为1,当空间不足时,都将等比例缩小;如果某个伸缩项目的flex-shrink的值为0,其他为1,则空间不足时,前者不缩小。
flex-basis属性定义了在分配多余空间之前,项目在主轴方向上的初始大小。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
语法结构如下:
.item {
flex-basis: <length> | auto;
}</length>它可以设为跟
width或height属性一样的值,例如设置230px,则项目将占据固定空间。
CSS中的flex属性是flex-grow、flex-shrink、flex-basis的简写属性,用于设置伸缩项目如何伸长或缩短以适应伸缩容器中的可用空间。语法结构如下
flex: auto | initial | none | [ ? || ]
none:元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应flex容器。相当于将属性设置为"flex: 0 0 auto"。auto:元素会根据自身的宽度与高度来确定尺寸,但是会伸长并吸收flex容器中额外的自由空间,也会缩短自身来适应flex容器。这相当于将属性设置为"flex: 1 1 auto".flex属性可以指定1个、2个或3个值。
单值语法:值必须为以下其中之一:
<number></number>):它会被当作<flex-grow></flex-grow>的值。<flex-basis></flex-basis>的值。none,auto或initial.双值语法:第一个值必须为一个无单位数,并且它会被当作<flex-grow></flex-grow>的值。第二个值必须为以下之一:
<flex-shrink></flex-shrink>的值。<flex-basis></flex-basis>的值。三值语法:
<flex-grow></flex-grow>的值。<flex-shrink></flex-shrink>的值。<flex-basis></flex-basis>的值。CSS中align-self属性适用于伸缩容器元素,于设置伸缩项目自身元素在侧轴的对齐方式。该属性可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性;语法结构如下所示:
align-self: center| flex-start| flex-end| baseline| stretch;复制代码
center:伸缩项目向侧轴的中间位置对齐。flex-start:伸缩项目向侧轴的起点位置对齐。flex-end:伸缩项目向侧轴的终点位置对齐。baseline:伸缩项目根据伸缩项目的基线对齐。stretch:默认值,伸缩项目拉伸填充整个伸缩容器。示例代码如下:
.start {
align-self:
flex-start;
}
.center {
align-self: center;
}
.end {
align-self: flex-end;
}
本篇文章到这就结束了,这里给大家推荐一个学习Flex布局的一个游戏,Flexbox Froggy - 一个用来学CSS flexbox的游戏,挺有意思的,练习flex布局可以试试。
The above is the detailed content of In-depth analysis of all properties of the flexible box model (pictures and texts). For more information, please follow other related articles on the PHP Chinese website!