
This article will introduce to you the new H5 promotion tags. I hope it will be helpful to friends in need!
1. Semantic tags
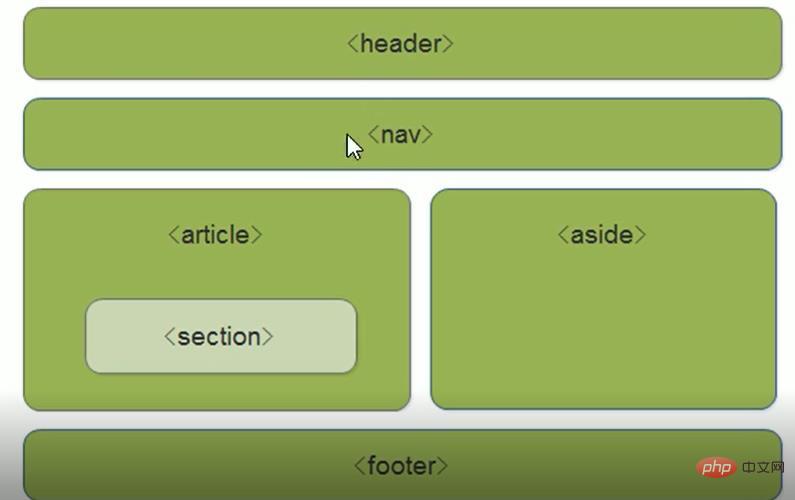
<header></header>: Header Internal tag
<nav></nav>: Navigation tag. The navigation bar in H4 generally uses the ul-li tag. In H5, you can directly use the
<section></section>: block-level tag
<article></article>: content tag
<aside></aside>: side Sidebar label
<footer></footer>: tail label
Note:
1. In ie9 They need to be converted into block-level elements display:block
2. Mainly used for mobile terminals
## 2. Multimedia tags
3. Graphic tag
Use JavaScript to draw images on web pages. For example: display a red rectangle:<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100);
</script>
<form>
<label>
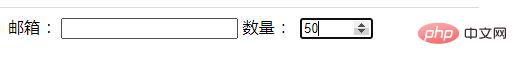
邮箱 :<input type="email" />
数量 :
<input type="number" value="50" min="0" max="100" step="5">
<!-- 最小值0、最大值100、步进值5、value初始值50 -->
</label>
</form>

Edit this paragraph New Application Programming Interface (API)
In addition to the original DOM interface, HTML5 adds more APIs, Such as: 1. Canvas tag for real-time 2D drawing
2. Scheduled media playback
3. Offline database storage
4. Document editing
5. Drag and drop control
6 . Browsing history management
HTML 5 has two major features:
First, it strengthens the performance. In addition to drawing two-dimensional graphics, tags for playing video and audio are also prepared.
Secondly, the functions of web applications such as local database are added.
Related recommendations: "What are the newly added attributes and elements in
html5The above is the detailed content of Summary and introduction to the new H5 promotion tag (with examples). For more information, please follow other related articles on the PHP Chinese website!