
This article brings you relevant knowledge aboutcss, which mainly introduces related issues such as the implementation properties of basic css navigation bar and drop-down menu. Using CSS, you can convert it into a good-looking one. Navigation bar instead of boring HTML menu, let’s take a look at it, I hope it will be helpful to everyone.

(Learning video sharing:css video tutorial,html video tutorial)
Proficient use of the navigation bar is very important for any website.
Using CSS you can transform into a beautiful navigation bar instead of a boring HTML menu.
As a standard HTML foundation, a navigation bar is necessary.
In our example we will create a standard HTML list navigation bar.
The navigation bar is basically a list of links, so using theelements makes a lot of sense, common HTML:
Now, let’s remove margins and padding from the list:
ul { list-style-type: none; margin: 0; padding: 0;}

Example parsing:list-style-type:none– Remove the small tag in front of the list, a navigation bar does not need the list tag.
Remove the browser's default setting of margins and padding to 0.
The code in the above example is the standard code used for vertical and horizontal navigation bars.
nbsp;html>显示
For the above code, we only need the style of theelement to create a vertical navigation bar:
li a { display: block; width: 60px; background-color: #dddddd;}
Example description:
display:blockDisplay the link of the block element, making the entire clickable link area (not just the text), which allows us to specify the width width: 60px.
Block elements are max-width by default. We're going to specify a width of 60 pixels.
Note: Please be sure to specify the width of theelement in the vertical navigation bar. If you omit the width, IE6 may have unexpected effects.

nbsp;html>显示
Create a simple vertical navigation bar instance and modify the background color when the mouse moves to the option:

nbsp;html>显示
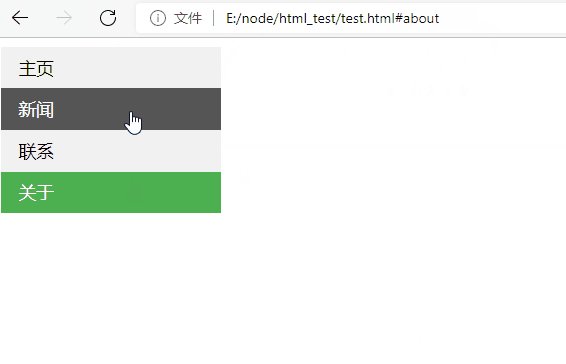
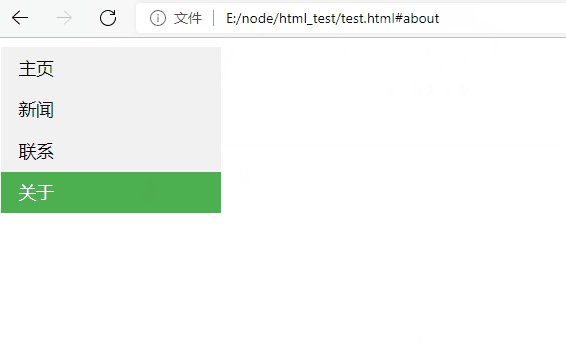
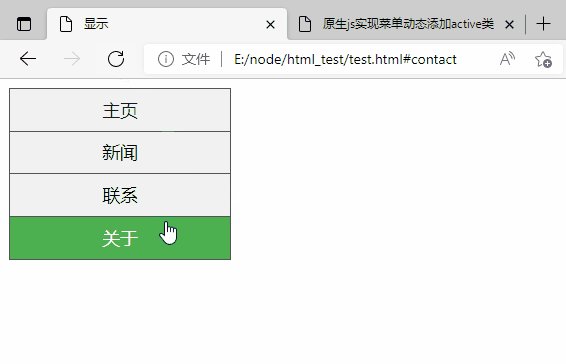
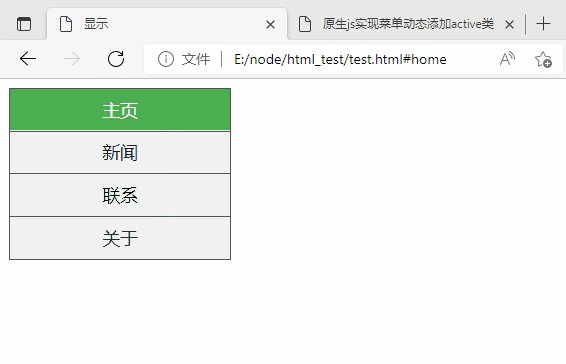
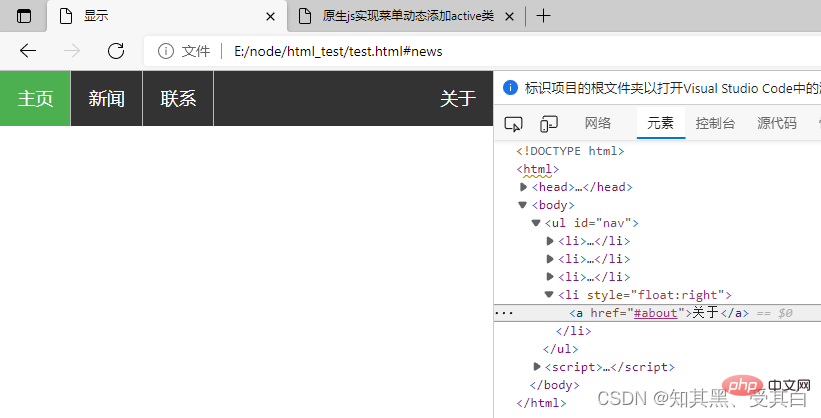
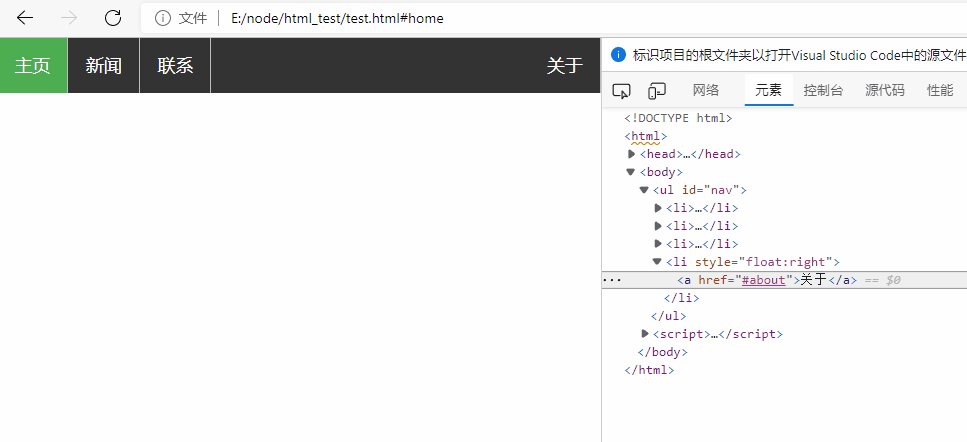
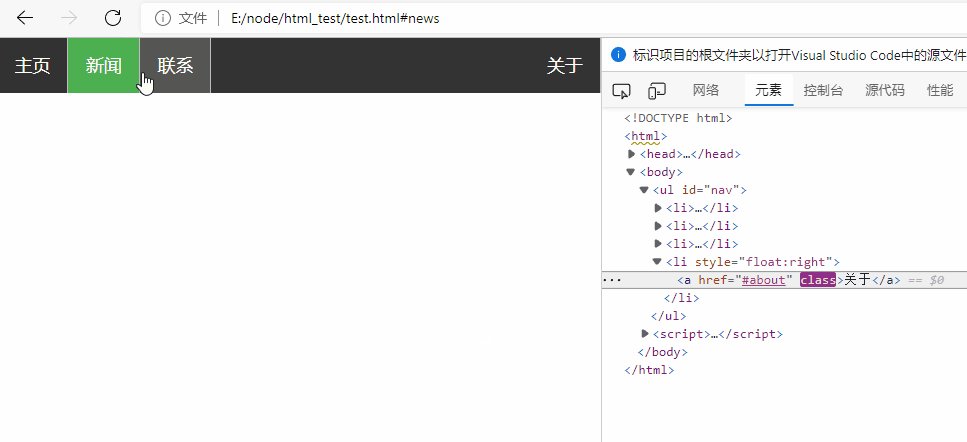
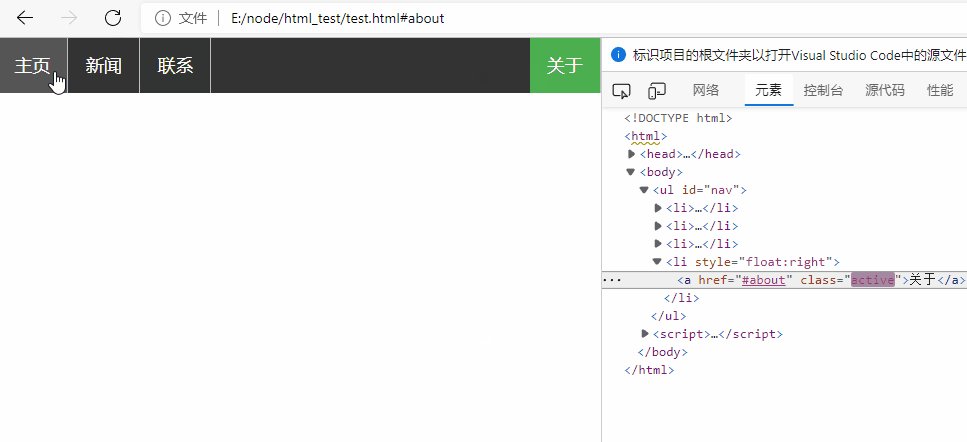
After clicking an option, we can add the"active"class to standardize which option is selected:
li a.active { background-color: #4CAF50; color: white;}li a:hover:not(.active) { background-color: #555; color: white;}
Sample code:
nbsp;html>显示
Can be found intext-align:centerstyle to center the link.
You can add the border attribute on border
If you want to add a border to each option, you can add border-bottom to eachelement:

nbsp;html>显示
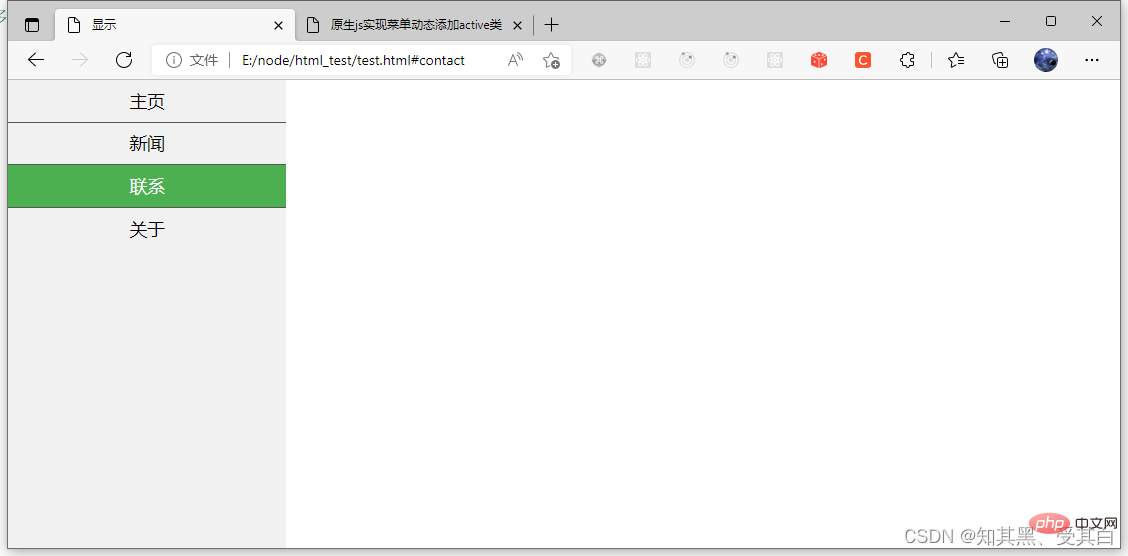
Next we create a fixed navigation bar with full screen height on the left and scrollable content on the right.
ul { list-style-type: none; margin: 0; padding: 0; width: 25%; background-color: #f1f1f1; height: 100%; /* 全屏高度 */ position: fixed; overflow: auto; /* 如果导航栏选项多,允许滚动 */}
Note: This example can be used on mobile devices.

Source code
nbsp;html>显示
There are two ways to create a horizontal navigation bar. Useinline (inline)orfloat (float)for list items.
Both methods are fine, but if you want links to have the same size, you have to use the float method.
One of the ways to create a horizontal navigation bar is to specify elements. The above code is standard inline:
ul { list-style-type:none; margin:0; padding:0;}li { display:inline;}
Example analysis:
display:inline; - By default,elements are block elements.
Here we remove the newlines before and after each list item to display a single line.
In the example above the links have different widths.
For all links to be of equal width, float theelement and specify the width of theelement:
ul { list-style-type:none; margin:0; padding:0; overflow:hidden;}li { float:left;}li a { display: block; color: #000; padding: 8px 16px; text-decoration: none;}
Example analysis:
float:left – 使用浮动块元素的幻灯片彼此相邻。 display:block – 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度。 width:60px – 块元素默认情况下是最大宽度。我们要指定一个60像素的宽度。
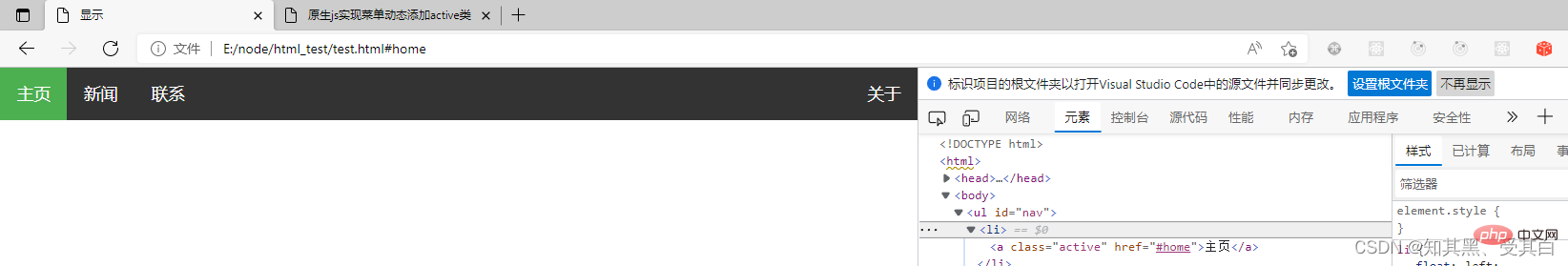
Create a horizontal navigation bar and modify the background color after moving the mouse to the option.
ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #333;} li { float: left;} li a { display: block; color: white; text-align: center; padding: 14px 16px; text-decoration: none;} /*鼠标移动到选项上修改背景颜色 */li a:hover { background-color: #111;}
将导航条最右边的选项设置右对齐 (float:right;):
通过 border-right 样式来添加分割线:
/* 除了最后一个选项(last-child) 其他的都添加分割线 */ li { border-right: 1px solid #bbb; } li:last-child { border-right: none; }

可以设置页面的导航条固定在头部或者底部。
固定在头部:
ul { position: fixed; top: 0; width: 100%;}
固定在底部:
ul { position: fixed; bottom: 0; width: 100%;}
注意: 该实例可以在移动设备上使用。

nbsp;html>显示

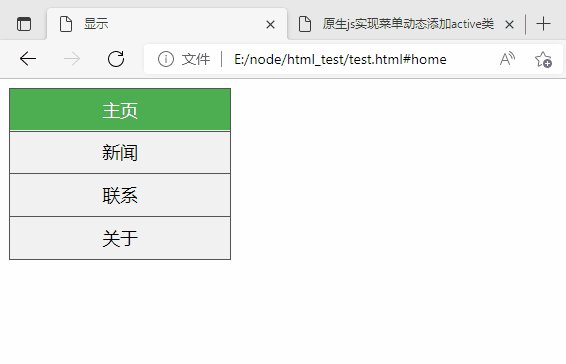
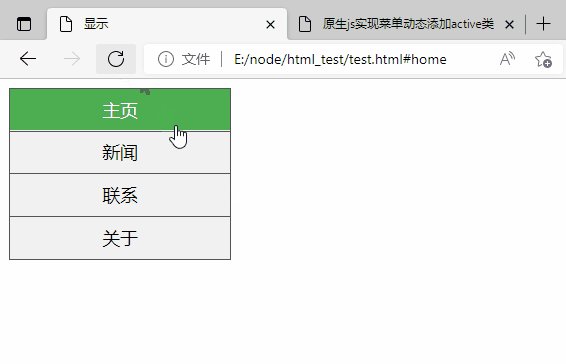
nbsp;html>原生js实现菜单动态添加active类
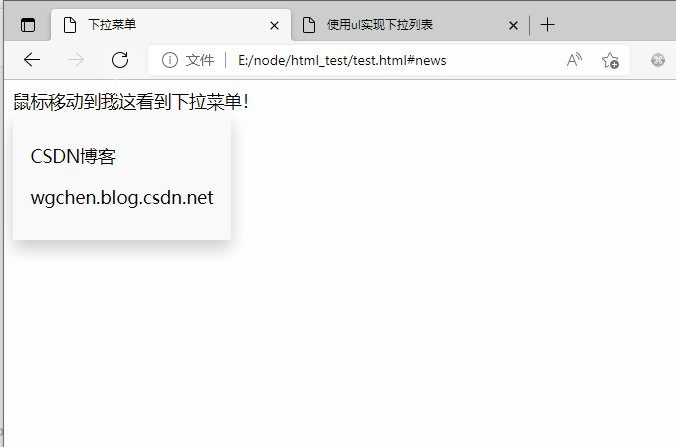
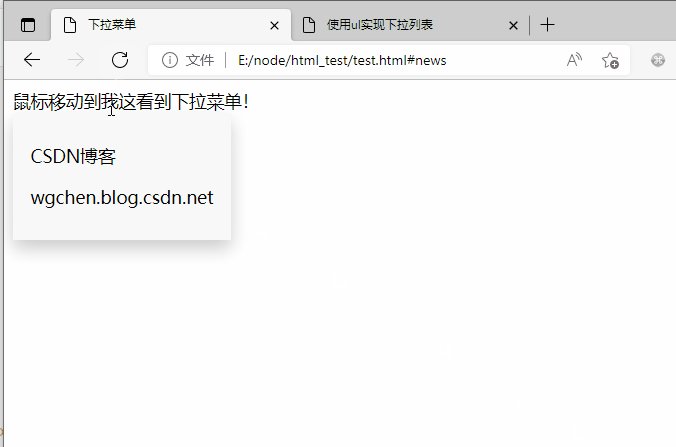
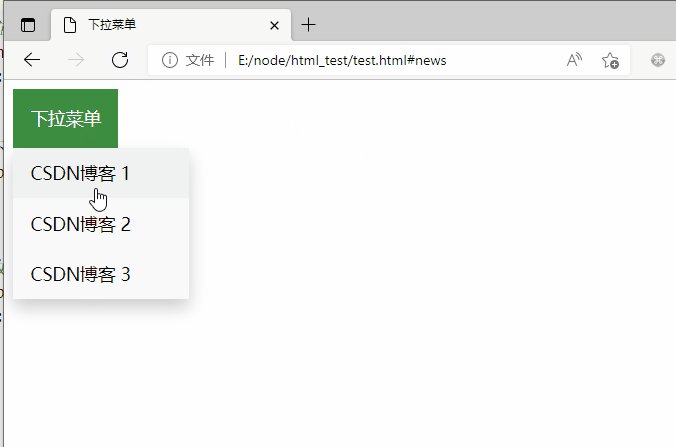
使用 CSS 创建一个鼠标移动上去后显示下拉菜单的效果。
当鼠标移动到指定元素上时,会出现下拉菜单。

nbsp;html>下拉菜单 鼠标移动到我这看到下拉菜单!CSDN博客
wgchen.blog.csdn.net
HTML 部分
我们可以使用任何的 HTML 元素来打开下拉菜单,如:, 或 a元素。
使用容器元素 (如:) 来创建下拉菜单的内容,并放在任何你想放的位置上。
使用
CSS 部分
.dropdown类使用position:relative:
这将设置下拉菜单的内容放置在下拉按钮 (使用position:absolute) 的右下角位置。
.dropdown-content类中是实际的下拉菜单。
默认是隐藏的,在鼠标移动到指定元素后会显示。 注意min-width的值设置为 160px。你可以随意修改它。
注意:如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100%
( overflow:auto 设置可以在小尺寸屏幕上滚动)。
我们使用box-shadow属性让下拉菜单看起来像一个”卡片”。
:hover选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
创建下拉菜单,并允许用户选取列表中的某一项:

The above is the detailed content of Simple understanding of basic CSS navigation bar and CSS drop-down menu through examples. For more information, please follow other related articles on the PHP Chinese website!