
Technologies used: 1. vue.js, the core of the vue-cli project, the main feature is two-way data binding and component system; 2. vue-router, routing framework; 3. vuex, vue application State manager developed by the project; 4. axios, used to initiate http requests such as GET or POST; 5. vux, a mobile UI component library specially designed for vue; 6. emit.js, used to manage the vue event mechanism ;7. Webpack, module loading and vue-cli project packager.
The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
What is vue-cli
vue-cli (commonly known as: vue scaffolding) is a tool officially provided by vue to quickly generate vue engineering projects.
Features: ① Ready to use out of the box, ② Based on webpack, ③ Feature-rich and easy to extend, ④ Supports the creation of vue2 and vue3 projects
vue-cli's Chinese official website homepage: https:/ /cli.vuejs.org/zh/
What technologies are included in the built vue-cli project
1. vue.js: the core of the vue-cli project, The main features are two-way data binding and component system.
2. vue-router: The routing framework officially recommended by vue.
3. vuex: A state manager developed specifically for Vue.js application projects. It is mainly used to maintain some variables and methods shared between vue components.
4. axios (or fetch, ajax): used to initiate http requests such as GET or POST, based on Promise design.
5, vux, etc.: A mobile UI component library specially designed for vue.
6. Create an emit.js file for the management of vue event mechanism.
7. webpack: module loading and vue-cli project packager.
What are the npm commands commonly used in vue-cli projects?
The command to download the node_modules resource package:
npm install
The npm command to start the vue-cli development environment:
npm run dev
vue-cli npm to generate the production environment deployment resources Command:
npm run build
npm command used to view the size of the vue-cli production environment deployment resource file:
npm run build --report
Command effect:

A page automatically pops up on the browser showing the code contained in the app.js, manifest.js, and vendor.js files after the vue-cli project is packaged. You can use this to optimize static resources deployed in the vue-cli production environment to improve page loading speed.
The purpose of each folder and file in the vue-cli project
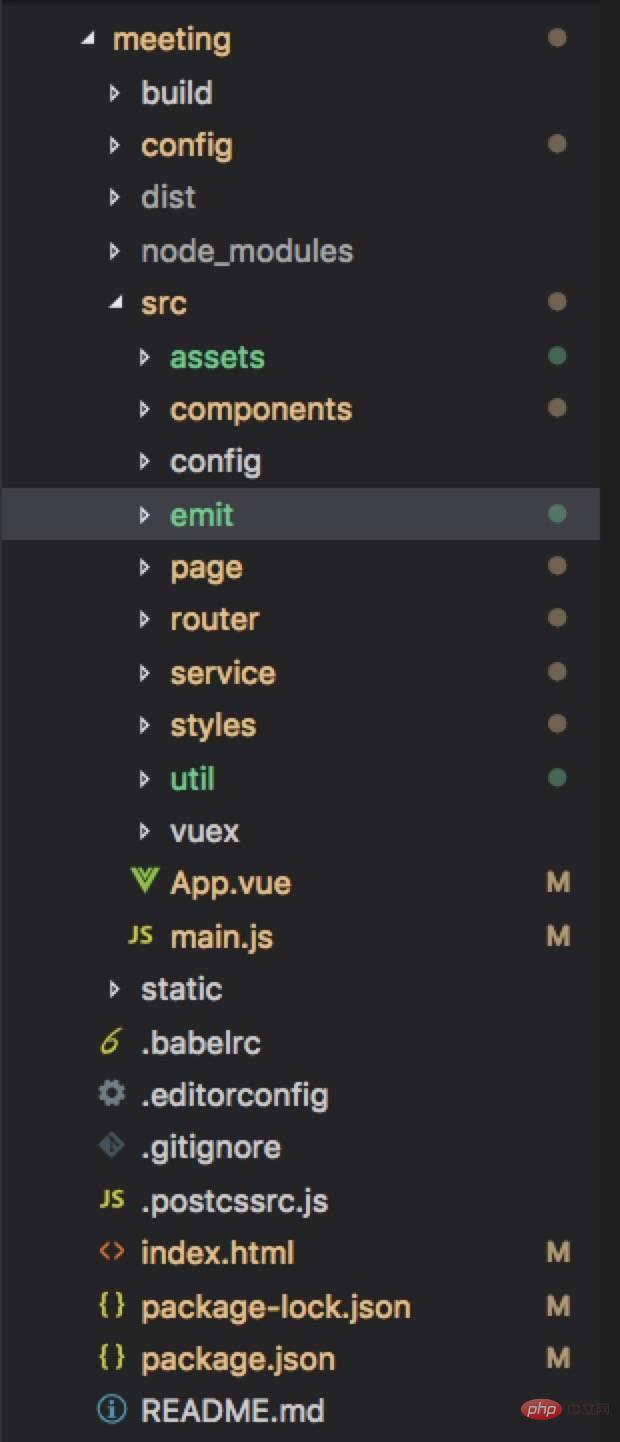
vue-cli directory structure:

vue-cli directory analysis:
build folder: used to store webpack related configurations and scripts. During development, webpack.base.conf.js is only used occasionally in this folder to configure less, sass and other CSS precompiled libraries, or to configure the UI library.
config folder: mainly stores configuration files and is used to distinguish between development environments and online environments. config.js in this folder is often used to configure the port number of the development environment, whether to enable hot loading or set the relative path of the static resources of the production environment, whether to enable gzip compression, the name and path of the static resources generated by the npm run build command, etc.
dist folder: The default npm run build command packages the static resource files generated for production deployment.
node_modules: Stores the development environment and production environment dependency packages downloaded by the npm command.
src: Stores project source code and resource files that need to be referenced.
assets under src: Store resource files that need to be used in the project, such as css, js, images, etc.
Components under src: stores some common components in vue development: header.vue, footer.vue, etc.
emit under src: Vue centralized event management mechanism configured by yourself.
Router under src: vue-router vue routing configuration file.
service under src: self-configured vue request background interface method.
page under src: the folder where the vue page component exists.
util under src: stores some public .js methods in the vue development process.
vuex under src: stores vuex, a state manager specially developed for vue.
app.vue under src: Use the label
main.js under src: the entry file of the vue-cli project.
index.html: Set some meta header information of the project and provide
for mounting vue nodes.package.json: used for node_modules resource department and npm command management for starting and packaging projects.
[Related video tutorial recommendations: vuejs entry tutorial, web front-end entry]
The above is the detailed content of What technologies are used to build vue-cli projects. For more information, please follow other related articles on the PHP Chinese website!