
The difference between modularization and componentization in jquery: 1. Modularization is to isolate (package) codes belonging to the same function/business into independent modules; while componentization is to extract duplicate codes Merged into components. 2. There is a dependency relationship between modules, and the coupling problem between modules can be solved through the router; while the components have low dependency and are relatively independent. Each component can be used normally if it is proposed separately, and has high reusability.

The operating environment of this tutorial: windows7 system, jquery3.6.0 version, Dell G3 computer.
The difference between modularization and componentization in jquery
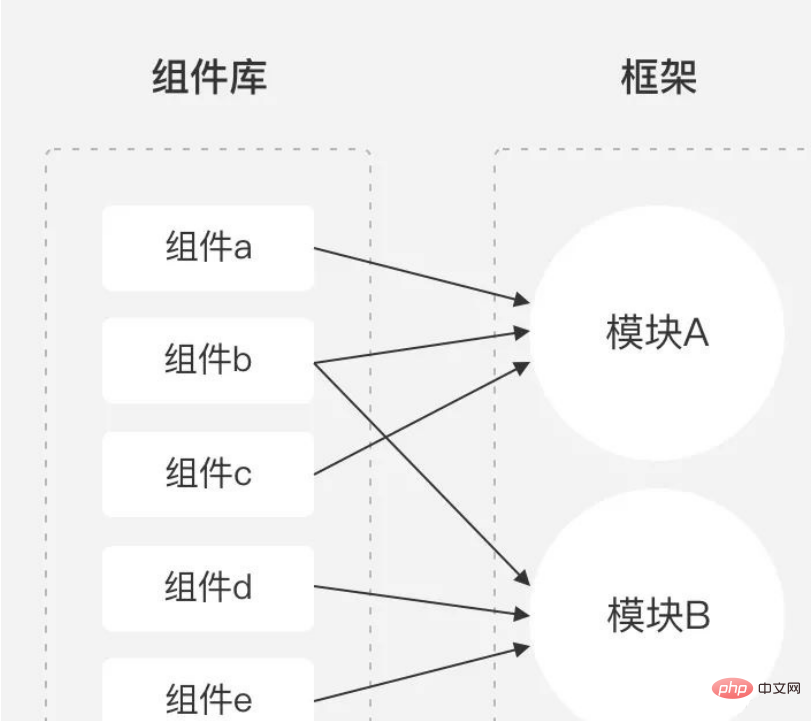
Look at the Tuha relationship and mapping relationship

1. What is componentization and modularization
Components: Repeated codes are extracted and merged into components. The most important thing about components is reuse. They are located at the bottom of the framework. All other functions depend on components and can be used by different functions. They are highly independent.
Module: Code belonging to the same function/business is isolated (packaged) into independent modules, which can be run independently. Modules of different degrees are divided into pages, functions or other different granularities, located at the business framework layer. The purpose of calling modules through interfaces is to reduce the coupling between modules. The previous coupling between the main application and the module becomes the coupling between the main application and the interface, and the coupling between the interface and the module.
2. The difference between componentization and modularization
Components: Just like small units, multiple components can be combined into components The library is convenient for calling and reusing. Components can also be nested, and small components can be combined into large components.
Low dependency between components, relatively independent, each component can be used normally if proposed separately, high reusability
Module: like independent functions and projects (such as Taobao : Registration, login, shopping, live broadcast...), components can be called to form modules, and multiple modules can be combined into a business framework.
There is a dependency relationship between modules, and the coupling problem between modules can be solved through the router.
3. Why use componentization and modularization?
High development and debugging efficiency: As the number of functions increases, the code structure will become more complex. To modify a small function, you may have to read the entire In the project code, all the same places need to be modified, which is a waste of time and manpower due to duplication of effort, and is inefficient; using componentization, each identical functional structure calls the same component, and you only need to modify this component to make global modifications.
Strong maintainability: easy to find and maintain later code.
Avoid blocking: Modularization can run independently. If a bug occurs in one module, it will not affect the calls of other modules.
Easier version management: If developed collaboratively by multiple people, code coverage and conflicts can be avoided.
Let’s summarize the content of this article:
Components: Extract duplicate codes and merge them into components. , the most important thing about components is reuse (reuse)
Modules: Codes belonging to the same function/business are isolated (packaged) into independent modules, which can be run independently and managed independently. Each module has many Interface, available for calling
Advantages of componentized modularization: high development and debugging efficiency, strong maintainability, avoidance of blocking, and easier version management
The above is the detailed content of What is the difference between modularization and componentization in jquery. For more information, please follow other related articles on the PHP Chinese website!