
Jquery method to remove an element: 1. Use the jquery selector to obtain a specified element. The syntax "$("selector")" will return a jquery object containing the specified element; 2. Use remove () to delete the obtained element object, the syntax is "specified element object.remove();", this method can delete the selected element and sub-elements at the same time.

The operating environment of this tutorial: windows7 system, jquery3.6.0 version, Dell G3 computer.
jquery method of removing an element
1. Use jquery selector to get a specified element
$("选择器")will return a jquery object containing the specified element
2. Use remove() to delete the obtained element object
指定元素对象.remove();
remove() method can The selected elements and sub-elements are deleted at the same time.
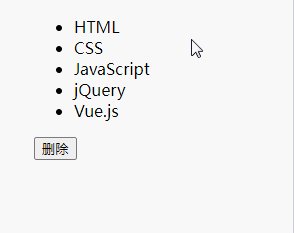
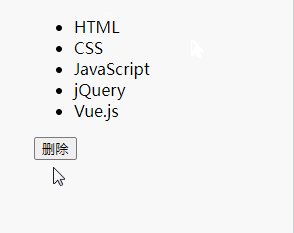
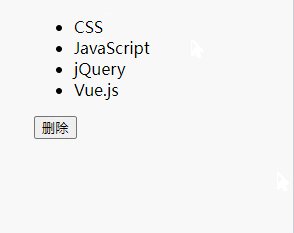
Example 1: Delete the last element
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:last").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
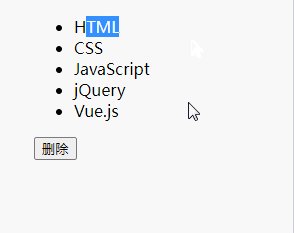
</html>Example 2: Delete the first element
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:first").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
If you want to know about the jquery selector, you can view the article: //m.sbmmt.com/website-design-ask-492252.html
[Recommended Learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to remove an element with jquery. For more information, please follow other related articles on the PHP Chinese website!