
Deletion method: 1. Use the class selector to obtain multiple elements. The syntax "$(".class attribute value")" will return a jQuery object containing multiple specified elements; 2. Use removeAttr( ) function can delete the class attribute on the obtained element object, the syntax is "element object.removeAttr("class")".

The operating environment of this tutorial: windows7 system, jquery3.6.0 version, Dell G3 computer.
jquery method to delete class attributes in multiple elements
Implementation idea:
Utilize The class class selector obtains multiple elements
$(".class属性值")will return a jQuery object containing multiple specified elements
Use the removeAttr() method to delete class Attribute
元素对象.removeAttr("class")Implementation code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
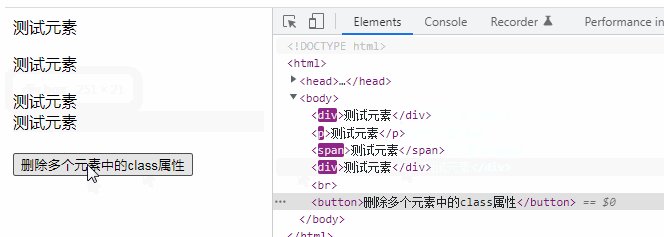
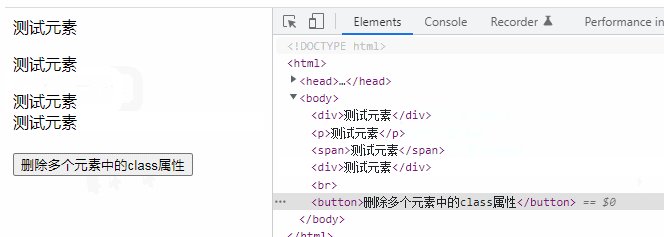
$(".box").removeAttr("class");
});
});
</script>
</head>
<body>
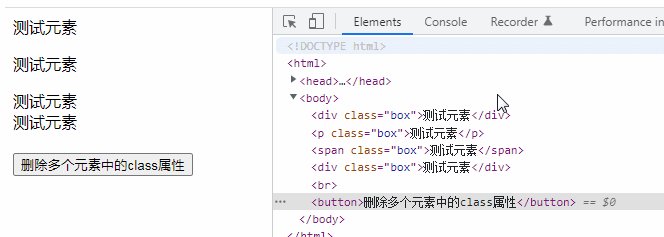
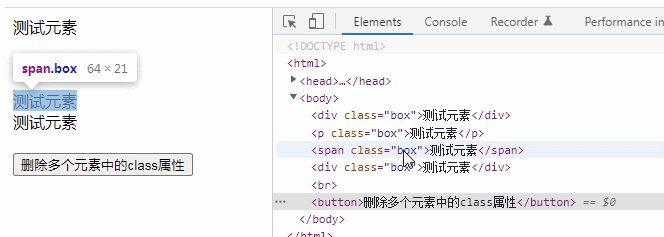
<div class="box">测试元素</div>
<p class="box">测试元素</p>
<span class="box">测试元素</span>
<div class="box">测试元素</div>
<br>
<button>删除多个元素中的class属性</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to delete the class attribute in multiple elements in jquery. For more information, please follow other related articles on the PHP Chinese website!