
Method: 1. Use the text method to change the content of h3. This method can set or return the h3 element content. The syntax is "h3 element object.text (changed content)"; 2. Use the html method to change h3. Content, this method can also set or return h3 element content, the syntax is "h3 element object.html (changed content)".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
1. The html() method sets or returns the content of the selected element (innerHTML).
When this method is used to return content, the content of the first matching element is returned.
When this method is used to set content, the content of all matching elements is rewritten.
Tip: If you only need to set or return the text content of the selected element, use the text() method.
Syntax
Return content:
$(selector).html()
Set content:
$(selector).html(content)
Use function to set content:
$(selector).html(function(index,currentcontent))
2, To set or return the text content of the selected element, use the text() method
text() method to set or return the text content of the selected element.
When this method is used to return content, the text content of all matching elements is returned (HTML tags will be removed).
When this method is used to set content, the content of all matching elements is rewritten.
Tip: To set or return the innerHTML (text HTML tag) of the selected element, use the html() method.
Syntax
Return text content
$(selector).text()
Set text content:
$(selector).text(content)
Use function to set text content:
$(selector).text(function(index,currentcontent))
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
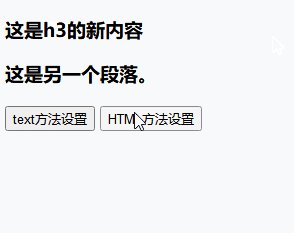
$("#test1").text("这是h3的新内容");
});
$("#btn2").click(function(){
$("#test2").html("<b>这也是h3的新内容</b>");
});
});
</script>
</head>
<body>
<h3 id="test1">这是段落。</h3>
<h3 id="test2">这是另一个段落。</h3>
<button id="btn1">text方法设置</button>
<button id="btn2">HTML方法设置</button>
</body>
</html>Output result:

Video tutorial recommendation: jQuery video tutorial
The above is the detailed content of How to change h3 content with jquery. For more information, please follow other related articles on the PHP Chinese website!