
html5 does not support acronym tags. The acronym tag defines an acronym, and the title attribute of the tag is used to set the complete information of the acronym; the complete information is generally hidden and will be displayed when the mouse is moved over the tag. HTML5 does not support acronym and can be replaced by the abbr tag.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
HTML 4.01 supports the tag, while HTML5 does not support the tag. You can use the tag instead.
tag defines acronym.
If the acronym is one word, it can be pronounced, such as NATO, NASA, ASAP, GUI.
By tagging only acronyms, you can provide useful information to browsers, spell checkers, translation systems, and search engine indexers.
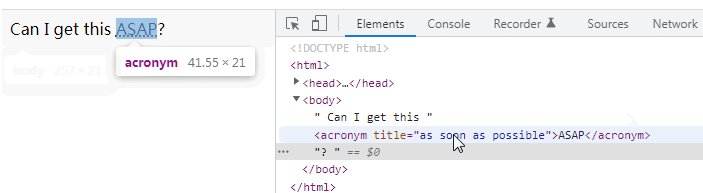
Tip: In some browsers, the title attribute of the tag can be used to display when you move the mouse over an acronym with the tag The full version of the acronym.
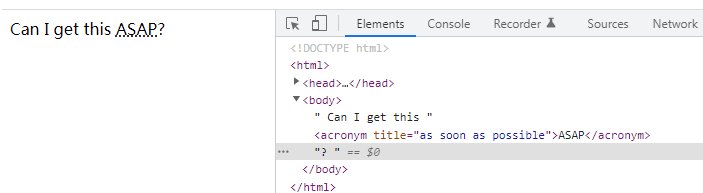
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> Can I get this <acronym title="as soon as possible">ASAP</acronym>? </body> </html>

Extended knowledge:
In HTML 4.01, the tag supports the following standard attributes:
| Attributes | Value | Description |
|---|---|---|
| class | classname | Specifies the class name of the element |
| dir | rtl ltr |
Specifies the text direction of the content in the element |
| id | id | Specifies the uniqueness of the element id |
| language_code | Specifies the language code of the content in the element||
| style_definition | Specifies the inline style of the element||
| text | Specifies additional information for the element||
| language_code | Specifies XHTML The language code of the element content in the document
html video tutorial"
The above is the detailed content of Does acronym tag html5 still support it?. For more information, please follow other related articles on the PHP Chinese website!