
What is Key in vue? The following article will introduce to you the principle of key in vue, and talk about the difference between setting the key and not setting the key. I hope it will be helpful to everyone!

Before we begin, let’s restore two actual work scenarios
When we use v-for, we need to add key
<ul>
<li v-for="item in items" :key="item.id">...</li>
</ul> new Date() as key, and manually force a re-rendering
<Comp :key="+new Date()" />
key?
key is the unique ID given to each vnode, and it is also an optimization strategy for diff. It can find the corresponding one more accurately and faster based on the key. vnode node. (Learning video sharing: vue video tutorial)
v-for When , you need to add key
new Date()The generated timestamp is used as key, manually forced to trigger re-rendering
Create an instance and insert data into the
items array after 2 seconds
<body>
<div id="demo">
<p v-for="item in items" :key="item">{{item}}</p>
</div>
<script src="../../dist/vue.js"></script>
<script>
// 创建实例
const app = new Vue({
el: '#demo',
data: { items: ['a', 'b', 'c', 'd', 'e'] },
mounted () {
setTimeout(() => {
this.items.splice(2, 0, 'f') //
}, 2000);
},
});
</script>
</body>key, vue This operation will be performed:

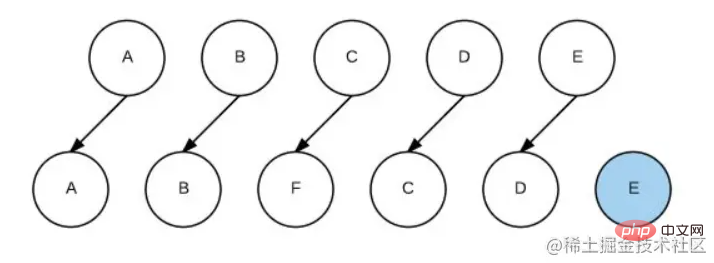
, but the data is the same, the operation does not occurdom, but the data is the same, does not occurdomOperation, the data is different, domoperation occurs, the data is different, dom operation occurs , the data is different, dom operation occurs key: vue will perform the following operation:
, but the data is the same, no dom operation occurs, but the data is the same, no dom operation occurs , but the data is the same, no dom operation will occur, but the data is the same, no dom operation occurs , but the data is the same, No dom operation occurskey can greatly reduce the DOM operations on the page and improve the diff efficiency
key when #v-for, unless traversing the output DOM content is very simple, or deliberately relying on the default behavior to obtain performance improvements<h2 data-id="heading-4"><strong>三、原理分析</strong></h2><p>源码位置:core/vdom/patch.js </p><p>里判断是否为同一个<code>key,首先判断的是key值是否相等如果没有设置key,那么key为undefined,这时候undefined是恒等于undefined
function sameVnode (a, b) {
return (
a.key === b.key && (
(
a.tag === b.tag &&
a.isComment === b.isComment &&
isDef(a.data) === isDef(b.data) &&
sameInputType(a, b)
) || (
isTrue(a.isAsyncPlaceholder) &&
a.asyncFactory === b.asyncFactory &&
isUndef(b.asyncFactory.error)
)
)
)
}updateChildren方法中会对新旧vnode进行diff,然后将比对出的结果用来更新真实的DOM
function updateChildren (parentElm, oldCh, newCh, insertedVnodeQueue, removeOnly) {
...
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
if (isUndef(oldStartVnode)) {
...
} else if (isUndef(oldEndVnode)) {
...
} else if (sameVnode(oldStartVnode, newStartVnode)) {
...
} else if (sameVnode(oldEndVnode, newEndVnode)) {
...
} else if (sameVnode(oldStartVnode, newEndVnode)) { // Vnode moved right
...
} else if (sameVnode(oldEndVnode, newStartVnode)) { // Vnode moved left
...
} else {
if (isUndef(oldKeyToIdx)) oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx)
idxInOld = isDef(newStartVnode.key)
? oldKeyToIdx[newStartVnode.key]
: findIdxInOld(newStartVnode, oldCh, oldStartIdx, oldEndIdx)
if (isUndef(idxInOld)) { // New element
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
} else {
vnodeToMove = oldCh[idxInOld]
if (sameVnode(vnodeToMove, newStartVnode)) {
patchVnode(vnodeToMove, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)
oldCh[idxInOld] = undefined
canMove && nodeOps.insertBefore(parentElm, vnodeToMove.elm, oldStartVnode.elm)
} else {
// same key but different element. treat as new element
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
}
}
newStartVnode = newCh[++newStartIdx]
}
}
...
}The above is the detailed content of What is Key in vue? What is the difference between setting the key and not setting it?. For more information, please follow other related articles on the PHP Chinese website!