
How to configure the "auto-save" code function in
VSCode? The following article will introduce to you how to set up automatic saving code in VSCode. I hope it will be helpful to you!

Sometimes we forget to save when writing code, and at this time the computer freezes and freezes. If we restart the computer and open VSCode, our code will still be there. Have it? The answer is: unfortunately, no more.
At this time we can set "auto save" in VSCode. [Recommended learning: "vscode Getting Started Tutorial"]
How to set up automatic code saving in VSCode
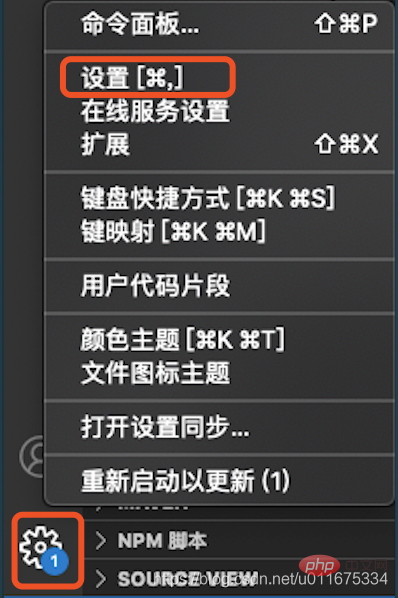
1. Click settings in the lower left corner of the VSCode interface:

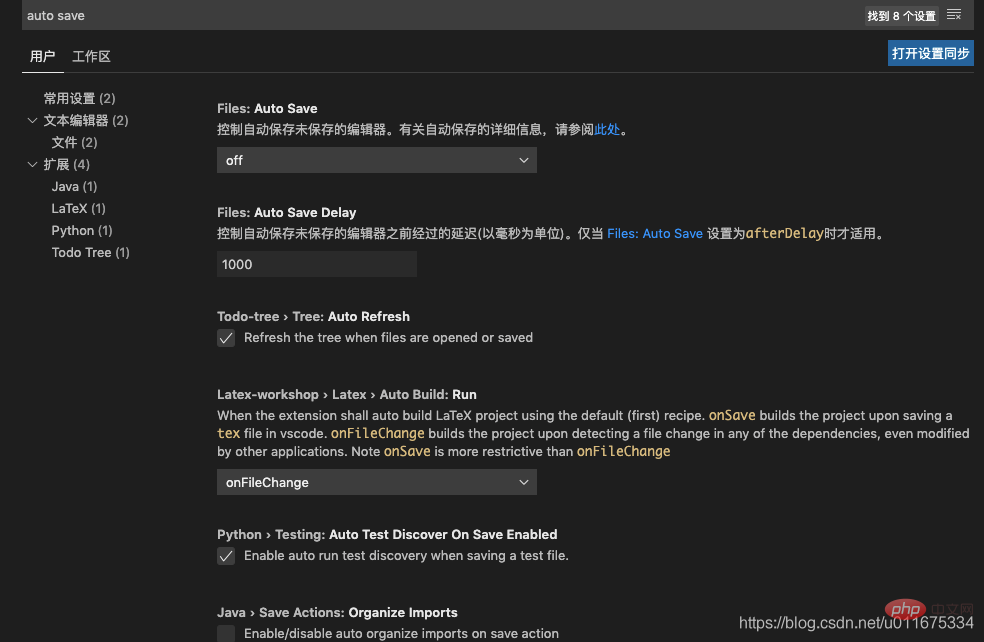
#2. Enter auto save
in the search box 
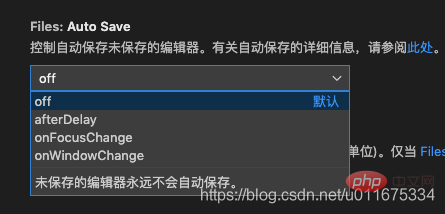
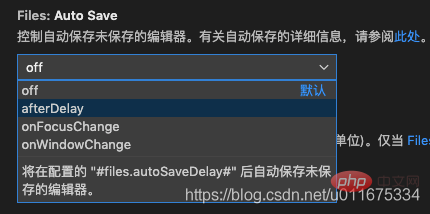
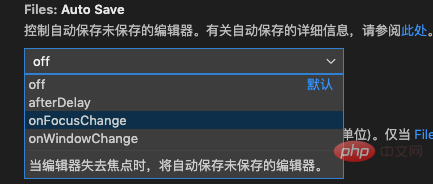
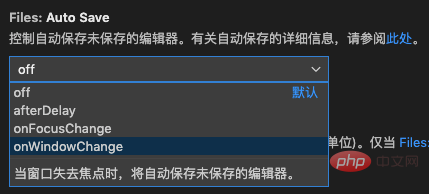
3. The first one we see is the function we need. VSCode has several different settings:
1) Default Set off, do not automatically save:




vscode tutorial!
The above is the detailed content of How to configure the 'auto-save' code function in VSCode (step sharing). For more information, please follow other related articles on the PHP Chinese website!