
3 methods: 1. Use prev() to get the previous sibling element, the syntax is "element.prev()"; 2. Use prevAll() to get all the previous sibling elements, the syntax is "Element.prevAll()"; 3. Use prevUntil(), the syntax is "Element.prevUntil(stop)".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
3 ways to get the first few sibling elements in jquery
prev() method, mainly used to get the previous element of the specified element Level sibling elements
prevAll() method, mainly used to obtain all sibling elements at the previous level of the specified element
prevUntil() Method, mainly used to obtain the previous sibling element of the specified element. This sibling element must be the element between the specified element and the element set by the prevUntil() method.
This method returns the value of the two given parameters. All sibling elements before each element between
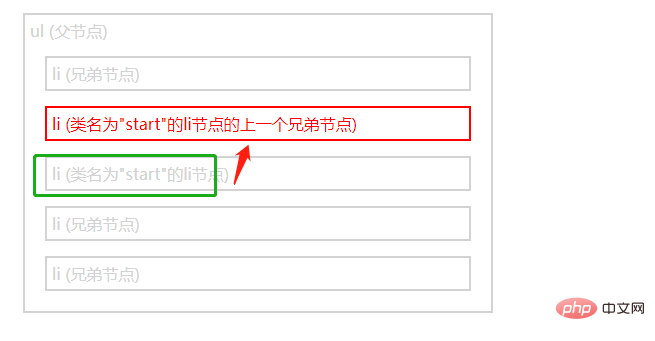
1. Use the prev() method
prev() method to return The previous sibling element of the selected element.
Note: This method only returns one element.
Syntax:
$(selector).prev(filter)
| Parameters | Description |
|---|---|
| filter | Optional. Specifies a selector expression that narrows the search for the previous sibling element. |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function(){
$("li.start").prev().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
</html>
2. Use the prevAll() method
The prevAll() method returns all sibling elements before the selected element. Syntax:$(selector).prevAll(filter)
| Description | |
|---|---|
| filter | optional. Specifies a selector expression that narrows the scope of the search element's previous sibling elements.Note: If you need to return multiple sibling elements, please use commas to separate each expression. |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevAll().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (parent)
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
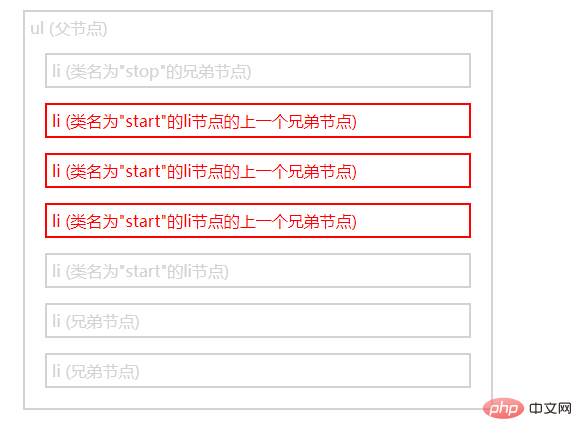
</html>3. Use the prevUntil() method
The prevUntil() method returns all sibling elements before each element between selector and stop.$(selector).prevUntil(stop,filter)
| Description | |
|---|---|
| stop | Yes select. A selector expression, element, jQuery object that represents where to stop searching for matching sibling elements before the element.|
| filter | Optional. Specifies a selector expression that narrows the search for sibling elements betweenselector and stop. Note: If you need to return multiple sibling elements, please use commas to separate each expression. |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevUntil("li.stop").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li class="stop">li (类名为"stop"的兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
</html>
jQuery video tutorial, web front-end video】
The above is the detailed content of How to get the first few sibling elements in jquery. For more information, please follow other related articles on the PHP Chinese website!