
The jquery front-end framework includes: 1. EasyUI, a collection of user interface plug-ins based on jQuery; 2. MiniUI, a professional WebUI control library that can shorten development time and reduce the amount of code; 3. jQuery UI, a Set of page UI plug-ins; 4. Smart UI; 5. Liger UI, etc.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery front-end framework
1、EasyUI
EasyUI is a collection of user interface plug-ins based on jQuery. easyui provides the necessary functionality for creating modern, interactive, JavaScript applications. Using easyui you don't need to write a lot of code, you only need to define the user interface by writing some simple HTML tags.
Advantages: Open source and free, and the page is decent.
easyUI Getting Started:
The page introduces the necessary js and css style files. The order of file introduction is:
<!-- 引入 JQuery --> <script></script> <!-- 引入 EasyUI --> <script></script> <!-- 引入 EasyUI 的中文国际化 js,让 EasyUI 支持中文 --> <script></script> <!-- 引入 EasyUI 的样式文件--> <link> <!-- 引入 EasyUI 的图标样式文件--> <link>
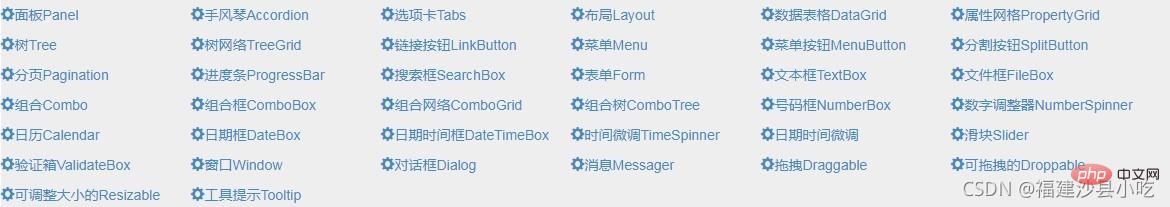
Then just write the easyUI code on the page. easyUI provides many styles:

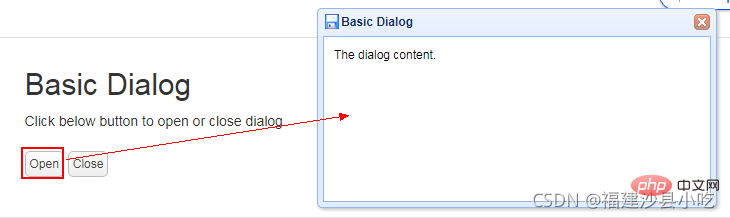
The example is as follows: 
The implementation code is as follows:
nbsp;html> <meta> <title>Basic Dialog - jQuery EasyUI Demo</title> <link> <link> <link> <script></script> <script></script> <h2>Basic Dialog</h2> <p>Click below button to open or close dialog.</p> <div> <a>Open</a> <a>Close</a> </div> <div> The dialog content. </div>
2. MiniUI
jQuery MiniUI - Professional WebUI control library.
It can shorten development time, reduce the amount of code, enable developers to focus more on business and server-side, easily implement interface development, and bring excellent user experience.
Using MiniUI, developers can quickly create Ajax without refresh, B/S fast data entry, CRUD, Master-Detail, menu toolbar, pop-up panel, layout navigation, data validation, paging table, tree, tree Typical WEB application system interfaces such as graphical tables.
Disadvantages: Charges, no source code, if you want to expand the function based on this development, you need to find their team for upgrade!
Provides the following categories of controls:
Table control tree control
Layout control: title panel , popup panel, folding splitter, layouter, form layouter, etc.
Navigation controls: paging navigator, navigation menu, tab, menu, toolbar, etc.
Form controls: multi-select input box, pop-up selection box, text input box, number input box, date selection box, drop-down selection box, drop-down tree selection box, drop-down table selection box , file upload control, multi-select box, list box, multi-select box group, radio button group, button, etc.
Rich text editor
Chart control: columnar Graphs, pie charts, line graphs, dual-axis graphs, etc.
Technical highlights:
Rapid development: Use Html to configure the interface, reducing the amount of interface code by 80%.
Easy to learn and use: Simple API design, controls can be used independently or in combination.
Performance optimization: built-in data lazy loading, low memory overhead, fast interface layout and other mechanisms.
Rich controls: including more than 50 controls such as tables, trees, data validation, layout navigation, etc.
Super powerful table: Provides functions such as locked columns, multiple headers, paging sorting, row filtering, data summary, cell editing, detailed rows, Excel export, etc.
Third-party compatibility: Seamlessly integrate with any third-party controls such as ExtJS, jQuery, YUI, Dojo, etc. Browser compatibility: supports IE6, FireFox, Chrome, etc.
Cross-platform support: supports Java, .NET, PHP, etc.
Examples are as follows:

<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="max-width:90%" showTreeIcon="true" textField="text" idField="id" allowDrag="true" allowDrop="true" 4. > </ul>
3, jQueryUI
jQuery UI is a set of jQuery page UI plug-ins, including many commonly used page spaces, such as Tabs (such as the upper right corner of the homepage of this site), curtain effect (the upper left corner of the homepage of this site), Dialog boxes, drag-and-drop effects, date selection, color selection, data sorting, form resizing, and much more.
Technical Highlights:
Simple and easy to use: Inherits the easy-to-use features of jQuery, provides a highly abstract interface, and improves the usability of the website in the short term.
Open source and free: using MIT & GPL dual-agreement licensing, it can easily meet various licensing needs from free products to enterprise products.
Widely compatible: Compatible with all major desktop browsers. Including IE 6, Firefox 2, Safari 3, Opera 9, Chrome 1. Lightweight and fast: The components are relatively independent and can be loaded on demand to avoid wasting bandwidth and slowing down the opening of web pages.
Advanced standards: supports WAI-ARIA, provides progressive enhancement through standard XHTML code, and ensures accessibility in low-end environments.
Beautiful and varied: nearly 20 preset themes are provided, and up to 60 configurable style rules can be customized, providing 24 background texture choices. Search jQueryUI's API on Du Niang. Its usage is similar to that of easyUI and MiniUI, so no examples will be given here.
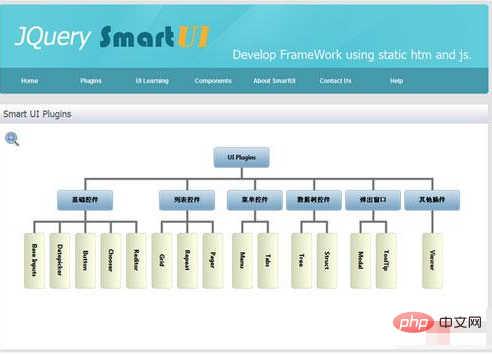
4. Smart UI
Official website address http://smartui.chinamzz.com
Smart UI is an Ajax development framework based on JQuery, which realizes the separation of front and backend, function and data. The UI layer is all completed using htm js json, and data is exchanged with the server through a unified data interface.
It mainly consists of three parts:
1. A set of JQuery plug-ins for daily application (similar to JQuery UI, JQuery EasyUI), the core is based on template.js template plug-in, with Powerful customization capabilities.

#2. A set of front-end development framework (js, css) that meets various basic scenarios and has good encapsulation and scalability. The system automatically completes tedious operations such as dynamically creating pages, interacting with the background, and retrieving and assigning values.
3. Background data framework (.net) seamlessly integrated with Smart UI.
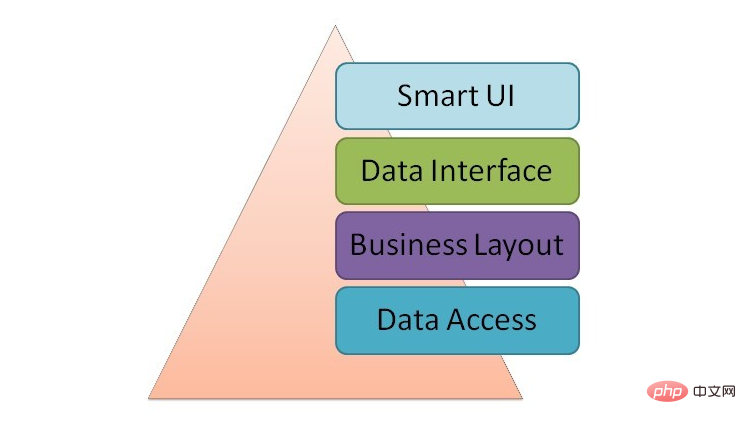
The framework of Smart UI mainly includes four parts: UI layer (Smart UI), data interface, business layer and data layer. Today I will mainly explain the UI layer. This part is different from the architecture of previous common frameworks in that it is a pure front-end development architecture, css html], css and js have detailed layering, not only in Smart UI, but also in other frameworks. It can be used as a reference, and I hope everyone can provide valuable suggestions.

5. Liger UI
##Official website address http://www.ligerui.com/LigerUI is a jquery ui framework composed of a series of control groups developed based on jQuery, including forms, layouts, tables and other common UI controls. Using LigerUI, you can quickly create a unified style interface effect.6. Chico UI
Like jQuery UI, Chico UI includes auto-complete, blink, carousel, countdown, date-picker, Dropdown, expand, calendar and many other functions, it also provides a CSS layout framework for implementing web page layout and tables. Online demo: http://chico-ui.com.ar/7, PrimeUI
PrimeUI Yes A jQuery UI component library from the PrimeFaces team, which currently contains multiple UI partsOnline demo: http://www.primefaces.org/primeui/8, w2ui
is a UI library based on Jquery, including common UI components, such as: layout, table, tree, Tabs, toolbar, pop-up menu, form, etc. Written in Html5 CSS3, it can support commonly used browsers, such as Chrome, FireFox7, Safari 5 and IE 9, etc. Online demo: http://w2ui.com/web/home9, Ninja UI
jQuery Yes A very good JavaScript framework, and there are quite a few plugins. Some of the UI plug-ins are also quite powerful, such as Ninja UI, which is an interface plug-in. Using it can add a lot of color to your project. This plug-in includes common effects such as slideshows and smart reminders. Online demonstration: http://ninjaui.com/examples10、B-JUI
B-JUI The client-side framework (Best jQuery UI) is an Ajax RIA open source framework based on Bootstrap style and jQuery library. The B-JUI client framework is easy to expand and easy to use. In many cases, as long as you are familiar with HTML syntax and use HTML attributes, you can easily develop projects with Ajax. It is very convenient for programmers who are not familiar with JavaScript. They only need to focus on the implementation of back-end business logic. They only need to simply write some HTML code on the front-end page. This framework is developed based on Bootstrap front-end style and jQuery library. It provides a rich variety of components and UI. It encapsulates a variety of components and related Ajax request calls, and is combined with jQuery standard plug-ins. , so it is very convenient for secondary development or expansion. [Recommended learning:jQuery video tutorial, web front-end video]
The above is the detailed content of What front-end frameworks are there for jquery?. For more information, please follow other related articles on the PHP Chinese website!