
Judgment method: 1. Use the element selector to select the specified tag element. The syntax "$("tag name")" will return a jQuery object containing the specified tag; 2. Use the length attribute to determine whether the jQuery object is Is empty, the syntax is "object.length!=0", if true is returned, it exists, otherwise it does not exist.

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, Dell G3 computer.
jquery method to determine whether a tag exists
##1. Use the jQuery element selector to select the specified element tag
The jQuery element selector selects elements based on their name.$("标签名")$("p") is to select the
tag element.
2. Use the length attribute to determine whether the jQuery object is empty.
The length attribute can get the length of the jQuery object; then you can check whether the length is 0. Determine whether the object is empty.jQuery对象.length!=0
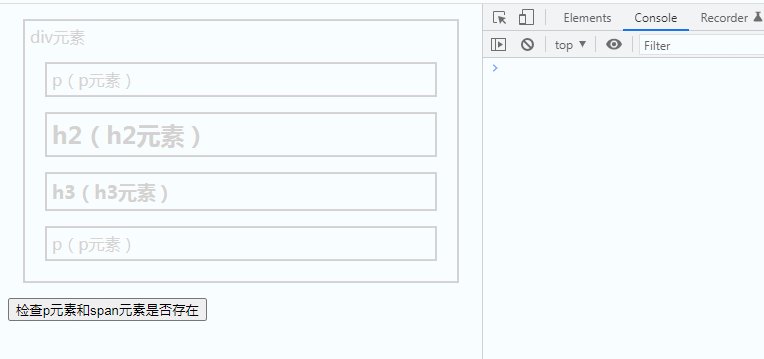
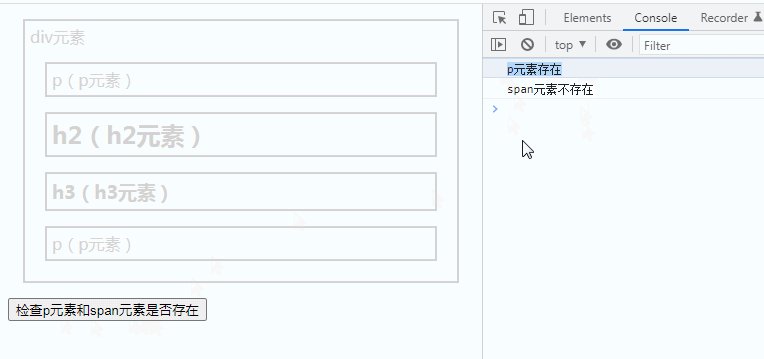
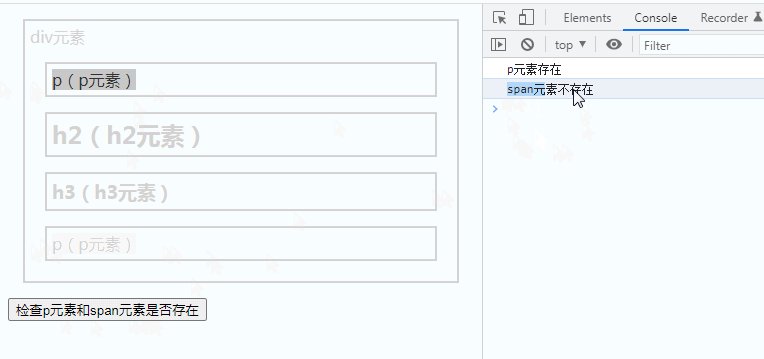
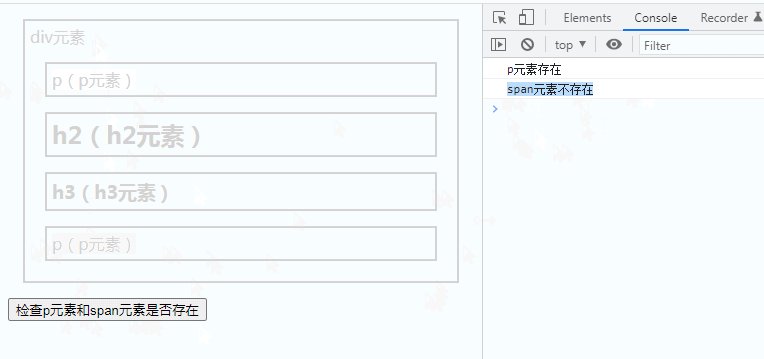
Implementation example: Determine whether the p element tag and span element tag exist
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
#border{
border: 2px solid pink;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len1=$("p").length;
var len2=$("span").length;
if(len1!=0){
console.log("p元素存在")
}else{
console.log("p元素不存在")
}
if(len2!=0){
console.log("span元素存在")
}else{
console.log("span元素不存在")
}
});
});
</script>
</head>
<body>
<div class="siblings">div元素
<p>p(p元素)</p>
<h2>h2(h2元素)</h2>
<h3>h3(h3元素)</h3>
<p>p(p元素)</p>
</div>
<button>检查p元素和span元素是否存在</button>
</body>
</html>
jQuery video tutorial, web front-end video]
The above is the detailed content of How to determine whether a tag exists in jquery. For more information, please follow other related articles on the PHP Chinese website!