
3 methods: 1. Use "click element.unbind()" to cancel all click events of the selected element. 2. Use "click element.off()" to cancel the click event added with on() in the selected element. 3. Use "parent element.undelegate()" to cancel the click event canceled by delegate().

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery provides multiple methods to cancel click events
1. Use the unbind() method
The unbind() method removes the event handler of the selected element.
This method can remove all or selected event handlers, or terminate the execution of the specified function when an event occurs.
This method can also unbind the event handler through the event object. This method is also used to unbind events within itself (such as deleting the event handler after the event has been triggered a certain number of times).
Example: Cancel click event
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
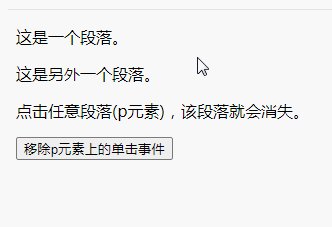
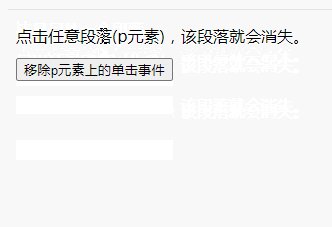
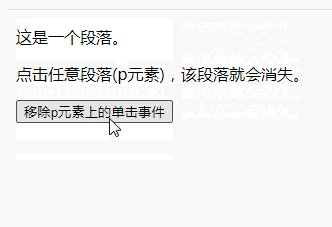
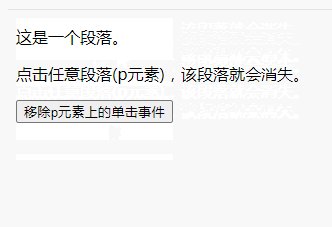
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意段落(p元素),该段落就会消失。</p>
<button>移除p元素上的单击事件</button>
</body>
</html>
2. Use off() method
off() Method is typically used to remove event handlers added via the on() method.
<script>
$(document).ready(function() {
$("p").on("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").off();
});
});
</script>3. Use the undelegate() method
undelegate() method to delete one or more items added by the delegate() method. event handler.
<script>
$(document).ready(function() {
$("body").delegate("p", "click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("body").undelegate();
});
});
</script>
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to cancel click event in jquery. For more information, please follow other related articles on the PHP Chinese website!