
Jquery method of hiding parent elements: 1. Use parent() to get the parent element of the specified element, the syntax is "$("specified element").parent()"; 2. Use hide(), The fadeOut(), fadeTo(), and slideUp() functions hide the obtained elements. The syntax is "parent element object.hide()", "parent element object.fadeOut()", "parent element object.fadeTo(milliseconds) Number, 0)", "Parent element object.slideUp()".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
How to hide the parent element in jquery
In jquery, if you want to hide the parent element of a specified element, you first need to get the parent element element and then hide it.
To obtain the parent element, you can use the parent() method, which can return the direct parent element of the selected element.
After obtaining the parent element, you can use hide(), fadeOut(), fadeTo(), slideUp() to hide the element
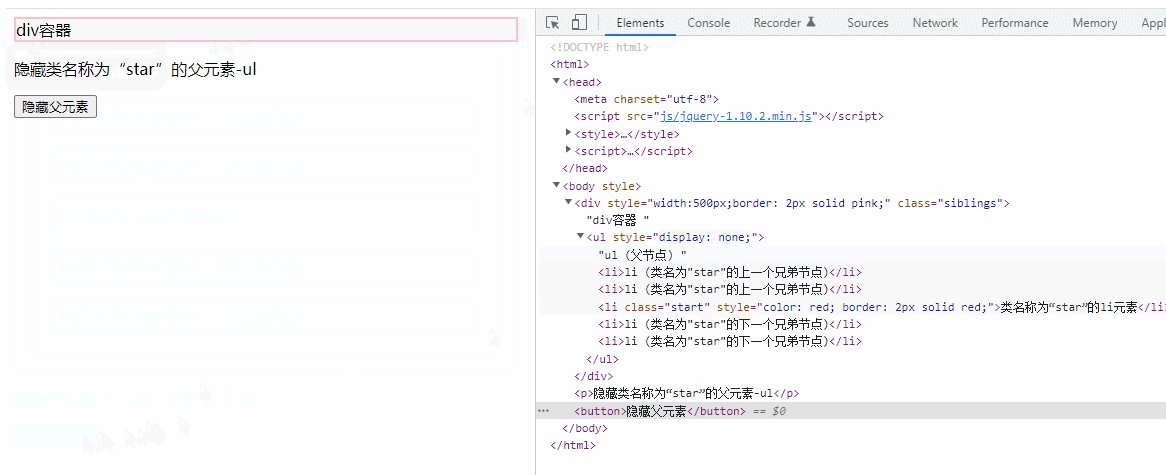
The hide() method hides the selected element (by adding the display:none style to the element).
fadeOut() method gradually changes the opacity of the selected element from visible to hidden (fade effect).
The slideUp() method hides the selected element in a sliding manner.
fadeTo() method gradually changes the opacity of the selected element to the specified value (fade effect); just set the final opacity to 0.
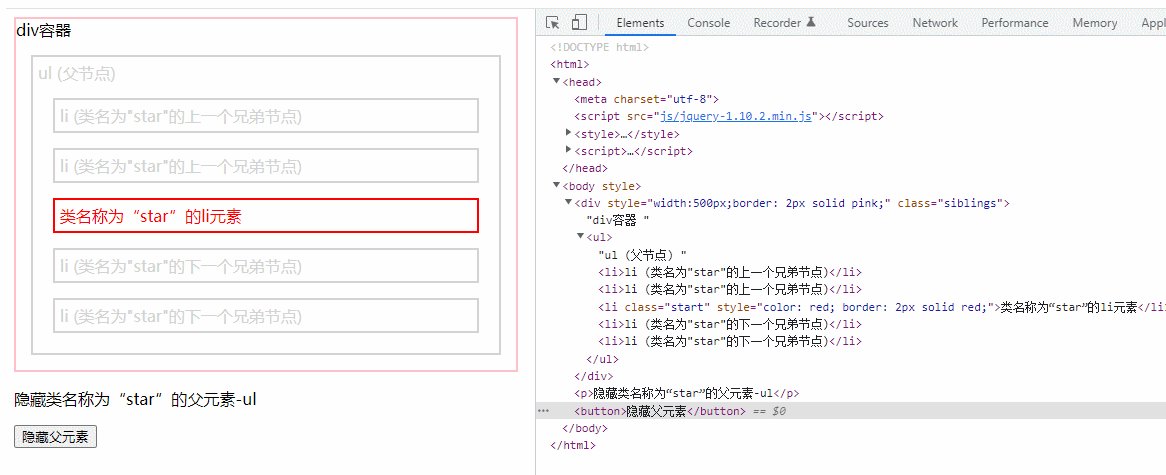
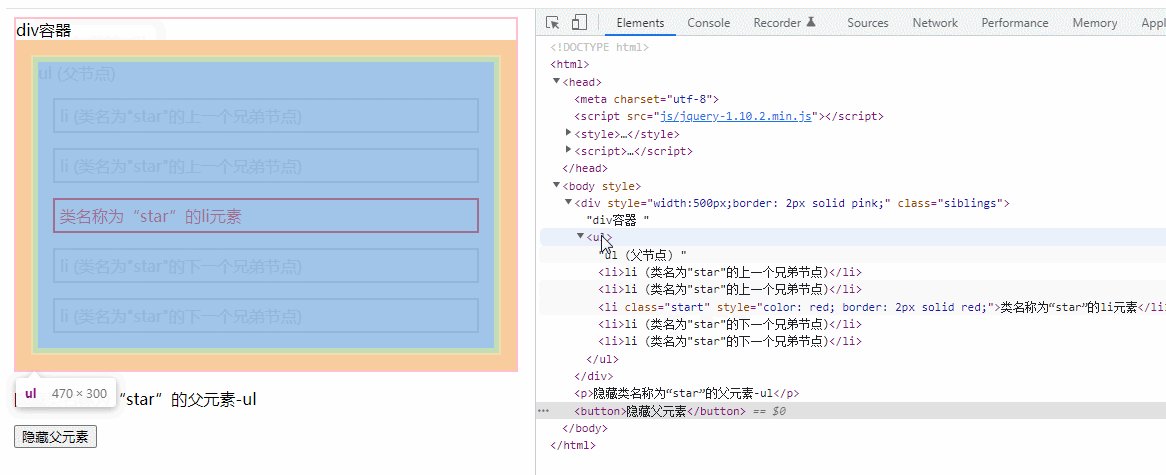
Example: Use parent() and hide() to hide parent elements
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").css({
"color": "red",
"border": "2px solid red"
});
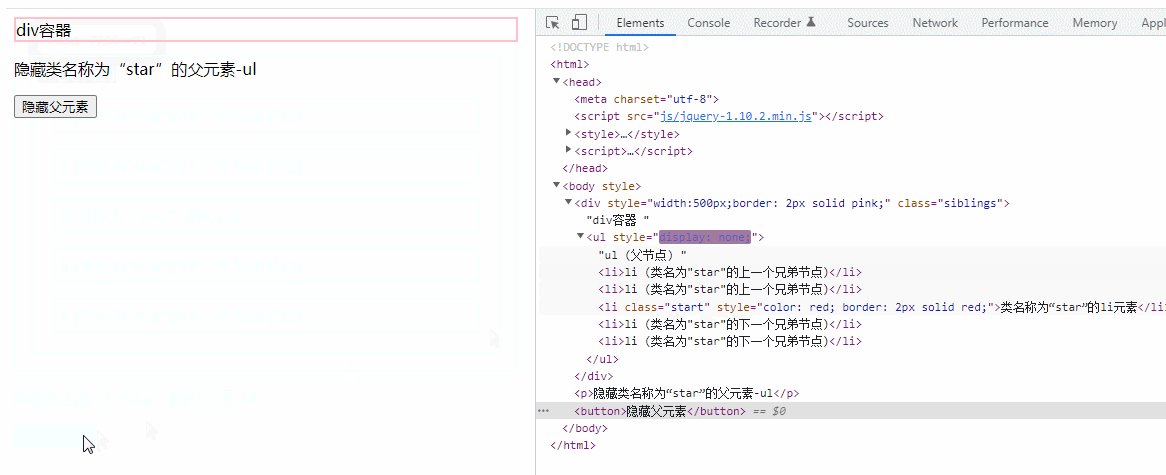
$("button").click(function() {
$("li.start").parent().hide();
});
});
</script>
</head>
<body>
<div style="width:500px;border: 2px solid pink;" class="siblings">div容器
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>隐藏类名称为“star”的父元素-ul</p>
<button>隐藏父元素</button>
</body>
</html>
Note: Because styles are inherited, hiding will hide the child elements under the parent element together.
[Recommended learning: jQuery video tutorial, web front-end video]
The above is the detailed content of How to hide parent element in jquery. For more information, please follow other related articles on the PHP Chinese website!