
Hide method: 1. Use the ":first" selector to obtain the first tr element, the syntax is "$("tr:first")"; 2. Use hide() or fadeOut() to hide the acquisition To the tr element, the syntax is "tr element.hide(millisecond value)" or "tr element.fadeOut(millisecond value)".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
tr element
A
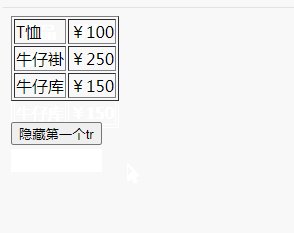
jquery’s method of hiding the first tr
Implementation ideas:
Get the first tr element of the table
Hide the obtained tr element
Implementation method:
You can use:first selector to get the first tr element
You can use the hide() or fadeOut() method to hide the Select element
Implementation code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:first").hide(1000);
//$("tr:first").fadeOut(1000);
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隐藏第一个tr</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to hide the first tr in jquery. For more information, please follow other related articles on the PHP Chinese website!