
This article summarizes and shares with you 30 practical VSCode plug-ins to double the efficiency of your daily development work. I hope it will be helpful to everyone!

With this plug-in, when the mouse is hovering over the link of the image, you can preview the image in real time. In addition, You can also see the size and resolution of the image. [Recommended learning: "vscode introductory tutorial"]
Use this plug-in to rename When an HTML tag is created, automatically rename the opening and closing tags of the HTML tag. Avoid modifying only the opening tag and forgetting to modify the closing tag. The extension works with HTML, XML, PHP and JavaScript.
Using this plug-in, you can use different colors to distinguish the brackets in the code, which is very practical for codes with many brackets. The plugin also supports custom bracket colors.
This extension can be used to style CSS colors. In addition to CSS, it also colors JavaScript, HTML, JSON, etc. files that do not display default colors. The plugin tints color names, RGB, RGBA and HEX colors.
Better Comments extension can help us create more user-friendly comments in the code. There are comments in different forms and colors for us. choose.

GitLens enhances the Git functionality built into Visual Studio Code. It helps us understand the code better, quickly knowing who changed a line or block of code, why and when.
VSCode-Icons is a file image plug-in that can assign different icons to different types of files in the project. Makes it easier for us to differentiate between different file types.
After the installation is complete, follow the steps below to use it: File → Preferences → File Icon Theme → VSCode-Icons.
Tabnine is a multi-language plug-in that can automatically help us complete code input. Tabnine’s goal is to increase developer productivity through AI-based systems.
Project Dashboard is a project dashboard plug-in that can pin frequently accessed folders, files, etc. to the dashboard. Access them quickly.
CodeSnap is a code screenshot plug-in. Just select the corresponding code segment in the project to quickly create a screenshot of the code.
The CSS Peek plug-in allows us to select a class or id name in HTML and hold down the Ctrl key and the left mouse button to position it directly. to the location of the CSS for that name.
Path Autocomplete provides path autocomplete, so you don’t have to remember those long file paths.
Auto Close Tag plug-in is used to automatically complete HTML closing tags.

A must-have plug-in for Vue development, which provides practical tools for Vue.js, such as debugging, error checking, syntax highlighting, snippets, etc.
IntelliCode is designed to help developers provide intelligent code suggestions. It supports Python, TypeScript/JavaScript, React, and Java by default. IntelliCode saves time by putting the content you're most likely to use at the top of the list. IntelliCode recommendations are based on thousands of open source projects on GitHub.
This plug-in is used to display the size of the imported package inline in the editor. This extension uses webpack to detect the size of imported packages.
Beautify can help us format the code in a more beautiful way. It supports popular languages like JavaScript, JSON, CSS, Sass, and HTML.
Code Time can calculate the time we use Visual Studio Code and provides a variety of data indicators.
Settings Sync is used to save settings for Visual Studio Code on GitHub and easily use them on other computers. For example, information about extensions or system settings. This plugin makes it easy to set up for many different machines without having to open previously installed extensions and related settings.
Live Share helps developers in the team share the code in the program in real time to easily edit and debug the program, such as shared debugging Sessions, terminal instances, localhost web applications, voice calls, etc.
Code Spell Checker can help us check whether there are spelling errors in words. The checking rules follow camelCase (camel case nomenclature).
Error Lens is a plug-in that highlights code inspections (errors, warnings, syntax problems). Error Lens enhances a language's diagnostic capabilities by making diagnostics more prominent, highlighting the entire line where a diagnostic generated by the language occurs, and printing diagnostic messages online in line at the location of the line of code.
React/Redux/Reatc Native/react-router syntax smart tips, React development A must. With the help of this code snippet, you can easily create class-based components, function components.

REST Client allows sending HTTP requests and viewing the responses directly in VS Code. It is Postman for VS Code and can be easily integrated into the code editor. The REST client supports both REST and GraphQL APIs.
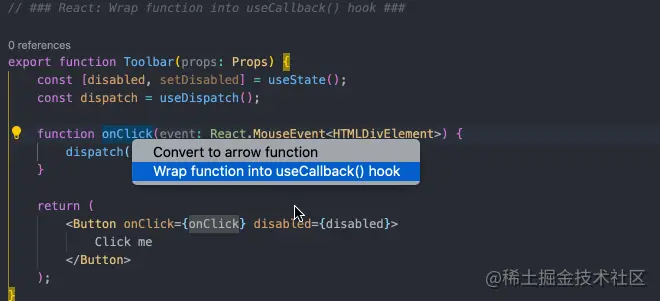
JavaScript Booster automatically suggests quick actions to refactor or enhance your code by analyzing the code and its context. It supports multiple code operations from refactoring conditionals, declarations, functions, TypeScript, promises, JSX, and more.

The Live SASS Compiler extension can compile or translate SASS or SCSS files into CSS files in real time.
Remote-SSH can use any remote machine with an SSH server as a development environment. Because the extension runs commands directly on the remote machine, you can quickly operate the remote server without having source code on your local machine.
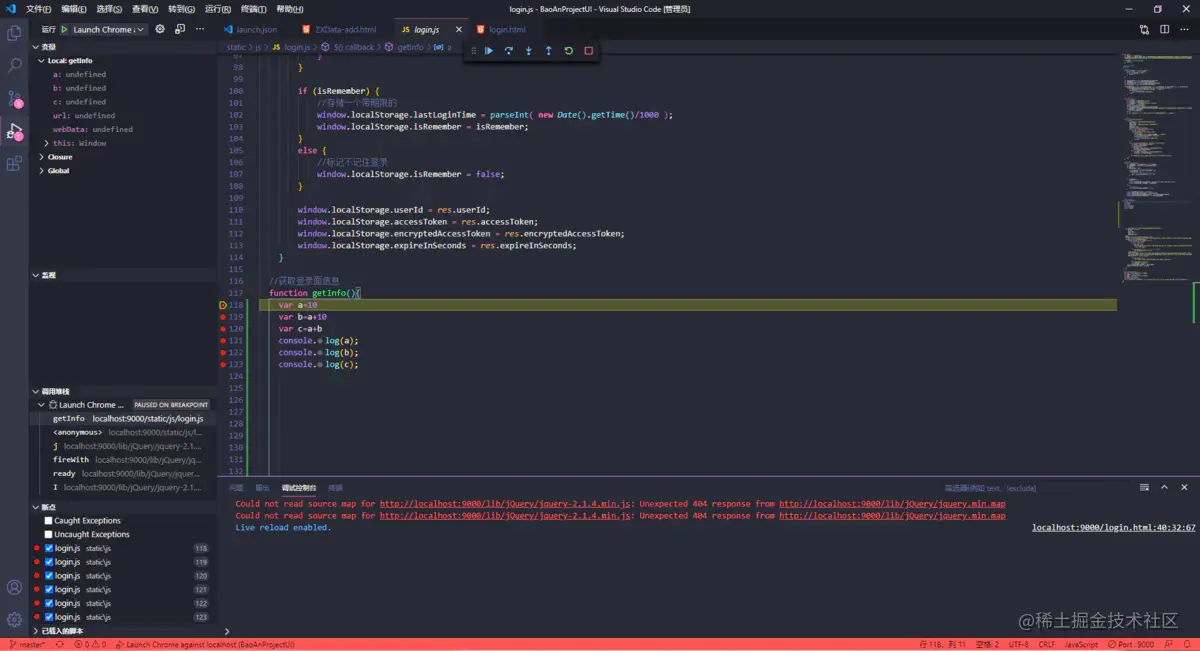
Debugger for Chrome is a plug-in developed by Microsoft that allows us to debug JS code in VS Code. You can set breakpoints, step through code, debug dynamically added scripts, and more. It helps detect errors early in the development process.

After npm installs the package, you can get smart prompts by providing the plug-in when require, and the npm module is automatically filled in the import statement.
Live Server is a small server with real-time loading function. You can use live-server as a real-time server in the project. View the results of developed web pages or projects.
It is to launch a local development server with live reload function for static and dynamic pages, and you can start or stop the server with a click in the status bar.
Original address: https://juejin.cn/post/7090022862114783245
Author: CUGGZ
For more knowledge about VSCode, please visit: vscode tutorial! !
The above is the detailed content of 30 practical VSCode plug-ins to double your development efficiency!. For more information, please follow other related articles on the PHP Chinese website!