
The attribute that controls the rotation direction of css3 is the transform attribute; this attribute is used in conjunction with the scale() method to control the 2D rotation direction of the element, and this attribute is used in conjunction with the scale3d() method to control the 3D rotation direction of the element. The syntax is "transform:rotate3d(x,y,z)".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS3, you can use the transform function to achieve four types of deformation processing: rotation, scaling, tilting, and movement of text or images.
Browser support
So far: Safari3.1 or above, Chrome8 or above, Firefox4 or above, Opera10 or above browsers support this attribute.
2d rotation
Use the rotate method and add the angle value to the parameter. The angle value is followed by the "deg" text indicating the angle unit. The rotation direction is sequential. clockwise direction.
transform:rotate(45deg);
3D rotation
Use the rotateX method, rotateY method, and rotateZ method respectively to rotate the element around the X-axis, Y-axis, and Z-axis, and add the angle value to the parameters , the angle value is followed by the deg text indicating the angle unit, and the rotation direction is clockwise.
transform:rotateX(45deg); transform:rotateY(45deg); transform:rotateZ(45deg); transform:rotateX(45deg) rotateY(45deg) rotateZ(45deg); transform:scale(0.5) rotateY(45deg) rotateZ(45deg);
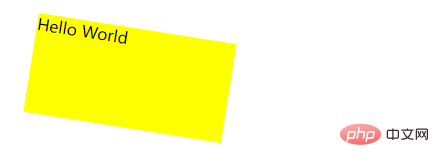
The example is as follows:
Output result:

css video tutorial)
The above is the detailed content of What is the attribute that controls the rotation direction in css3. For more information, please follow other related articles on the PHP Chinese website!