
The rotation direction of rotateX in css3: 1. When the rotation angle value of the rotateX() method is a positive value, the rotation direction of the element is counterclockwise facing the positive direction of the x-axis; 2. When rotateX( ) method is a negative value, the rotation direction of the element is clockwise facing the positive direction of the x-axis.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
In the process of making web pages, we will often rotate elements to form a certain three-dimensional sense, or cooperate with key frames (@keyframe) Create animated special effects to make the page more beautiful.
In css3 we can use transform:rotate(); to realize the rotation of elements.
In the default state, when the angle is positive, the element rotates clockwise around the z-axis.
transform: rotate(45deg);//绕z轴顺时针旋转45°


#For beginners, it is easier to determine the direction when an element is rotated on a plane, but it is more difficult in a three-dimensional space.
Do you still remember using Ampere's rule to determine the direction of the magnetic field in physics textbooks? Similarly, friends with weak spatial imagination can use their left hand to determine the direction of rotation of the picture.
How to use:
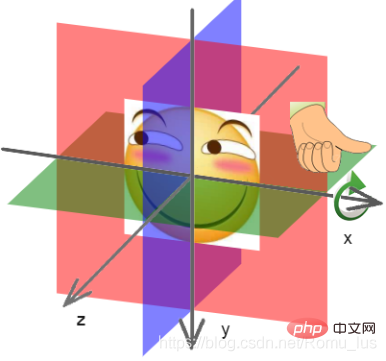
Hold your left hand gently, with your thumb pointing in the positive direction of the rotation axis, and the direction pointed by the four fingers is the direction of rotation.
Example:
transform: rotateX(45deg);//以x为轴顺时针旋转45°
Predict the rotation direction of the picture as shown by the arrow: 
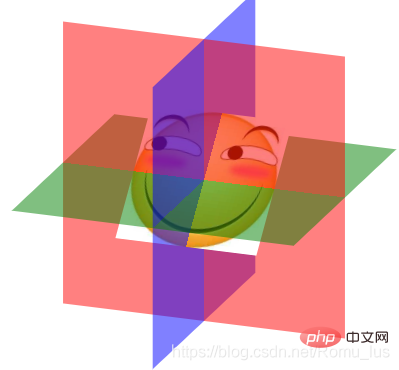
Actual rotation: 
Need to pay attention when using it The y-axis is downward
(Learning video sharing: css video tutorial)
The above is the detailed content of What is the rotation direction of rotateX in css3. For more information, please follow other related articles on the PHP Chinese website!