
Implementation method: 1. Use "$("Element:nth-of-type(keyword)")" to select elements in even rows and odd rows respectively, set "even" to select even elements, and "odd" "Optional odd-numbered elements; 2. Use "css("color attribute", "color value")" to add different color styles to even-numbered rows and odd-numbered rows elements respectively.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
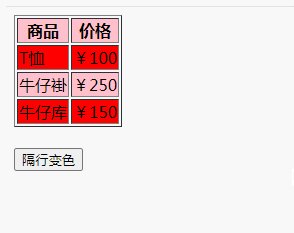
jquery realizes interlaced color change
Implementation method:
Use :nth-of-type()The selector selects even rows and odd rows
Use css() to add styles to even rows and odd rows respectively, with different settings Color Color
Implementation Example:

Description:
:nth- of-type(n) selector selects all elements that are the nth child element of a specific type from its parent element.
When used with the keywords even and odd, you can select even and odd rows
even selects each even sub-element.
odd Select every odd child element.
【Recommended learning:jQuery video tutorial,web front-end video】
The above is the detailed content of How to achieve interlaced color change in jquery. For more information, please follow other related articles on the PHP Chinese website!