
Removal method: 1. Use the "$("button").click(function(){...});" statement to bind the click event to the button element and set the event processing function; 2 . In the processing function, use the "$("div").remove();" statement to delete the div element and all the content inside it.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery sets click event to remove div elements
Implementation idea:
Use click() Bind the click event to the button element and set the event processing function
In the processing function, use remove() to delete the div element
remove() can remove the Select elements, including all text and child nodes.
#The remove() method is used to "completely" remove an element. The so-called "thorough" means that not only the element will be deleted, but the events bound to the element will also be deleted;
Implementation example:
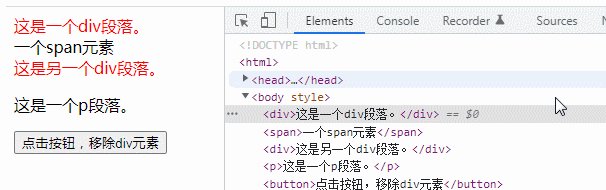
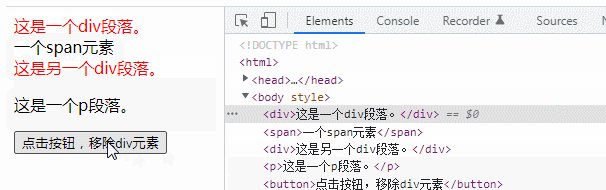
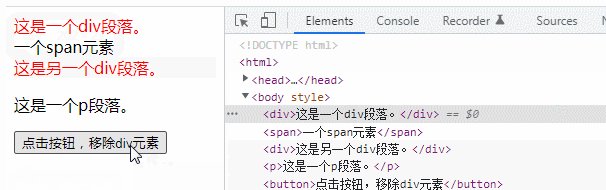
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").remove();
});
});
</script>
<style>
div{
color: red;
}
</style>
</head>
<body>
<div>这是一个div段落。</div>
<span>一个span元素</span>
<div>这是另一个div段落。</div>
<p>这是一个p段落。</p>
<button>点击按钮,移除div元素</button>
</body>
</html>
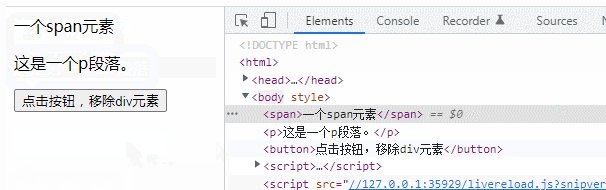
It can be seen that just clicking the button (the element bound to the click event) with the mouse will delete the div element from the page.
[Recommended learning: jQuery video tutorial, web front-end video]
The above is the detailed content of How to set click event to remove div element in jquery. For more information, please follow other related articles on the PHP Chinese website!