
Method: 1. Use hide(), the syntax is "$("textarea").hide()"; 2. Use slideUp(), the syntax is "$("textarea").slideUp()"; 3. Use fadeOut(), the syntax is "$("textarea").fadeOut()".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
The text area can hold an unlimited amount of text, and the default font for the text is a fixed-width font (usually Courier).
jquery method of hiding textarea
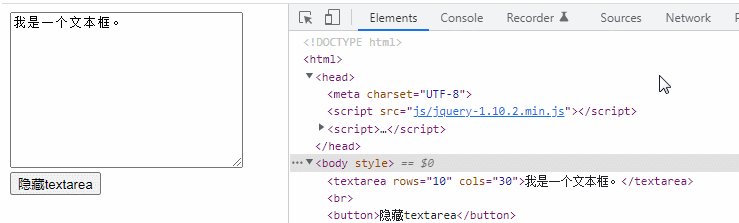
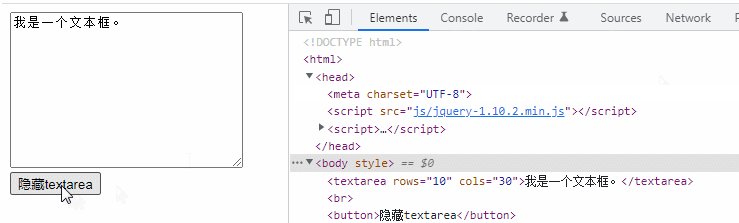
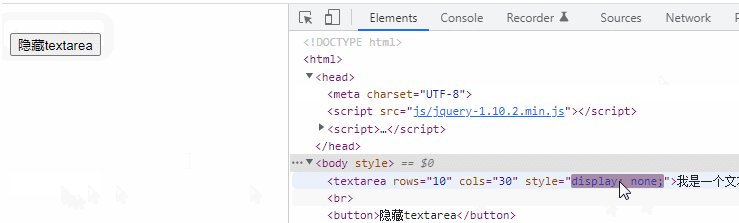
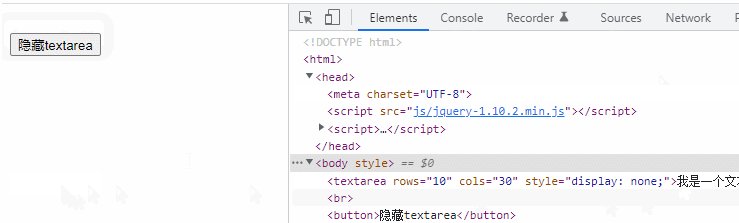
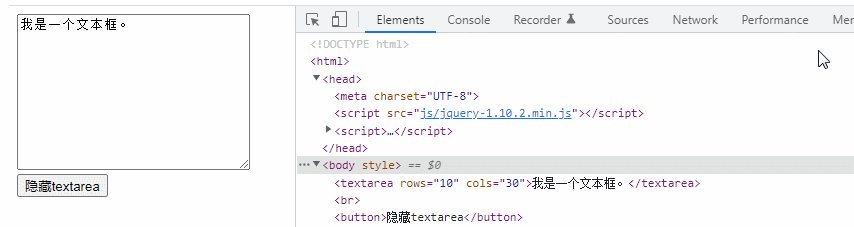
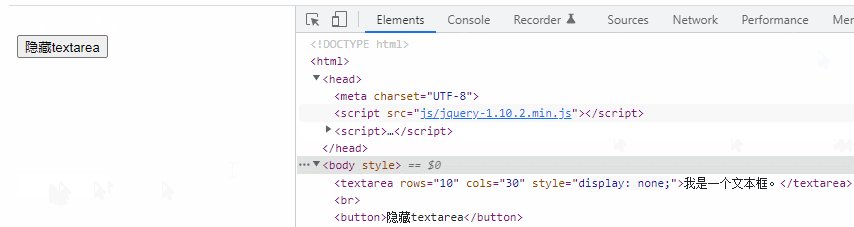
Method 1: Use hide()
hide( ) method can hide selected elements. Hidden elements will not be fully displayed (no longer affecting the layout of the page).
The effect of this method is similar to the CSS property display:none.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").hide();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>
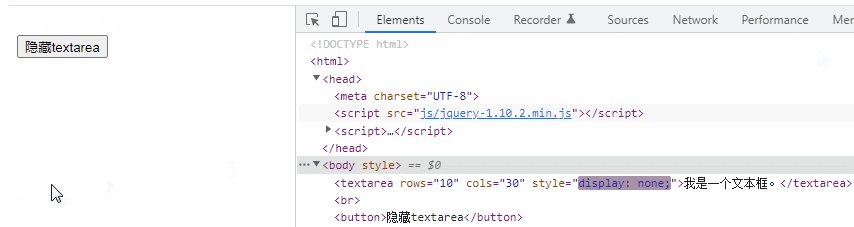
Method 2: Use slideUp()
slideUp() method to slide Hide selected elements. Hidden elements will not be fully displayed (no longer affecting the layout of the page).
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").slideUp();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
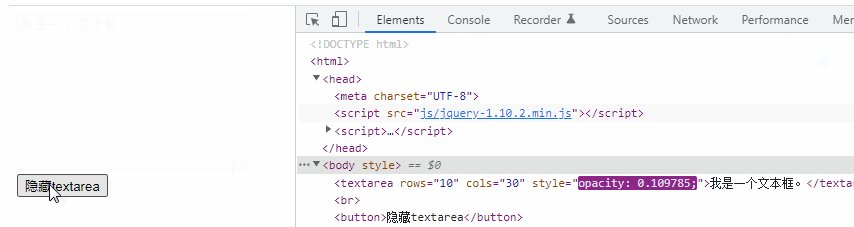
</html>Method 3: Use fadeOut()
fadeOut() method Gradually changes the opacity of selected elements from visible to hidden (fading effect).
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").fadeOut();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video 】
The above is the detailed content of How to hide textarea in jquery. For more information, please follow other related articles on the PHP Chinese website!