
In CSS, you can use the ":not" selector to exclude selection. This selector will match every element that is not a specified element, that is, to exclude the specified element. The syntax is "Element: not (specify elements to be excluded){css style code}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
:not(selector) The selector matches each element of the non-specified element/selector.
":not" is a type of selector. If you want a certain style not to apply to the selector, you can use :not (selector)
The syntax is:
:not(selector)
Examples are as follows:
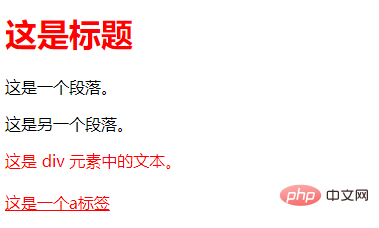
这是标题
这是一个段落。
这是另一个段落。
这是 div 元素中的文本。
这是一个a标签
Output results:

(Learning video sharing:css video tutorial)
The above is the detailed content of How to exclude selection in css. For more information, please follow other related articles on the PHP Chinese website!




