
In jquery, parent is a built-in traversal method that can traverse a single level up the DOM tree and return the direct parent element of the selected element. The syntax is "specified element object.parent(filter)"; This method accepts the omitted parameter "filter", which is used to filter elements and narrow the scope of the search for parent elements.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In jquery, parent is a built-in traversal method that can return the direct parent element of the selected element.
The parent() method only traverses a single level up the DOM tree.
Grammar format:
指定元素对象.parent(filter)
| Parameters | Description |
|---|---|
| filter | Optional. Specifies a selector expression that narrows the search for parent elements. This parameter is used to filter elements and narrow the scope of the search for parent elements. |
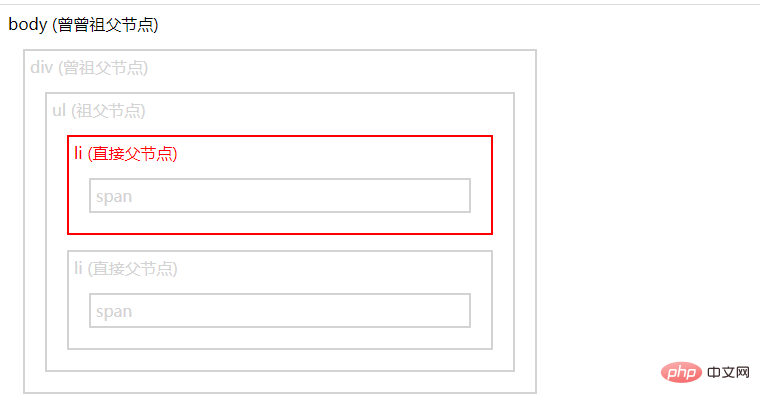
Example 1: parent() method returns the direct parent element (filter omitted)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("span").parent().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li class="1">li (直接父节点)
<span>span</span>
</li>
<li class="2">li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>Example 2: The parent() method returns the direct parent element (without omitting filter)
Follow the above example and modify the jq code:
$(document).ready(function() {
$("span").parent("li.1").css({
"color": "red",
"border": "2px solid red"
});
});
【Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of What is parent in jquery. For more information, please follow other related articles on the PHP Chinese website!