
In jquery, you can use the css() method to change the td background color. You only need to use this method to add the background-color style to the td cell element and specify the background color value. The syntax is "$( "td").css("background-color","Background color value");".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In jquery, you can use the css() method to change the td background color.
css() method returns or sets one or more style properties of the matched element.
When used to set styles, there are two syntaxes:
//设置单个属性样式
$(selector).css(属性名,属性值)
//设置一个或多个属性样式
$(selector).css({属性名:属性值, 属性名:属性值, ...})If you want to change the td background color, you can directly use the first syntax format.
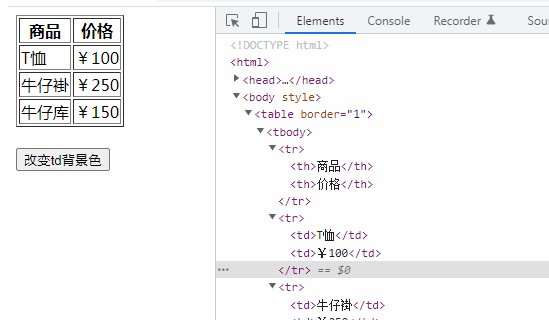
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
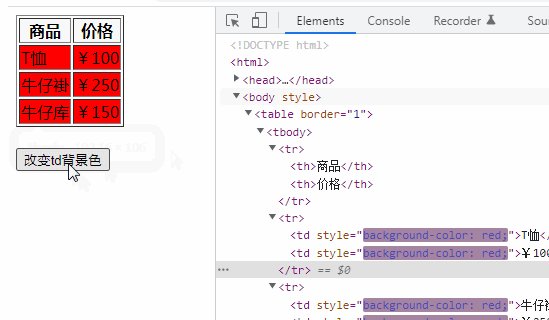
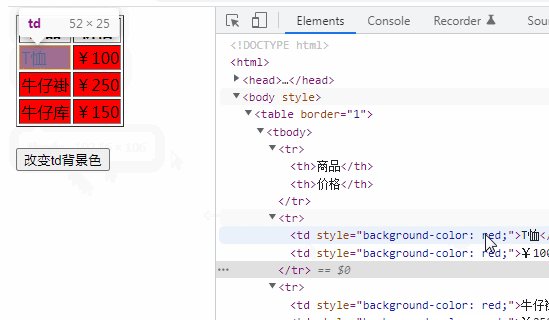
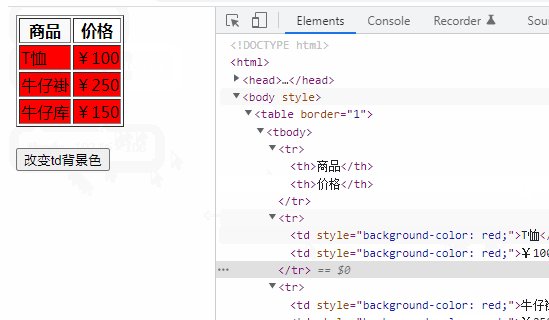
$("td").css("background-color","red");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>改变td背景色</button>
</body>
[Recommended learning: jQuery video tutorial, web front-end video]
The above is the detailed content of How to change td background color with jquery. For more information, please follow other related articles on the PHP Chinese website!