
Jquery method to remove events: 1. Use unbind(), the syntax "the element to which the event is bound. unbind("specified event name")" can remove the specified event of the selected element; 2. Use off() can remove the specified event added by on() in the element, the syntax is "the element to which the event is bound.off("event name")".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery method to remove an event
Method 1: Use the unbind() method
## The #unbind() method removes the event handler of the selected element. This method can remove all or selected event handlers, or terminate the execution of the specified function when an event occurs. ubind() works with any event handler attached via jQuery. Syntax:$(selector).unbind(event,function,eventObj)
| Description | |
|---|---|
| event | Optional. Specifies one or more events to be removed from the element.
Multiple event values separated by spaces. If only this parameter is specified, all functions bound to the specified event are removed. |
| function | Optional. Specifies the name of the function to unbind the specified event from the element.|
| eventObj | Optional. Specifies the removed event object to use. this
eventObj parameters come from the event binding function. |
Example: Remove click event from element
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
function alertMe1() {
alert("Hello World!");
}
function alertMe2() {
$("p").css("color","red")
}
$(document).ready(function() {
$("p").click(alertMe1).click(alertMe2);
$("button").click(function() {
$("p").unbind("click");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个p元素来触发 alert 弹窗且字体颜色变红。</p>
<button>移除 p 元素的 click 事件</button>
</body>
Method 2: Use the off() method
The off() method is usually used to remove event handlers added through the on() method. Note: To remove a specified event handler, the selector string must match the parameter passed in the on() method when the event handler is added. Syntax:$(selector).off(event,selector,function(eventObj),map)
| Description | |
|---|---|
| event | Required. Specifies one or more events or namespaces to be removed from the selected elements.Multiple event values separated by spaces. Must be a valid event. |
| selector | Optional. Specifies the selector initially passed to the on() method when adding an event handler.|
| function(eventObj) | Optional. Specifies a function to run when an event occurs.|
| map | Specifies event mapping ({event:function, event:function, ...}), Contains one or more events to be added to the element, and a function to run when the event occurs. |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
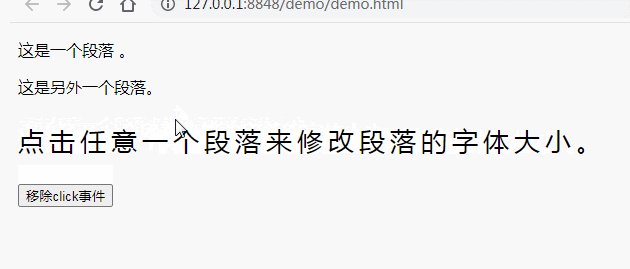
function changeSize() {
$(this).animate({
fontSize: "+=10px"
});
}
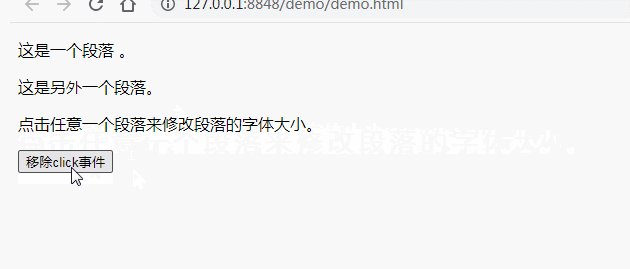
function changeSpacing() {
$(this).animate({
letterSpacing: "+=5px"
});
}
$(document).ready(function() {
$("p").on("click", changeSize);
$("p").on("click", changeSpacing);
$("button").click(function() {
$("p").off("click");
});
});
</script>
</head>
<body>
<p>这是一个段落 。</p>
<p>这是另外一个段落。</p>
<p>点击任意一个段落来修改段落的字体大小。</p>
<button>移除click事件</button>
</body>
</html>
jQuery video tutorial, web front-end video】
The above is the detailed content of How to remove an event in jquery. For more information, please follow other related articles on the PHP Chinese website!