
In es6, "=>" refers to arrow function, which is an abbreviation of a function. The syntax is (parameter)=>{function body};". Arrow functions have no prototype, no this, arguments, super and "new.target" are bound, and their value is determined by the nearest non-arrow function in the periphery; it cannot be called through the new keyword.

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
=> is an arrow function, which is a new function added to the ES6 standard. As the name suggests, Arrow functions are a new syntax that uses arrows (=>) to define functions. The syntax of arrow function expressions is more concise than function expressions, but it is slightly different from traditional JavaScript functions, mainly focusing on the following aspects:
There is no binding of this, super, arguments and new.target, and its value is determined by the nearest non-arrow function in the periphery.
Cannot pass the new key Word call
No prototype
The binding of this cannot be changed
arguments are not supported Object
does not support repeated named parameters
The point of this in the function body always points to the object in which it is defined, not to The object that calls it, we know who executes the function in es5 and who it points to.
Basic Syntax
(param1, param2, …, paramN) => { statements }
(param1, param2, …, paramN) => expression
//相当于:(param1, param2, …, paramN) =>{ return expression; }
// 当只有一个参数时,圆括号是可选的:
(singleParam) => { statements }
singleParam => {statements }
// 没有参数的函数应该写成一对圆括号:
() => { statements }Simple example
x => x * x
That is equivalent to:
function (x) {
return x * x;
}Shorter function example
var elements = [
'Hydrogen',
'Helium',
'Lithium',
'Beryllium'
];
elements.map(function(element) {
return element.length;
}); // 返回数组:[8, 6, 7, 9]
// 上面的普通函数可以改写成如下的箭头函数
elements.map((element) => {
return element.length;
}); // [8, 6, 7, 9]
// 当箭头函数只有一个参数时,可以省略参数的圆括号
elements.map(element => {
return element.length;
}); // [8, 6, 7, 9]
// 当箭头函数的函数体只有一个 `return` 语句时,可以省略 `return` 关键字和方法体的花括号
elements.map(element => element.length); // [8, 6, 7, 9]
// 在这个例子中,因为我们只需要 `length` 属性,所以可以使用参数解构
// 需要注意的是字符串 `"length"` 是我们想要获得的属性的名称,而 `lengthFooBArX` 则只是个变量名,
// 可以替换成任意合法的变量名
elements.map(({ "length": lengthFooBArX }) => lengthFooBArX); // [8, 6, 7, 9]Ternary operator example
Arrow functions can also use conditional (ternary) operators:
var simple = a => a > 15 ? 15 : a;
simple(16); // 15
simple(10); // 10
let max = (a, b) => a > b ? a : b;Not used with new
Arrow functions cannot be used As a constructor, an error will be thrown when used with new.
var Foo = () => {};
var foo = new Foo(); // TypeError: Foo is not a constructorNo prototype attribute
The arrow function has no prototype attribute.
var Foo = () => {};
console.log(Foo.prototype); // undefinedFunction body
Arrow functions can have an "abbreviated body" or a common "block body".
In an abbreviated body, only one expression is required, appended with Implicit return value. In the block body, an explicit return statement must be used.
var func = x => x * x;
// 简写函数 省略return(简写体)
var func = (x, y) => { return x + y; };
//常规编写 明确的返回值(块体)Arrow function recursion
var fact = (x) => ( x==0 ? 1 : x*fact(x-1) );
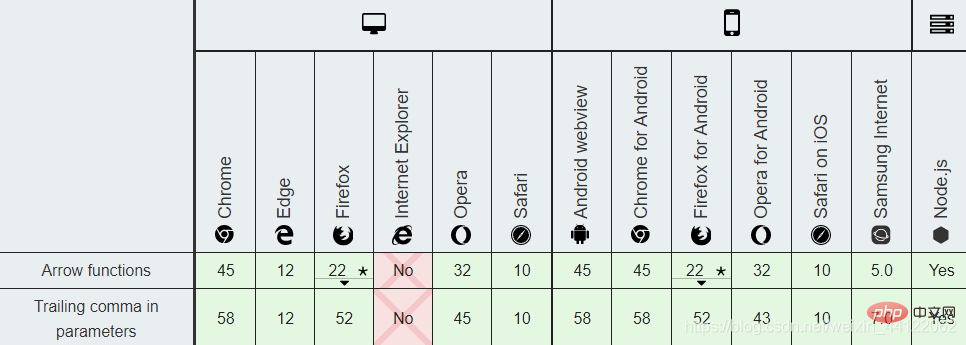
fact(5); // 120Browser compatibility

[Related recommendations: javascript video tutorial, web front-end]
The above is the detailed content of es6 => what does it mean. For more information, please follow other related articles on the PHP Chinese website!