
es6 declared variables do not have to be initialized. In es6, variables declared using the keywords var and let can be modified, so they do not need to be initialized. At this time, the variables will be assigned an initial value of "undefined" by the system by default; while variables declared using the keyword const cannot be modified. It must be initialized, otherwise an error will be reported.

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
ES5 has only two ways to declare variables: the var command and the function command, while ES6 adds the let and const commands.
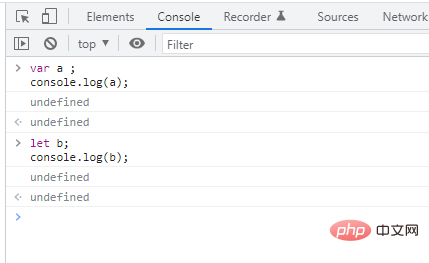
The keywords var and let are used to declare variables without initialization.
var a ; //undefined let b; //undefined
Variables defined by var and let can be modified. If not initialized, they will be assigned an initial value "undefined" by the system by default; undefined will be output and no error will be reported.

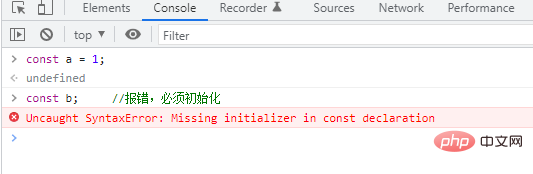
#When using the keyword const to declare a variable, it must be initialized.
The variable declared with const is a constant, which must be initialized when defined, and the value cannot be modified after initialization.
Syntax:
const 变量名=值; const 变量名1=值1,变量名2=值3,...,变量名n=值n;
Note: Constants and variables are containers used to store data, but the value of the constant cannot be changed during the running of the program, otherwise an error will be reported at runtime. .
Example:
const a = 1; const b; //报错,必须初始化

This variable is a global variable, or a global variable within the module
If a variable is assigned a value only once when it is declared and will never be reassigned in other lines of code, then const should be used, but the initial value of the variable may be changed in the future. Adjustment (constant variable)
Create a read-only constant, which appears unmodifiable on different browsers; it is recommended not to modify it after declaration; have block-level scope
const represents a constant index of a value, that is to say, the pointer of the variable name in memory cannot be changed, but the value pointing to this variable may change
const The defined variables cannot be modified. They are generally used when requiring a module or defining some global constants
Constants can be declared in the global scope or within a function, but the constants must be initialized
Constant cannot have the same name as other variables or functions in its scope
[Related recommendations:javascript video tutorial,webfrontend】
The above is the detailed content of Do declared variables in es6 have to be initialized?. For more information, please follow other related articles on the PHP Chinese website!