
What are component custom events? This article will give you an in-depth understanding of the custom events in theVuecomponent, and talk about the points to note about custom events. I hope it will be helpful to you!

The custom event of a component is a communication method between components. It is suitable for child components to transmit data or behavior to parent components. (Learning video sharing:vuejs tutorial)
Notes on custom events of components:
1. The custom event of the component implements the function of communication between the child component and the parent component. Therefore, the binding action of the custom event needs to be completed in the parent component
2. The triggering action of the component's custom event needs to be completed in the sub-component. Whoever binds the event will be triggered
Before understanding the custom events of components, we also learned aboutprops.propscan also realizechild components to communicate with parent components. Next, I will start withpropsway to transition to the component's custom events, so that everyone can better understand the component's custom events, and you can also compare the differences and similarities between the two methods
In App.vue:
... ...
In the code snippetgetName()In the methodname parameteris used to receive the parameters passed by the sub-component
TestA.vue:
... ...
The above is the sub-component using props to send the message to the parent Component transfer data
The effect diagram is as follows:
Page initialization effect:

After clicking the button:

As can be seen from the picture, when the button is clicked, the console outputs the data received by the parent component, and the child component sends the data to the parent throughpropsThe component passed the data
The first step is to bind a custom event to the component. The article begins That is to say, binding custom events is completed in the parent component:
#Secondly, in the child component, the custom event needs to be triggered to complete the component customization Event communication:

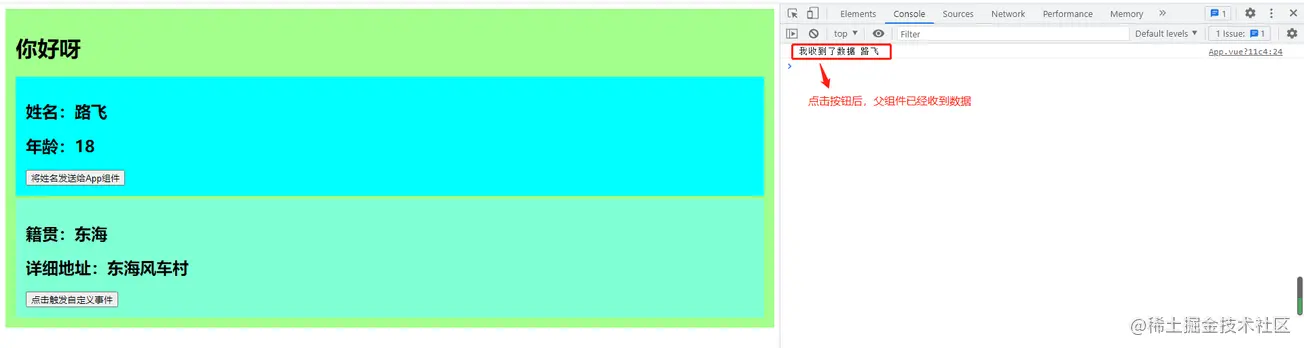
The effect diagram is as follows:
Page initialization effect:
After clicking the button:
As can be seen from the picture, when the button is clicked, the console outputs the data received by the parent component.
Through the above two communication methods, we can find that the child component passes data to the parent component throughprops.The premise is that the parent component must pass a callback function to the child component, only after the child component receives it can it pass data to the parent component, and the component's custom event only needs to call the$emitmethod to trigger the specified custom event, and then it can be sent to the parent component. The parent component passes data.
The second way to customize component binding
App.vue:
{{msg}}
of theTestB component through therefattribute, after the component is mounted (mounted) Usethis.$refs.component name.$on('custom event name', callback function)to complete the binding of the sub-component custom event, and the same effect can be achieved.
One-time custom event
v-on:事件名.once="XXXX 或者 this.$refs.student.$once("事件名", 事件内容)
Simple In other words, whoever bound it can unbind it
TestB
籍贯:{{native}}
详细地址:{{adress}}
{方法体内 this.$off(); }
直接不用传递任何参数,这样写的话,只要是给此组件绑定的任何自定义事件都会解绑。
以上内容就是组件的自定义事件的使用,自定义事件虽然在Vuejs中不是一个非常重要的点,但是也是一个实际开发中比较常用的点,在进行某些业务操作时,使用自定义事件可能会节省开发时间以及优化代码,减少代码冗余量,组件自定义事件的具体操作还要看所处的业务逻辑和行为是什么。
如果觉得内容不错的话,记得点赞收藏~~~
(学习视频分享:web前端开发)
The above is the detailed content of Deep dive into custom events in Vue components. For more information, please follow other related articles on the PHP Chinese website!