
In CSS, you can use the cursor attribute to set the style without little hands on the link. This attribute is used to define the cursor shape used when the mouse pointer is placed within the boundary of an element. When the attribute value is set to default , the mouse style is a normal arrow style, and the syntax is "cursor:default;".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
The cursor attribute defines the cursor shape used when the mouse pointer is placed within the bounds of an element
default Default cursor (usually an arrow)
auto Default. The cursor set by the browser.
crosshair The cursor appears as a crosshair.
pointer The cursor appears as a pointer (a hand) indicating a link
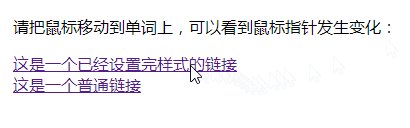
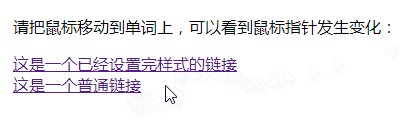
123 请把鼠标移动到单词上,可以看到鼠标指针发生变化:
这是一个已经设置完样式的链接
这是一个普通链接

css video Tutorial)
The above is the detailed content of How to style css3 links without hands. For more information, please follow other related articles on the PHP Chinese website!