
In CSS3, you can use the "text-decoration" attribute to remove text underline. This attribute is used to specify the decoration added to the text. When the attribute value is set to "none", you can specify a standard text , the underline of the text will be removed, and the syntax is "text-decoration:none".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
The text-decoration attribute specifies the decoration added to the text.
Note: The modified color is set by the "color" attribute.
Description
This attribute allows you to set certain effects on text, such as underlining. If the descendant element does not have its own decorations, the decorations set on the ancestor element will "extend" to the descendant elements. User agents are not required to support blink.
noneDefault. Text that defines the standard.
underline defines a line under the text.
overline defines a line on the text.
#line-through defines a line that passes under the text.
#blink defines blinking text.
The example is as follows:
<html>
<head>
<style type="text/css">
.abc{text-decoration: none}
</style>
</head>
<body>
<p><a href="" class="abc">这是一个链接</a></p>
<a href="">这是一个链接</a>
</body>
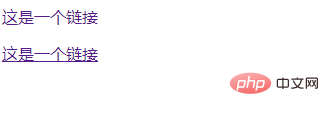
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to remove text underline in css3. For more information, please follow other related articles on the PHP Chinese website!