
Method: 1. Use the "transform: rotateX(angle);" style to set the element to rotate 3D along the X-axis; 2. Use the "transform: rotateY(angle);" style to set the element to 3D along the Y-axis. Rotation; 3. Use the rotate3d() method to set the element to rotate 3D in any direction.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
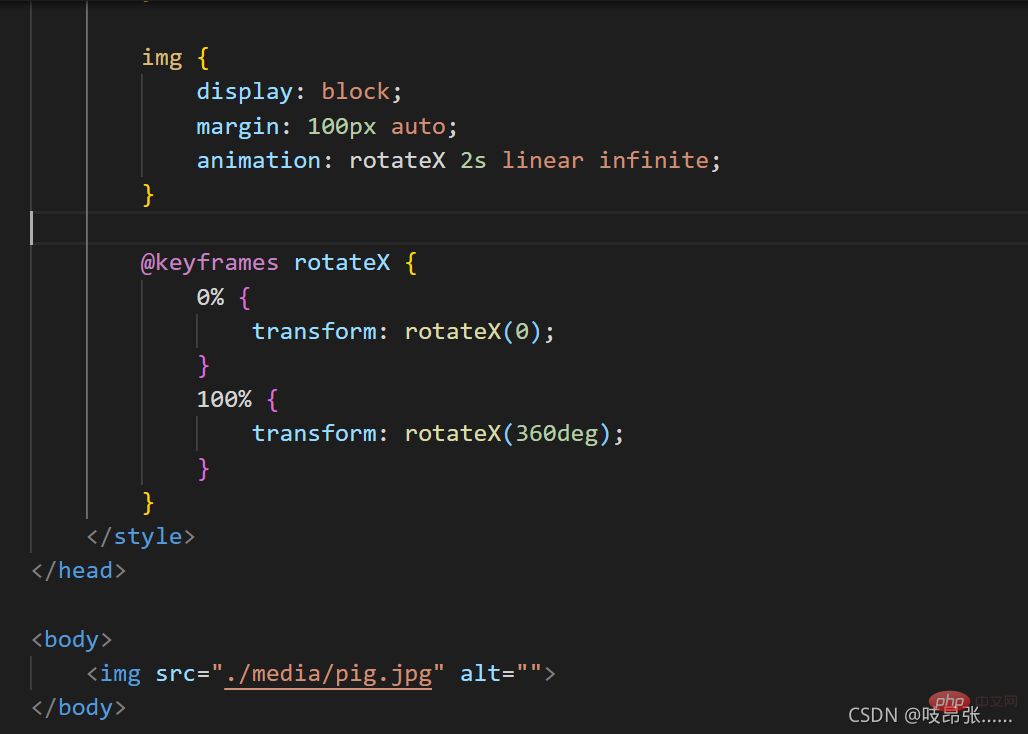
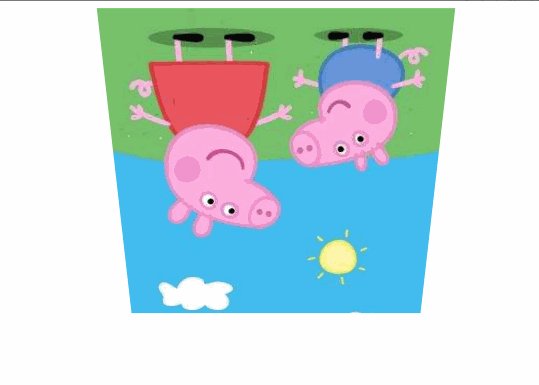
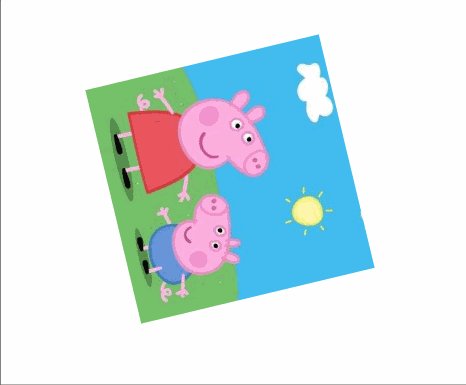
1. Rotate rotateX along the X axis
transform: rotateX(360deg);


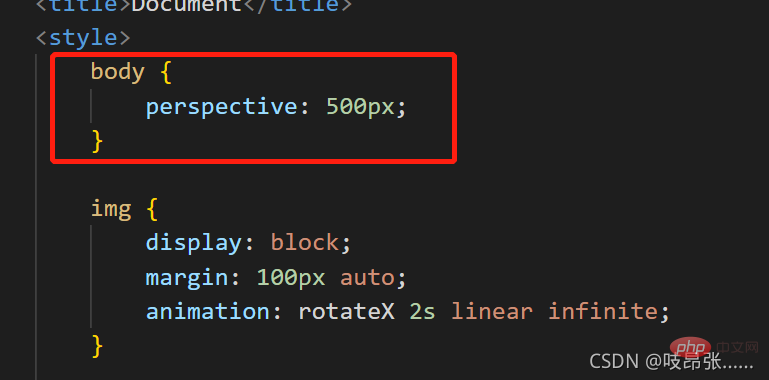
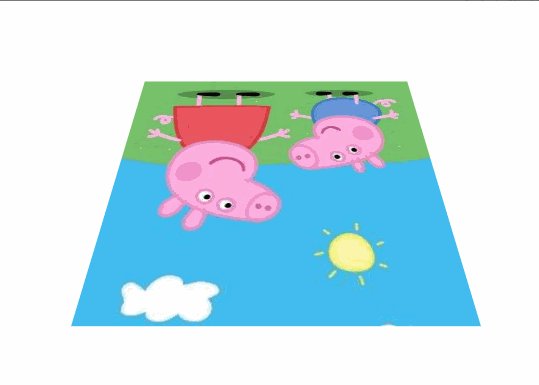
The three-dimensional effect is not enough, you can add a perspective perspective, be sure to add it on the parent box of the observation element

It can look like this

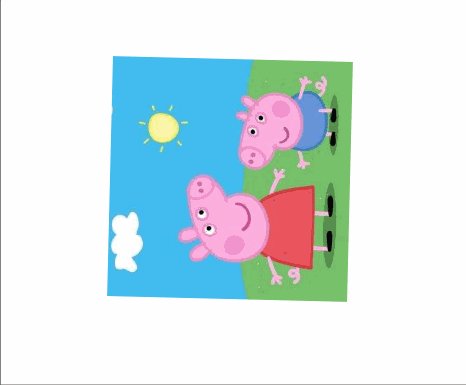
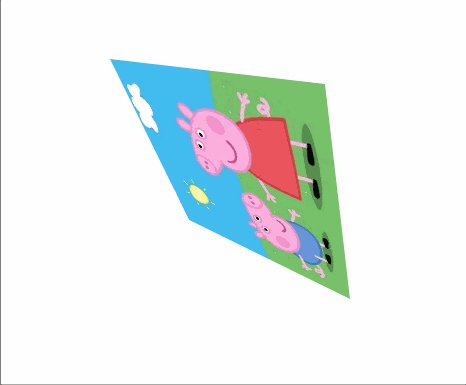
transform: rotateY(360deg);

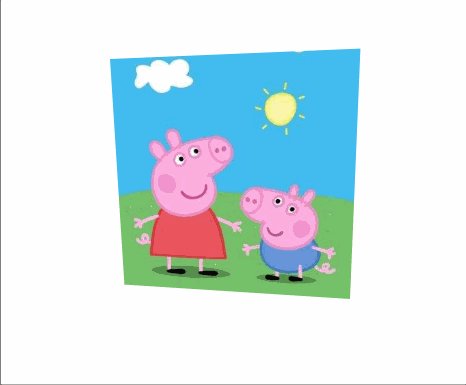
transform: rotateZ(360deg);
is almost the same as 2D rotation

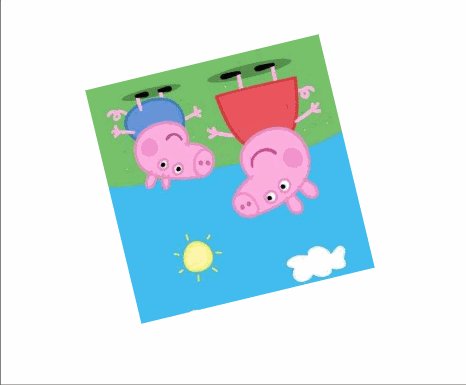
transform: rotate3d(1, 1, 0, 360deg);

css video tutorial)
The above is the detailed content of How to set the direction of 3D rotation in css3. For more information, please follow other related articles on the PHP Chinese website!